angular.js - Angularjs+requirejs ngMessages校驗問題
問題描述
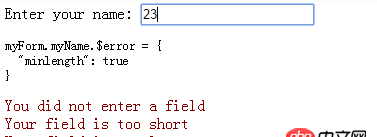
問題描述:我使用requirejs+angularjs+ngMessages參照官方文檔寫了一個校驗的DEMO,但是下圖中$error的錯誤提示正確,但是<p ng-message='myForm.myName.$error' style='color:maroon'> <p ng-message='required'>You did not enter a field</p> <p ng-message='minlength'>Your field is too short</p> <p ng-message='maxlength'>Your field is too long</p></p> 中提三行錯誤提示文字,卻一直顯示。
可以幫助我看一下是哪里出現(xiàn)問題了嗎?
代碼:main.js:
requirejs.config({ paths: { ’angular’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min’,’app’: ’app’,’lodash’: ’https://cdn.jsdelivr.net/lodash/4.13.1/lodash.min’,’ngMessages’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular-messages’ }, shim: {’angular’: { exports: ’angular’},’ngMessages’: [’angular’],’app’: [’angular’] }});require([’angular’,’ngMessages’, ’app’ ], function(angular){angular.element(document).ready(function(){ angular.bootstrap(document, [’myApp’]);}); })
index.html
<!DOCTYPE html><html><head></head><body> <script data-main='main' src='http://requirejs.org/docs/release/2.1.11/minified/require.js'></script> <p ng-controller='TooltipDemoCtrl'> <form name='myForm'> <label>Enter your name:<input type='text' name='myName' ng-model='name' ng-minlength='5' ng-maxlength='20' required /> </label> <pre>myForm.myName.$error = {{ myForm.myName.$error | json }}</pre> <p ng-message='myForm.myName.$error' style='color:maroon'><p ng-message='required'>You did not enter a field</p><p ng-message='minlength'>Your field is too short</p><p ng-message='maxlength'>Your field is too long</p> </p> </form> </p></body></html>
app.js
define([’require’, ’lodash’], function(require, _) { var angular = require(’angular’); angular.module(’myApp’, []).controller(’TooltipDemoCtrl’, function($scope) { })});
DEMO代碼地址:http://plnkr.co/edit/AWVXcU8CWQTXFqu6pVtL?p=preview
問題解答
回答1:試試我這個:plunker
<p ng-controller='TooltipDemoCtrl'> <form name='myForm'> <label>Enter your name:<input type='text' name='myName' ng-model='name' ng-minlength='5' ng-maxlength='20' required /> </label> <pre>myForm.myName.$error = {{ myForm.myName.$error | json }}</pre> <p ng-messages='myForm.myName.$error' style='color:maroon'><p ng-message='required'>You did not enter a field</p><p ng-message='minlength'>Your field is too short</p><p ng-message='maxlength'>Your field is too long</p> </p> </form></p>
app.js
define([’lodash’, ’angular’], function( _, angular) { angular.module(’myApp’, [’ngMessages’]) .controller(’TooltipDemoCtrl’, function($scope) { });});
main
requirejs.config({ paths: { ’angular’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min’, ’app’: ’./app’, ’lodash’: ’https://cdn.jsdelivr.net/lodash/4.13.1/lodash.min’, ’ngMessages’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular-messages.min’ }, shim: {angular: { exports: ’angular’}, ngMessages: [’angular’], app: [’ngMessages’] }});require([’angular’,’app’], function(angular, app){ angular.bootstrap(document, [’myApp’]);});
相關文章:
1. 查詢mysql數(shù)據(jù)庫中指定表指定日期的數(shù)據(jù)?有詳細2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應該使用哪個標簽?9. mysql - 數(shù)據(jù)庫建字段,默認值空和empty string有什么區(qū)別 11010. sql語句 - 如何在mysql中批量添加用戶?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備