文章詳情頁
angular.js - angularjs中自定義指令scope的問題
瀏覽:62日期:2024-09-25 16:50:49
問題描述
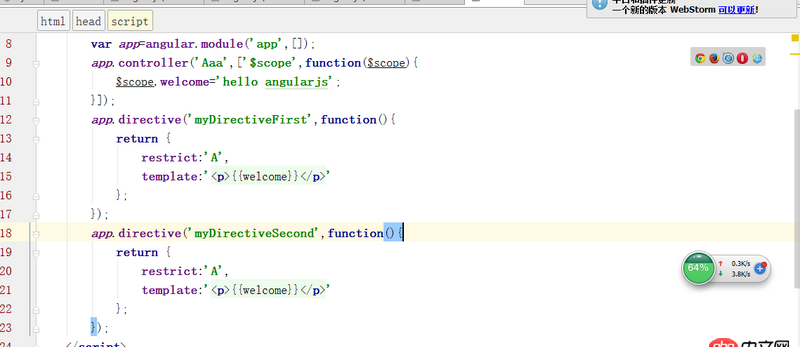
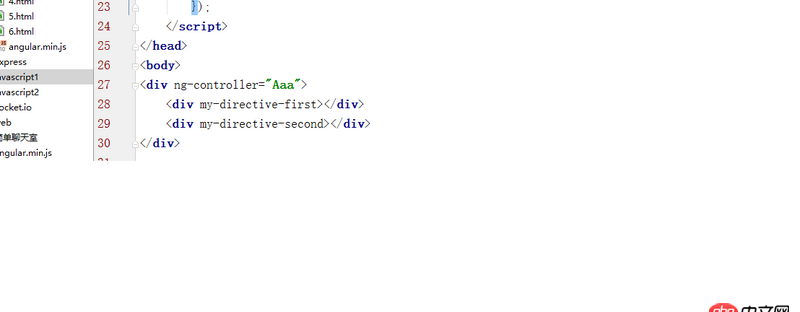
angularjs中自定義的指令中scope的值為{}創造了一個隔離作用域,但依然能訪問到父級作用域中的屬性,怎么回事?(隔離作用域應該不能訪問父級作用域的屬性啊,在沒有進行綁定策略之前)



問題解答
回答1:先說一點你這個例子里也沒給scope屬性賦值啊。scope屬性三種取值:true,false,{}。false是默認值。
默認情況,false。此時,子作用域和父作用域是一個,scope.$$id的值一樣。
為true時是創建一個新作用域,scope.$$id值不同了。不過此作用域繼承自父作用域。 就是和原生js作用域鏈的特性相同,子作用域可訪問父作用域中的屬性和方法,父作用域不可訪問子作用域的屬性屬性和方法。
為{}時,是真正的隔離。這時自定義指令的作用域和父作用域完全沒關系了。但如果你還要訪問父作用域的屬性方法怎么辦,就把相應的屬性配置在{}中。具體配置方法題主自行谷歌百度吧。
回答2:同一個控制器里都可以訪問到,不同的控制器就訪問不到
回答3:你沒有隔離呀,隔離的話要加scope:{}
回答4:隔離scope有兩種方式:
scope: truescope: {}
上一條:angular.js - ng-repeat嵌套的directive link函數未執行下一條:angular.js - Angularjs 怎么把select寫成固定的 根據接口地址提交給后臺?
相關文章:
1. javascript - js 有什么優雅的辦法實現在同時打開的兩個標簽頁間相互通信?2. css3 - 在sublime text里, 如何讓emmet生成的帶前綴css屬性垂直對齊?3. mac連接阿里云docker集群,已經卡了2天了,求問?4. javascript - weex和node,js到底是怎樣一個關系呢?5. javascript - 一個抽獎的效果(如圖)?6. javascript - 這是什么插件能把能把cli里面的webpack打包信息格式化?7. 想找個php大神仿個網站。8. javascript - 怎樣限制同一個瀏覽器不能登錄兩個賬號9. html5和Flash對抗是什么情況?10. javascript - jquery怎么給select option一個點擊時觸發的事件,如圖 如果選擇自定義觸發一個時間?
排行榜

 網公網安備
網公網安備