angular.js - AngularJS 中如何給一個(gè)自定義指令 directive 傳遞一個(gè)對(duì)象類型的參數(shù)?
問(wèn)題描述
我想寫一個(gè)自定義指令,根據(jù)外部傳進(jìn)來(lái)的數(shù)組,在頁(yè)面上生成一個(gè)表格。我該怎么做?angularjs的自定義指令是否只能接收字符串參數(shù)?哪位大神能幫幫忙,謝謝!
問(wèn)題解答
回答1:可以給你個(gè)簡(jiǎn)單示例:jsFiddle
<p ng-controller='DemoCtrl'> <ng-table data='list'></ng-table></p>
var demo = angular.module(’demo’, []);demo.directive(’ngTable’, function(){ return {restrict: ’E’,scope: { data: ’=’},link: function($scope, element, attrs){ },template: ’<table><tr ng-repeat='item in data'><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></table>’ };});demo.controller(’DemoCtrl’, function($scope){ $scope.list = [{ id: 123, name: ’Hello World’},{ id: 234, name: ’Fucking world’},{ id: 345, name: ’What did you say?’} ];});
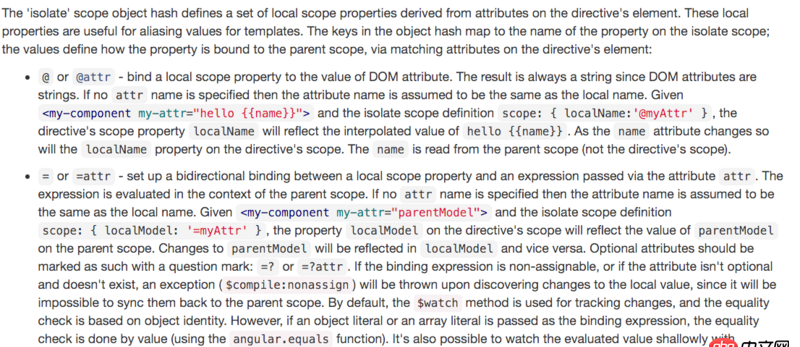
至于是不是“只能傳字符串”,你需要看明白文檔先:

文檔地址:scope
相關(guān)文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語(yǔ)法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?2. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法3. mysql儲(chǔ)存json錯(cuò)誤4. mysql - 怎么生成這個(gè)sql表?5. mysql - 數(shù)據(jù)庫(kù)表中,兩個(gè)表互為外鍵參考如何解決6. Navicat for mysql 中以json格式儲(chǔ)存的數(shù)據(jù)存在大量反斜杠,如何去除?7. sql語(yǔ)句 - 如何在mysql中批量添加用戶?8. mysql - 表名稱前綴到底有啥用?9. 編輯成功不顯示彈窗10. 怎么php怎么通過(guò)數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備