文章詳情頁
angular.js - 關于angular的select的問題
瀏覽:65日期:2024-09-21 08:09:30
問題描述
js部分:
$scope.sex = [{’name’:’男’, ’value’:’man’},{’name’:’女’, ’value’:’women’}];
html部分:
<select ng-model='sexOptions' ng-options='x.value as x.name for x in sex'> <option value=''>請選擇</option></select>
現在遇到的問題是:我是從服務器獲取的數據結果,如果用戶的資料是“男”,那么這個select要選中男那一項
我是這樣綁定的
$scope.sexOptions = {’value’:res.farmersInfo.sex};
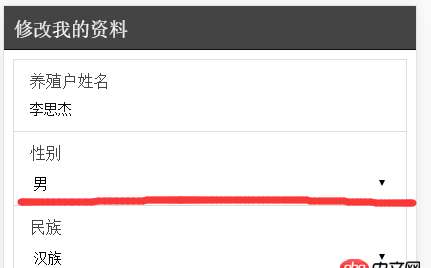
如下圖:
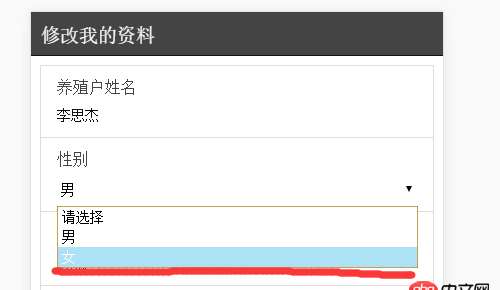
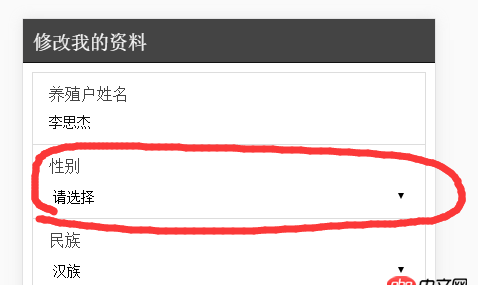
現在可以實現綁定了,但是當我再次選擇選項,比如,我選擇性別為女:如下圖:
問題就出現了,我選擇了女,但是顯示的確實默認的“請選擇”
這個問題怎么解決呢?感謝大家!!!!很著急!
問題解答
回答1:<select ng-model='sexOptions.value'> try this?
相關文章:
排行榜

 網公網安備
網公網安備