文章詳情頁(yè)
angular.js - angularjs 中 input 綁定ng-model 無(wú)效
瀏覽:148日期:2024-09-13 16:21:22
問(wèn)題描述
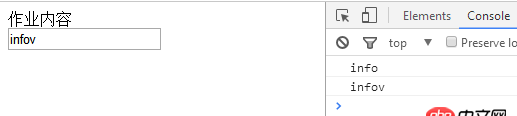
input雙向數(shù)據(jù)綁定沒(méi)有效果 綁定ng-model后 監(jiān)聽(tīng)事件都沒(méi)有觸發(fā),大神們 求助啊 求助啊,創(chuàng)建成對(duì)象的方式也試過(guò)了都不行。
<p class='form-group'>
<label class='col-sm-1 label-color'>作業(yè)內(nèi)容</label> <p class='col-sm-10'><span> <input name=’workContent’ ng-model=’usernametest’ ng-bind=’{{usernametest}}’></span> </p></p>
js.
$scope.usernametest = ’info’;$scope.$watch(’usernametest’, function() { console.log($scope.usernametest);})
問(wèn)題解答
回答1:實(shí)測(cè)代碼是可以運(yùn)行的。
你要不把完整代碼發(fā)上來(lái)看看?
上一條:angular.js - angularjs 注入模塊報(bào)錯(cuò) 很怪異... 求解惑下一條:angular.js - 一個(gè)數(shù)組如何用angular實(shí)現(xiàn)三級(jí)聯(lián)動(dòng)
相關(guān)文章:
1. java - spring boot 如何打包成asp.net core 那種獨(dú)立應(yīng)用?2. java - 在用戶(hù)不登錄的情況下,用戶(hù)如何添加保存到購(gòu)物車(chē)?3. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?4. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?5. javascript - 關(guān)于apply()與call()的問(wèn)題6. docker - 各位電腦上有多少個(gè)容器啊?容器一多,自己都搞混了,咋辦呢?7. datetime - Python如何獲取當(dāng)前時(shí)間8. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入9. 推薦好用mysql管理工具?for mac和pc10. Mysql 組合索引最左原則的疑惑
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備