angular.js - 單頁面,angular2 路由的懶加載 能實現(xiàn)頁面共存嗎
問題描述
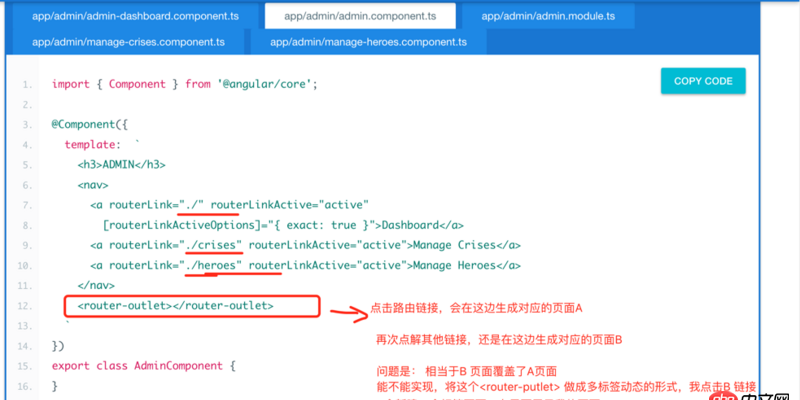
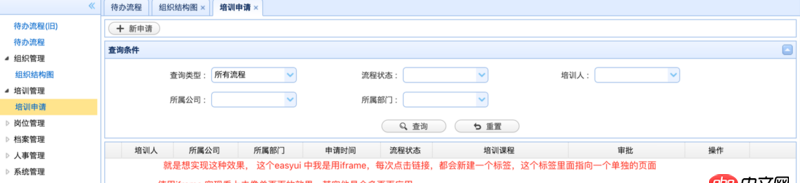
想實現(xiàn)的效果: 點擊連接,新建一個多標簽頁面,在這個多標簽頁面里面展示路由對應(yīng)的頁面(類似easyui的多標簽)
問題: 我看網(wǎng)上的教程都是, 點擊一個鏈接,會覆蓋上一個鏈接的頁面。我的內(nèi)容區(qū)域 永遠只有一個頁面,是不是單頁面應(yīng)用無法實現(xiàn)我想要的效果



問題解答
回答1:題主的這個問題我反反復復看了3遍,不知道題主想表達的是是不是 a 標簽的 taregt 屬性實現(xiàn)的效果。。。
https://developer.mozilla.org...
target該屬性指定在何處顯示鏈接的資源。 I在HTML4,這是的名稱,或為一個關(guān)鍵字,一個框。 HTML5中,它是一個名字或關(guān)鍵字為,一個瀏覽上下文(例如,標簽,窗口,或內(nèi)嵌框架)。以下關(guān)鍵字具有特殊的意義:_self: 當前頁面加載,即當前的響應(yīng)到同一HTML 4 frame(或HTML5瀏覽上下文)。此值是默認的,如果沒有指定屬性的話。_blank: 新窗口打開,即到一個新的未命名的HTML4窗口或HTML5瀏覽器上下文_parent: 加載響應(yīng)到當前框架的HTML4父框架或當前的HTML5瀏覽上下文的父瀏覽上下文。如果沒有parent框架或者瀏覽上下文,此選項的行為方式相同_self。_top: IHTML4中:加載的響應(yīng)成完整的,原來的窗口,取消所有其它frame。 HTML5中:加載響應(yīng)進入頂層瀏覽上下文(即,瀏覽上下文,它是當前的一個的祖先,并且沒有parent)。如果沒有parent框架或者瀏覽上下文,此選項的行為方式相同_self。只有在href屬性存在才能使用該屬性。
回答2:這種單頁很好實現(xiàn)的:
如果是Angular2:
寫一個Service用來存儲Tab(如果刷新后Tab還有的話,最好用localStorage)。
在原始的IFrame位置,放置路由<outlet></outlet>,Angular2用來替換為路由輸出的。
上面的Tab就是一個簡單數(shù)組,對應(yīng)Tab標題和路由。點擊后跳轉(zhuǎn)到指定路由,就會根據(jù)路由配置,自動替換<outlet></outlet>的內(nèi)容。
但是有一個問題就是,因為是直接替換的,所有最好保存頁面狀態(tài),要不切換回來又是初始化的界面。
這只是一種簡單的方案,更好的還是每個Tab單獨分開。
回答3:題主,我也遇到這個問題了,請問題主解決了嗎

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備