angular.js - JS或者angular如何寫(xiě)遞歸呢?
問(wèn)題描述

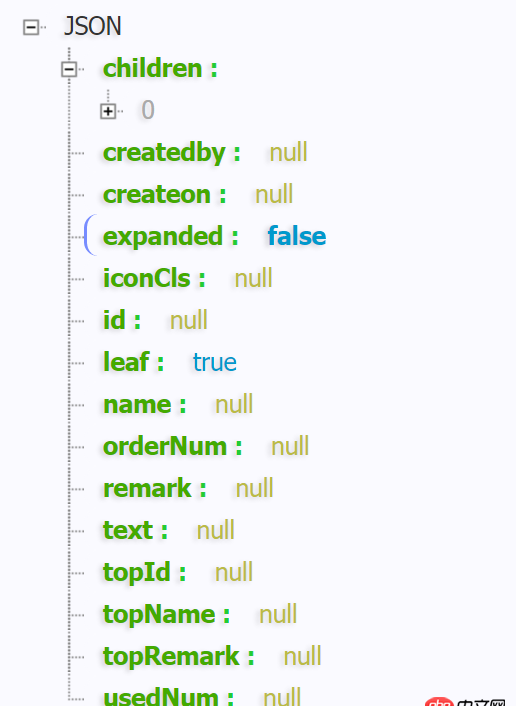
如圖是一個(gè)對(duì)象,每個(gè)子節(jié)點(diǎn)里面都有一個(gè)children的數(shù)組,數(shù)組都是這樣模式的對(duì)象組合。
最低端的children.length=0.我需要 依次按照節(jié)點(diǎn)來(lái)把對(duì)象添加到一個(gè)集合里面,比如angular的 $scope.list=[];
我現(xiàn)在是這樣寫(xiě)的。能用,但是順序不對(duì)啊 有些節(jié)點(diǎn)比較后的,但是靠前,以至于顯示不對(duì)啊:
cycle(data);function cycle(projection) { console.log('現(xiàn)在第幾:'+times,projection.name); times += 1; if(times < 15) {for(var k in projection) { if(k == 'children') {//console.log('find k.value is:', projection[k]);if(projection[k].length > 0) { for(var i = 0; i < projection[k].length; i++) {//console.log('size>0:name', projection[k][i].name, projection[k][i]);cycle(projection[k][i]);$scope.dd.push(projection[k][i]); }} }} } }console.log('sfdsfsdfsdfsdf:', $scope.dd); });
需求是:要依次按照金字塔的節(jié)點(diǎn)加到$scope.list.push();里面,而不能第三層的節(jié)點(diǎn)對(duì)象 先于第二層對(duì)象加到里面。如何完善這個(gè)東東?
問(wèn)題解答
回答1:消滅零回復(fù)草草草草草草草草草草草草
相關(guān)文章:
1. 查詢(xún)mysql數(shù)據(jù)庫(kù)中指定表指定日期的數(shù)據(jù)?有詳細(xì)2. mysql - 怎么生成這個(gè)sql表?3. mysql儲(chǔ)存json錯(cuò)誤4. php - 公眾號(hào)文章底部的小程序二維碼如何統(tǒng)計(jì)?5. mysql - 表名稱(chēng)前綴到底有啥用?6. mysql - 數(shù)據(jù)庫(kù)表中,兩個(gè)表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲(chǔ)存的數(shù)據(jù)存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語(yǔ)法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?9. mysql - 數(shù)據(jù)庫(kù)建字段,默認(rèn)值空和empty string有什么區(qū)別 11010. sql語(yǔ)句 - 如何在mysql中批量添加用戶(hù)?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備