文章詳情頁
angular.js input輸入正確數據框變紅色
瀏覽:191日期:2024-09-18 11:04:18
問題描述
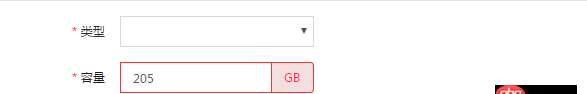
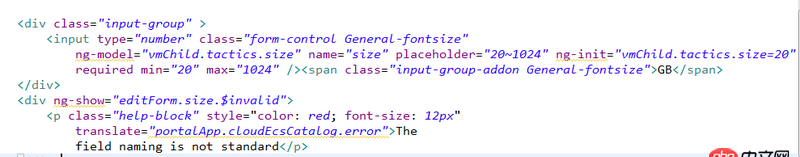
圖片描述


問題解答
回答1:你最好能在線上把示例的代碼提交運行出來,從你現在提供的代碼看不出來問題
回答2:試試,ng-min ng-max
回答3:表單驗證成功失敗可以設置對應樣式,http://blog.csdn.net/u0111270...
回答4:其實你可以把輸入框放到一個 <form></form> 里面,然后給 form 添加一個 name 屬性:<form name='myForm'></form>。輸入框給一個 ng-model,比如叫 size
這樣做,你就可以在 HTML 里面,實時調用 myForm.size.$valid 來判斷是否通過驗證。類似的,你也可以從 myForm.size.$error 這個 Object 中獲取更詳細的錯誤信息
用這個,給輸入框動態添加 class 就好,用 ng-class
上一條:angular.js - Angular 像這種重復判斷的表達式 有什么好的解決辦法嗎?~下一條:angular.js - 調后臺接口 返回數據同步到 scope 上的 service 怎么寫?~
相關文章:
1. angular.js - angular內容過長展開收起效果2. 關于nginx location配置的問題,root到底是什么3. 關于docker下的nginx壓力測試4. angular.js - angularjs的自定義過濾器如何給文字加顏色?5. docker鏡像push報錯6. python - flask表單 如何把提交多行數據在服務端讀取出來?7. python 怎樣用pickle保存類的實例?8. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯9. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?10. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?
排行榜

 網公網安備
網公網安備