文章詳情頁
angular.js - 如何讓圖片遇到父容器邊緣自動換行顯示,不會溢出
瀏覽:158日期:2024-10-08 14:05:13
問題描述
<p class='item'> <img ng-src='http://www.cgvv.com.cn/wenda/{{file.path}}' ng-repeat='file in fileList' ng-click='goToViewFile()' style='width: 100px;height: 100px;padding: 5px'></p>
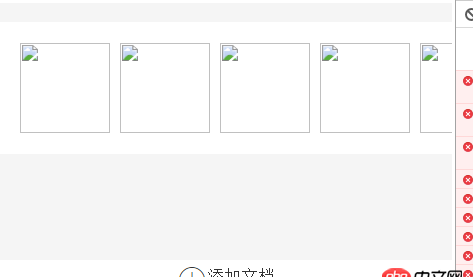
最后的顯示結果如下:
一共6張圖片明顯有2張溢出無法顯示請問如何設置樣式,讓溢出的圖像能夠換行顯示
問題解答
回答1:請貼出你的css樣式代碼:
你可以嘗試著,在<img>標簽中使用 style='float:left'
排行榜

 網公網安備
網公網安備