文章詳情頁
javascript - 關于圣杯布局的一點疑惑
瀏覽:227日期:2023-03-09 18:25:39
問題描述
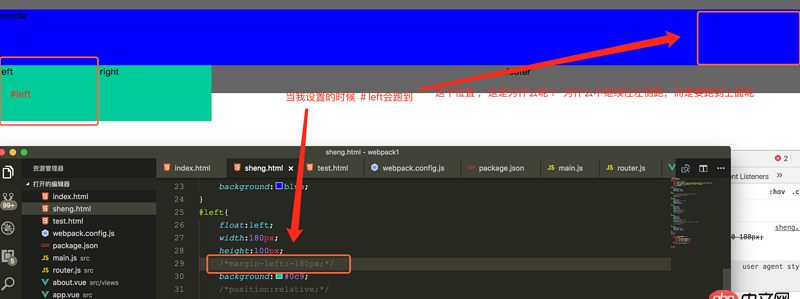
這是一個標準的圣杯布局 這是html代碼
<p id='hd'>header</p><p id='bd'> <p id='middle'>middle</p> <p id='left'>left</p> <p id='right'>right</p></p><p id='footer'>footer</p>
sheng.png
問題解答
回答1:網頁元素 按照html的書寫順序 根據流動模型來分布。這里的left元素因為沒有了位置流動到了下一行,現在設置margin-left為負的自己的寬度,相當于不占位置,所以流動到了第一行的最后。隨著margin-left負值的增大會慢慢向左位移。
設置margin-left:-100%; // 相當于父元素寬度的100%這時left元素就會來到第一行的最左邊了。
標簽:
JavaScript
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 數據庫建字段,默認值空和empty string有什么區別 1103. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?4. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?5. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf6. mysql mysql_real_escape_string() 轉義問題7. 新人求教MySQL關于判斷后拼接條件進行查詢的sql語句8. mysql - 千萬數據 分頁,當偏移量 原來越大時,怎么優化速度9. MySQL FOREIGN KEY 約束報錯10. mysql - 數據庫表中,兩個表互為外鍵參考如何解決
排行榜

 網公網安備
網公網安備