angular.js - ionic該如何強制刷新頁面
問題描述
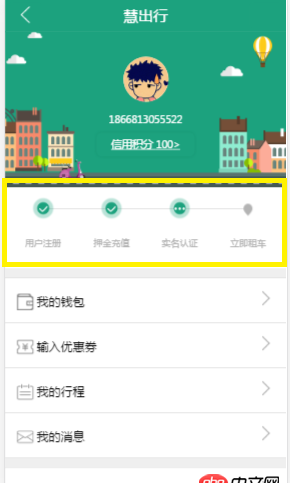
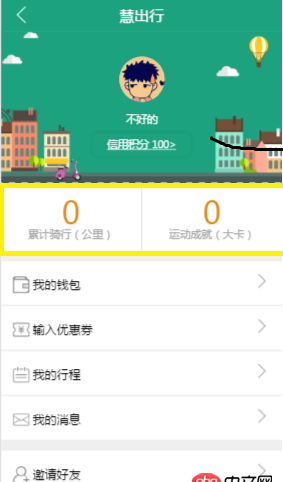
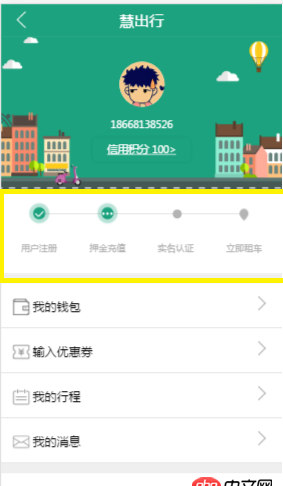
最近在做項目的時候,如下所示,有一張頁面的三個不同的模塊狀態(tài),



我的做法是在一張圖片下面的靜態(tài)頁面,只是把中間黃色部分用ng-show來控制顯和隱藏,來模擬三種不同的狀態(tài),但是從一個賬號切換到其它一個賬號狀態(tài)的時候,需要F5強制刷新下頁面才能變到新的頁面狀態(tài),對這個問題想了很久,有什么辦法可以實現(xiàn)在程序中進行強制刷新,看了很多方法了,$scope.apply,$scope.digest(),reload true這些方法,但是網(wǎng)上的方法總是云里霧里,不知道該如何去解決這個bug,請教下各位!
if($scope.state){ if($scope.state==0){//注冊未交押金 $state.go(’unCash’); console.log(’state 狀態(tài)0 注冊未交押金’); $scope.uncashZT=true; $scope.certificationZT=false; $scope.loginsuccessZT=false;} else if($scope.state==1){//已交押金,未實名認證 $state.go(’unCash’); console.log(’state 狀態(tài)1 已交押金,未實名認證’); $scope.uncashZT=false; $scope.certificationZT=true; $scope.loginsuccessZT=false; } else if($scope.state==2){//完成實名認證 $state.go(’unCash’); console.log(’state 狀態(tài)2 完成實名認證’); $scope.uncashZT=false; $scope.certificationZT=false; $scope.loginsuccessZT=true;}
問題解答
回答1:路由上設置該頁的緩存狀態(tài)為false,另外你進入頁面的時候也重新獲取一下數(shù)據(jù)。你的狀態(tài)值是通過路由參數(shù)獲取還是進入頁面的時候重服務端獲取?手機上無法發(fā)相關代碼,請自行查找一下相關內(nèi)容,請見諒。
回答2:如果$scope.state的數(shù)據(jù)來自接口重新查詢一下接口就可以刷新狀態(tài)
相關文章:
1. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?2. Python中使用超長的List導致內(nèi)存占用過大3. javascript - JS變量被清空4. javascript - 關于apply()與call()的問題5. javascript - jQuery post()方法,里面的請求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?6. 安全性測試 - nodejs中如何防m(xù)ySQL注入7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. css3 - 純css實現(xiàn)點擊特效9. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?10. javascript - axios請求回來的數(shù)據(jù)組件無法進行綁定渲染

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備