文章詳情頁
node.js - browsersync怎么用本地的tomcat服務(wù)器
瀏覽:151日期:2024-07-22 18:36:13
問題描述

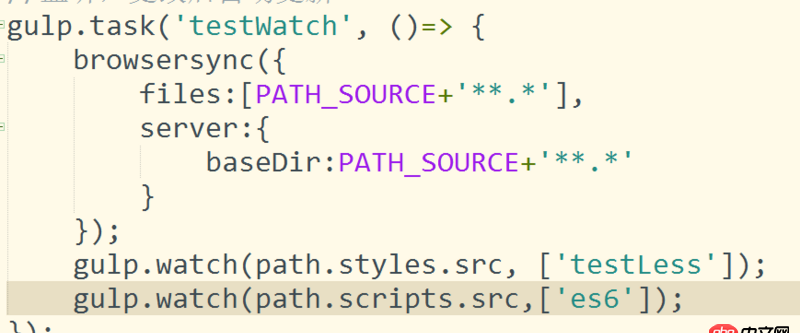
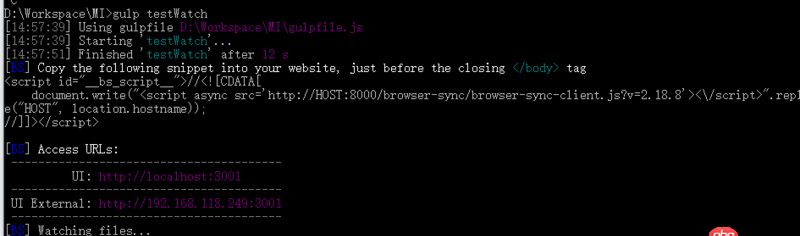
本地用tomcat開了個(gè)服務(wù)器,所有項(xiàng)目都跑在上面。現(xiàn)在想用gulp搭個(gè)環(huán)境,實(shí)現(xiàn)自動(dòng)刷新,但是不起作用。


求問怎么解決啊
問題解答
回答1:你需要使用 Browsersync 的 proxy 參數(shù)。
比如你 Tomcat 的地址是 127.0.0.1:8080,需要將這個(gè)地址代理,如:
gulp.task(’browser-sync’, function() { browserSync.init({proxy: '127.0.0.1:8080' });});
最后還是訪問 Browsersync 的地址就可以了 127.0.0.1:3000
相關(guān)文章:
1. angular.js - angular內(nèi)容過長展開收起效果2. 關(guān)于nginx location配置的問題,root到底是什么3. 關(guān)于docker下的nginx壓力測試4. angular.js - angularjs的自定義過濾器如何給文字加顏色?5. docker鏡像push報(bào)錯(cuò)6. python - flask表單 如何把提交多行數(shù)據(jù)在服務(wù)端讀取出來?7. python 怎樣用pickle保存類的實(shí)例?8. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒報(bào)錯(cuò)9. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?10. 大家好,請(qǐng)問在python腳本中怎么用virtualenv激活指定的環(huán)境?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備