文章詳情頁
angular.js - angular與angular-material連用獲取不到卡片的寬高
瀏覽:142日期:2024-10-04 10:58:23
問題描述
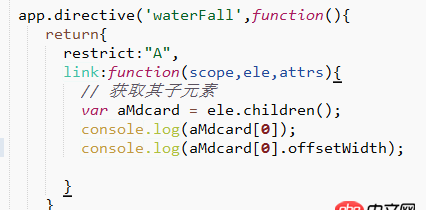
 我給最外面那個p設置了一個指令water-fall,然后想獲取其子元素md-card的offsetWidth、offsetHeight,但是獲取的值都是0,指令代碼如下:
我給最外面那個p設置了一個指令water-fall,然后想獲取其子元素md-card的offsetWidth、offsetHeight,但是獲取的值都是0,指令代碼如下:
 結果如下
結果如下
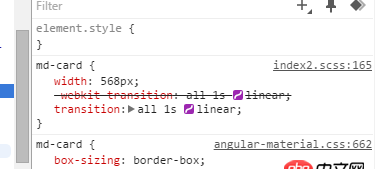
 而且我已經給每個卡片在樣式表里添加了寬度,
而且我已經給每個卡片在樣式表里添加了寬度,

希望有人能幫忙解決下,蟹蟹。
問題解答
回答1:頁面只要渲染出來,它的高就不會變,它只有一個min-height屬性,如果卡片大了就是被里面的內容撐大的
相關文章:
排行榜

 網公網安備
網公網安備