javascript - 怎么實現(xiàn)讓 div 里面的 img 元素 中心居中, 如下示例圖
問題描述
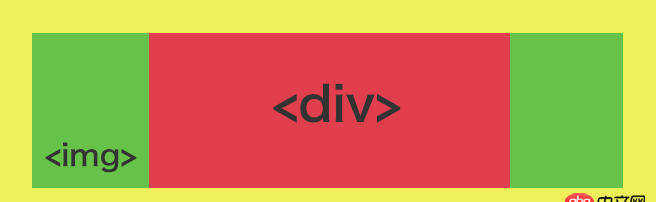
Html 代碼<style> p {overflow: hidden ; } img {height: 100% ;width: auto ; }</style><p> <img src=’//foo.com/foo.jpg’ /></p>想要的效果示例圖

紅色區(qū)域是 p, 綠色區(qū)域是 img
也就是說 img 比較寬
img的寬不固定, 所以不能用定死 margin-left 這種辦法解決
4月20日提問 2 評論 邀請回答編輯更多 舉報 關(guān)閉
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
默認(rèn)排序 時間排序
13個回答
答案對人有幫助,有參考價值3 答案沒幫助,是錯誤的答案,答非所問
有一個辦法,但不是用img標(biāo)簽,而是給p加background-image.
p { background-image: url(image-url); background-repeat: no-repeat; background-size: cover; background-position: center;}
4月20日回答 評論編輯

相學(xué)長227 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值1 答案沒幫助,是錯誤的答案,答非所問
定位啊 圖片 marginleft:-(width/2) 至于img的寬度不固定 完全可以js獲取 然后動態(tài)設(shè)置marginleft
4月20日回答 評論編輯

冷眼看世界177 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值1 答案沒幫助,是錯誤的答案,答非所問
再包一層。
<p id='wrapper'> <p id='wrapper2'><img src='http://www.cgvv.com.cn/wenda/demo_img3.jpg' alt='' /> </p></p>
#wrapper{ position: relative; width: 200px; height: 200px;}#wrapper2{ position: absolute; left: 50%;}img{ margin-left: -50%;}
wrapper2的寬度是img寬度。img的margin-left就等于自身寬的一半,相當(dāng)于left:-50%*width
4月20日回答 · 4月20日更新2評論編輯

toBeTheLight4.9k 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值1 答案沒幫助,是錯誤的答案,答非所問
img是inline-block元素,可以在父級直接text-align: center;
5月3日回答 評論編輯

hugangqiang117 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值1 答案沒幫助,是錯誤的答案,答非所問
其實就是想達(dá)到水平居中的效果,下面介紹四種實現(xiàn)水平居中的方法(注:下面各個實例中實現(xiàn)的是child元素的對齊操作,child元素的父容器是parent元素)使用inline-block 和 text-align實現(xiàn)
.parent{ text-align: center;}.child{ display: inline-block;}
優(yōu)點:兼容性好;不足:需要同時設(shè)置子元素和父元素
使用margin:0 auto來實現(xiàn).child{ width:200px; margin:0 auto;}
優(yōu)點:兼容性好缺點: 需要指定寬度
使用table實現(xiàn).child{ display:table; margin:0 auto;}
優(yōu)點:只需要對自身進(jìn)行設(shè)置不足:IE6,7需要調(diào)整結(jié)構(gòu)
使用絕對定位實現(xiàn).parent{ position:relative;}.child{ position:absolute; left:50%; transform:translate(-50%);}
不足:兼容性差,IE9及以上可用
實用flex布局實現(xiàn)第一種方法.parent{ display:flex;justify-content:center;}第二種方法
.parent{ display:flex;}.child{ margin:0 auto;}
缺點:兼容性差,如果進(jìn)行大面積的布局可能會影響效率
5月5日回答 評論編輯

yogi27 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值0 答案沒幫助,是錯誤的答案,答非所問
外面包裹p,在img.onload時,js算出寬度賦給外層。讓外層的內(nèi)容居中
4月21日回答 評論編輯

Jessica_loli16 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值0 答案沒幫助,是錯誤的答案,答非所問
先給p一個 position:relative;然后給img一個{
position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);
}如果不兼容c3,可以給img{
position: absolute;left: 0;top: 0;bottom:0;right:0;margin:auto;
}
4月21日回答 評論編輯

clownzoo11 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值0 答案沒幫助,是錯誤的答案,答非所問
1
img{ display: block; margin: 0 auto;}
2
p{ text-align: center;img{ display: inline-block; }}
3
p{ position: relative;img{position: absolute;left: 50%;top: 50%;margin: -(圖片高度/2) 0 0 -(圖片寬度/2) }}
4 用flex
4月21日回答 · 4月21日更新 評論編輯

風(fēng)中孤狼227 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值0 答案沒幫助,是錯誤的答案,答非所問
外面一層p,里面一層p限制圖片的尺寸
5月3日回答 評論編輯

藤西22 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值0 答案沒幫助,是錯誤的答案,答非所問
不考慮兼容問題可以看看 object-fit
5月3日回答 評論編輯

CRIMX865 聲望
提交評論
×評論支持部分 Markdown 語法:**bold**_italic_[link](http://example.com)> 引用`code`-列表。同時,被你 @ 的用戶也會收到通知
答案對人有幫助,有參考價值0 答案沒幫助,是錯誤的答案,答非所問

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備