javascript - vue組件中使用百度分享初次加載失敗?
問題描述
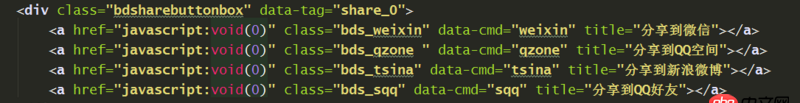
我的vue項目中使用了百度分享,代碼如下template中 js(放在created中)
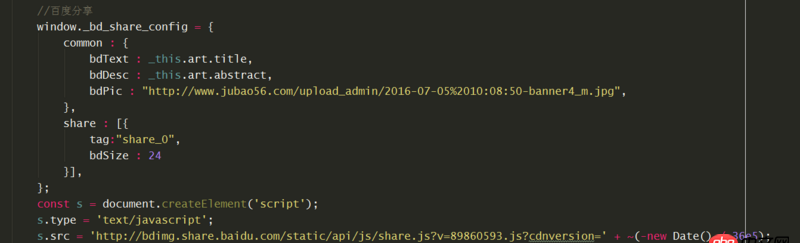
js(放在created中)

初次加載時,百度分享的按鈕圖片都不顯示,F12發現class和點擊事件都未生效刷新后就正常顯示使用

在mounted中使用this.$nextTick,也有點問題
mounted() {
let _this = this;this.$nextTick(function () { window._bd_share_config = {common : { bdText : _this.art.title, bdDesc : _this.art.abstract, bdPic : 'http://www.jubao56.com/upload_admin/2016-07-05%2010:08:50-banner4_m.jpg',},share : [{ tag:'share_0', bdSize : 24}], }; const s = document.createElement(’script’); s.type = ’text/javascript’; s.src = ’http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=’ + ~(-new Date() / 36e5); document.body.appendChild(s);}) },
問題解答
回答1:js寫在 mounted事件里,this.$nextTick(() => { ...... });
百度分享的 js可能會 立即執行并查找DOM元素。created事件觸發時,并不存在DOM
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. mysql 插入數值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網頁版的字數限制是怎么做的8. 怎么在網頁中設置圖片進行左右滑動9. javascript - 豆瓣的這個自適應是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義

 網公網安備
網公網安備