文章詳情頁
angular.js - angular2 修改form表單
瀏覽:176日期:2024-09-29 18:09:14
問題描述
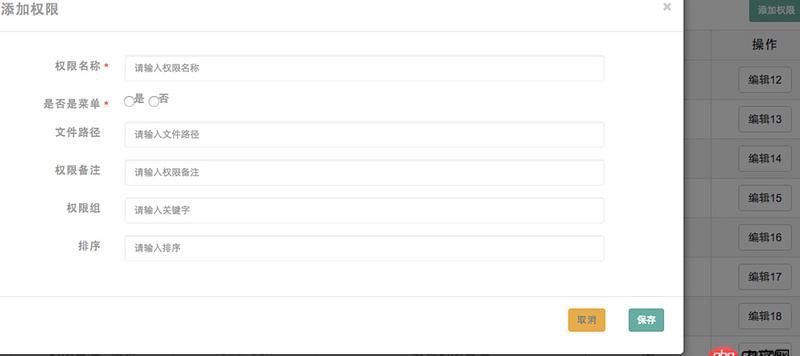
1.ng2 rc1.0做的后臺,彈層modal用的ng2-bootstrap。編輯數(shù)據(jù)的話怎么實現(xiàn)?2.如圖
3.這里彈層我是用的ng2的form,每條信息的數(shù)據(jù)可以取到。但是如何將數(shù)據(jù)賦值到每個control里面。跪求大神指點。
問題解答
回答1:自己已解決,簡單地說就是給每個變量綁定model
回答2:使用雙向綁定[(ngModel)]
相關文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應該使用哪個標簽?9. mysql - 數(shù)據(jù)庫建字段,默認值空和empty string有什么區(qū)別 11010. sql語句 - 如何在mysql中批量添加用戶?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備