文章詳情頁
angular.js - 這種下拉框文字過長時如何用“...”表示呢?
瀏覽:150日期:2024-09-18 17:39:19
問題描述


這種下拉框文字過長時如何用“...”表示呢?按第二個人回答的設置了一下不管用
問題解答
回答1:原生的select,我也不知道怎么搞。。。
有兩個想法:
不用原生的select,自己寫一個select好了,一切都好控,而且也不難
option用js方法截斷一下,可以根據字節長度來截斷添加到select里面
回答2:width:你要設置的寬度overflow:hiddentext-overflow:ellipsiswhite-space:nowrap
回答3:設置下拉框寬度然后設置display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
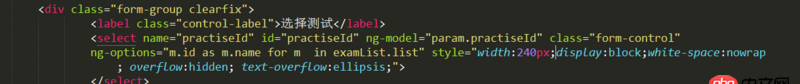
回答4:設置了一下不管用,看一下代碼已經設置,效果沒變化
回答5:white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
這樣在超出父元素大小是會變成省略號,如果沒有用 檢查一下父元素的寬度 是不是太寬了
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. angular.js - angular內容過長展開收起效果3. 關于docker下的nginx壓力測試4. docker鏡像push報錯5. 關于nginx location配置的問題,root到底是什么6. linux - openSUSE 上,如何使用 QQ?7. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?10. linux - 升級到Python3.6后GDB無法正常運行?
排行榜

 網公網安備
網公網安備