angular.js - 同一資源jquery跨域成功$resource().save()失敗
問題描述
jquery的請求如下:
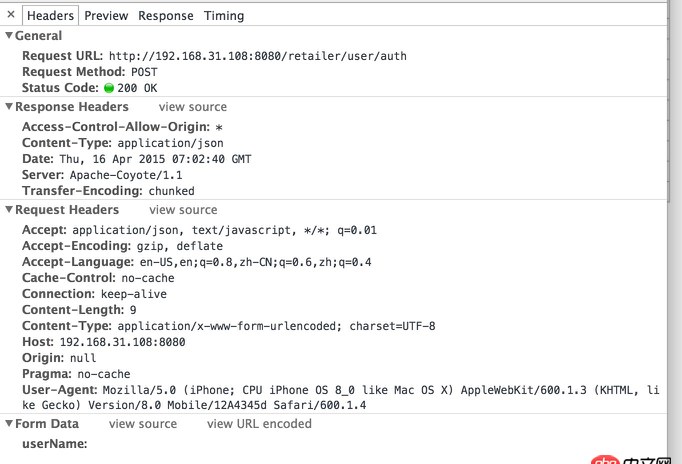
angularjs的請求如下:
問題解答
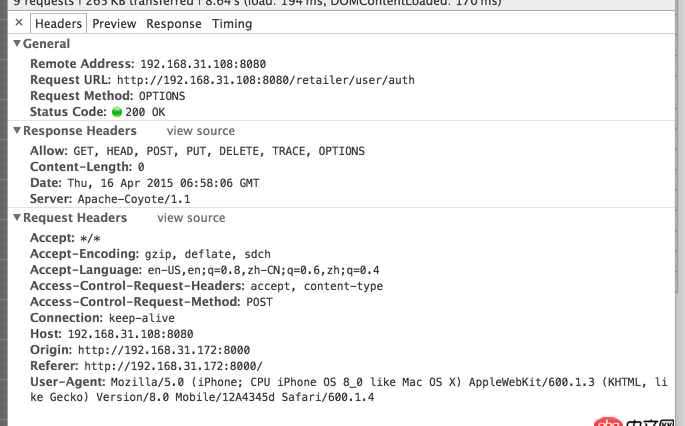
回答1:你仔細(xì)看下你的兩個請求在request上的差異,我說的是content-type這個部分,jquery默認(rèn)的content-type是application/x-www-form-urlencoded,是簡單請求,不需要preflight(就是第二張圖里的options請求)。而angular默認(rèn)的post請求的content-type是application/json,這是復(fù)雜請求,主要進(jìn)行preflight,但你既然碰到錯誤了,就說明你的后端并沒有處理options情況,兩個解決辦法:
手動給你的angular resource服務(wù)設(shè)置header,將content-type改成application/x-www-form-urlencoded。(不確定resources是否可以自定義header,因為resources其實是標(biāo)準(zhǔn)restful服務(wù))
要求你的后端程序做相應(yīng)修改,使之能夠處理復(fù)雜請求(實際是非常小的改動,無論java, python還是ruby on rails都有現(xiàn)成的解決方案)
回答2:你注意看 你用jquery發(fā)送請求的時候,響應(yīng)的Response Headers設(shè)置了 Access-Control-Allow-Origin,因此你可以跨域;但是你用Angular發(fā)送的時候這個頭沒有,應(yīng)該是你服務(wù)器端響應(yīng)的邏輯做了什么判斷,導(dǎo)致這個頭沒有正常設(shè)置。
回答3:@依云 并不是 Angular 認(rèn)為需要 preflight,而是瀏覽器認(rèn)為(由于 Angular 對 HTTP 請求的配置,Content-Type 和 Cache-Control,根據(jù) MDN 文檔)需要發(fā)起 preflight。
@YAN_YANG 從響應(yīng)頭來看,你的服務(wù)器允許 preflight 請求,你可以從服務(wù)端把這個刪掉。不清楚你是怎么配置 CORS 的,舉個例子比如在 Apache 里有類似的設(shè)置:
Header set Access-Control-Allow-Methods 'PUT, GET, POST, DELETE, OPTIONS'
把 OPTIONS 選項去掉可以直接避免去響應(yīng) preflight,當(dāng)然你合理的處理它才是正確的。(參見:http://stackoverflow.com/questions/23954433/post-request-with-angularj...)
另外你 Angular 那邊設(shè)置了正確的 request headers 嗎?(針對 CORS 的)
http://chstrongjavablog.blogspot.sg/2013/04/enabling-cors-for-jetty.ht...
這篇文章解釋了 OPTIONS 的種種困擾,以及為什么 jQuery 沒問題(針對 CORS 專門去除了 HEADER),另外還有一個 Java 的 CORS 實現(xiàn),和請求時 HEADER 的設(shè)置。Angular 怎么設(shè),查 $httpProvider 的文檔即可。
相關(guān)文章:
1. docker鏡像push報錯2. angular.js - angular內(nèi)容過長展開收起效果3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. python 怎樣用pickle保存類的實例?5. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機器學(xué)習(xí)這塊?6. MySQL中無法修改字段名的疑問7. javascript - 微信小程序限制加載個數(shù)8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?9. linux - 升級到Python3.6后GDB無法正常運行?10. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒報錯

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備