angular.js - 輸入郵箱地址之后, 如何使其自動(dòng)在末尾添加分號(hào)?
問(wèn)題描述
1: 我有這樣一個(gè)需求: 在郵箱輸入框里面要輸入N個(gè)地址, 這N個(gè)郵箱之間必須要使用分號(hào)隔開(kāi)才行2:能否通過(guò)angularJS 或者其他方法驗(yàn)證輸入的N個(gè)郵箱地址是分隔好的, 能夠正確發(fā)送郵件的?3:或者能夠判斷這這些郵箱是否沒(méi)有被分隔, 然后能讓我據(jù)此提出提示框信息?4:或者在輸入地址之后自動(dòng)判斷,然后自動(dòng)加上分號(hào)。
問(wèn)題解答
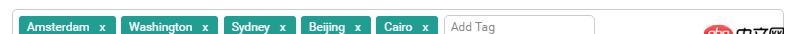
回答1:你可以做一個(gè)類似tag-input的東西,在回車輸入的時(shí)候去驗(yàn)證輸入內(nèi)容是否符合郵件格式標(biāo)準(zhǔn),驗(yàn)證成功就add進(jìn)去,驗(yàn)證失敗就提示詳細(xì)消息,這樣能避免在用戶全部輸入完后再去驗(yàn)證,能保證輸入的內(nèi)容就是通過(guò)驗(yàn)證后的
 回車輸入
回車輸入
HTML
<p class='form-group'> <p class='form-group'> <input type='text' tag-input='primary' value='Amsterdam,Washington,Sydney,Beijing,Cairo' data-role='tagsinput' placeholder='Add Tag'> </p></p>
Directive
angular.module(’BlurAdmin.pages.form’) .directive(’tagInput’, tagInput); /** @ngInject */ function tagInput() { return { restrict: ’A’, link: function( $scope, elem, attr) {$(elem).tagsinput({ tagClass: ’label label-’ + attr.tagInput}); } }; }回答2:
非常感謝 @crazy4x 的解答: 后來(lái)我自己找到一個(gè)新的方法:
目標(biāo): 輸入框輸入多個(gè)郵箱地址的時(shí)候,檢驗(yàn)N個(gè)郵箱地址是否正確并給出提示方法:
HTML: <form role='form' name='custom_form' novalidate>
<p class='form-group'> <label class='col-sm-2 control-label'>email address</label> <p ng-class='{’has-error’:custom_form.user_email.$invalid&&custom_form.user_email.$dirty}'><input multiple-email name='user_email' ng-model='user.email' required placeholder='seperate the multiple mails with '/> 驗(yàn)證通過(guò):{{custom_form.user_email.$valid}} </p></p><p class='form-group text-center'> <input ng-disabled='custom_form.$invalid' type='submit' value='提交' /></p> </form>
Js:(Angular)
app.directive(’multipleEmail’, [function () {return { require: 'ngModel', link: function (scope, element, attr, ngModel) {if (ngModel) { var emailsRegexp =/^([a-z0-9!#$%&’*+/=?^_`{|}~.-]+@[a-z0-9-]+(.[a-z0-9-]+)*[;;]?)+$/i;}var customValidator = function (value) { var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value); ngModel.$setValidity('multipleEmail', validity); return validity ? value : undefined;};ngModel.$formatters.push(customValidator);ngModel.$parsers.push(customValidator); }}; }]);

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備