文章詳情頁
angular.js - ui-router 有沒有手動重新加載路由配置的方法?
瀏覽:158日期:2024-09-23 08:29:41
問題描述
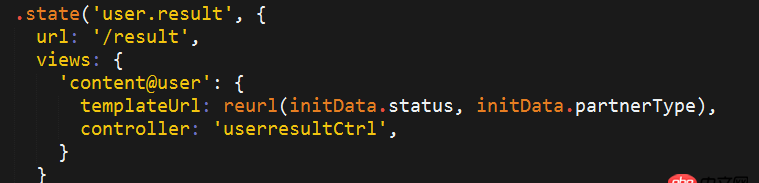
 路由中使用函數來配置templateUrl,但是用戶經過某個操作后,template需要指向不同的值,這時候只有在刷新頁面的時候才會獲得新的template,請問如何在 ui-sref=“”的時候,和在控制器中讓這個路由重新配置一邊,執行reurl函數呢?在不刷新整個頁面的前提下;
路由中使用函數來配置templateUrl,但是用戶經過某個操作后,template需要指向不同的值,這時候只有在刷新頁面的時候才會獲得新的template,請問如何在 ui-sref=“”的時候,和在控制器中讓這個路由重新配置一邊,執行reurl函數呢?在不刷新整個頁面的前提下;
試了一下 ui-sref-opts='{reload:’user.result’}' 無效 不能重新定義templateurl
問題解答
回答1:路由好像不能重新配置的,你可以把你reurl里面的參數傳給控制器,不同的頁面在控制器中去用顯示隱藏實現。
回答2:謝邀。是可以重新更改的。
你嘗試著注入一下$state到控制器,然后可以看到里面有路由表,直接改里面的數據就行了。
雖然暴力不優雅,但能解決你的問題
上一條:angular.js - AngularJS點擊搜索,實現數據變化,不通過重新請求接口的方法下一條:angular.js - angularjs 使用modal 選中modal中的li列表后傳值
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. mysql 插入數值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網頁版的字數限制是怎么做的8. 怎么在網頁中設置圖片進行左右滑動9. javascript - 豆瓣的這個自適應是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義
排行榜

 網公網安備
網公網安備