angular.js - Angular-Strap 模態框(Modal) 報錯
問題描述
在按鈕上綁定了模板 data-template-url,點擊按鈕后報錯 Uncaught TypeError: Cannot set property ’display’ of undefined (angular.js-3100)
我引入了以下文件:
<link href='http://www.cgvv.com.cn/wenda/angular-strap/style/docs.min.css' rel='stylesheet'><script src='http://www.cgvv.com.cn/wenda/angular.js/1.4.2/angular.min.js'></script><script src='http://www.cgvv.com.cn/wenda/angularjs/1.4.2/angular-animate.min.js'></script><script src='http://www.cgvv.com.cn/wenda/angular-route/1.3.13/angular-route.js'></script><script src='http://www.cgvv.com.cn/wenda/angular-strap/2.3.1/angular-strap.min.js'></script><script src='http://www.cgvv.com.cn/wenda/angular-strap/2.3.1/angular-strap.tpl.min.js'></script>
問題解答
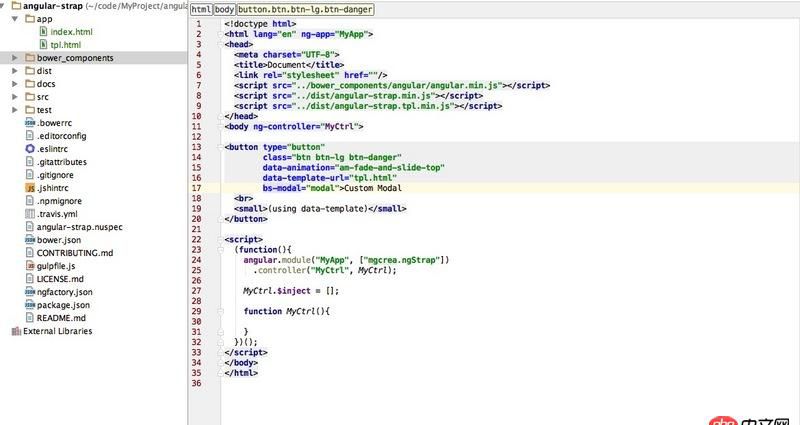
回答1:我剛把那個項目git clone下來,然后嘗試一下是沒有問題的,我估計你的原因可能是這兩個:1.data-template-url中文件的路徑不對2.我看你引入的第一個javascript我感覺有點不對,angular.js/1.4.2/
給你看看我的代碼部分吧
http://shark.mail.netease.com...推薦使用shark組件庫來搭建你的angular開發環境喔
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. mysql 插入數值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網頁版的字數限制是怎么做的8. 怎么在網頁中設置圖片進行左右滑動9. javascript - 豆瓣的這個自適應是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義

 網公網安備
網公網安備