前端 - 類到底該如何去命名 .newsList 這種的命名難道真的不是過度語義化嗎?~
問題描述
真的看了各種規(guī)范以及各種大牛的見解已經(jīng)不會寫 css 了 ~
個人不太喜歡原子類 且語義化(可能還不理解)也有一些問題
如題例 如果我有一塊列表樣式和 newsList 相同但內(nèi)容并不是放新聞的話該怎么辦 是的 css 預(yù)處理器是可以解決 但只能這樣嗎…… 如果我的命名不是 newsList 而是 list 呢 是否違背了語義化呢 我確實(shí)表述了這塊是個列表啊 復(fù)用也就不成問題了
如果之后我要定義一個列表呢 list2 嗎…… 這個問題我也在各類規(guī)范定義 modifier 狀態(tài)的時候存在 如果一個組件存在一個 modifier 這個 modifier 和基類的區(qū)別是有個 margin-top 那么到底 該如何去命名呢?
一個模版頁的所有塊都該怎么命名……
header 這個命名我都感覺過于具體 如果網(wǎng)站改版 我要把之前的 header 當(dāng) footer 用的話……
我還有救嗎?~
問題解答
回答1:如果我有一塊列表樣式和 newsList 相同但內(nèi)容并不是放新聞的話該怎么
定個基類,然后繼承
回答2:語義化本來就是用於確定語義。你說的 header 要改成 footer 這種情況,根本就不屬於語義確定,當(dāng)然不適合於語義化。
但是你可以在能預(yù)見的情況下,分離出已確定部分的語義。話卽,語義化是有已知前提的。
回答3:個人認(rèn)為,CSS class 的命名,和設(shè)計稿有很高的關(guān)聯(lián)。
比方說,設(shè)計稿的 A、B 兩個列表擁有不同的 margin-top,那么就需要和設(shè)計師確認(rèn),是設(shè)計疏漏了,還是別有用心。
如果理解好了設(shè)計稿的意圖,那么命名 CSS class 就有據(jù)可依。
舉個例子:


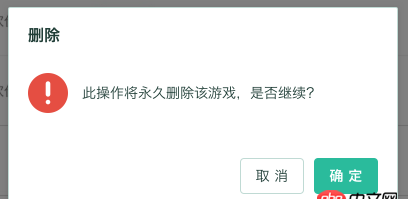
(假設(shè)第二個模態(tài)框叫做“添加”,沒找到合適的設(shè)計稿,自己 P 的)
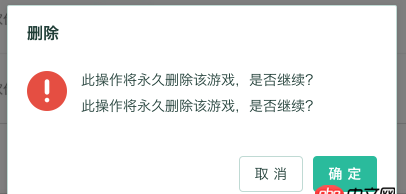
這是兩個模態(tài)框,我發(fā)現(xiàn)有它們模態(tài)框都是采用同樣的字體、顏色等,但是描述里一個是和 icon 居中,一個是和 icon 頂部齊平。
那么一開始,我會采用以下命名:
<article class='delete-modal base-modal'></article><article class='add-modal base-modal'></article>
當(dāng)我發(fā)現(xiàn),有更多的設(shè)計稿是一行文字則描述居中,多行文字則描述頂部齊平,那么我會采用以下的命名:
<article class='one-line-modal base-modal'></article><article class='multi-line-modal base-modal'></article>
以上例子,就是我的想說的,CSS 命名需要根據(jù)設(shè)計稿的意圖出發(fā)。
有時候,犯錯誤的未必是前端,可能是設(shè)計。
相關(guān)文章:
1. Python處理Dict生成json2. (python)關(guān)于如何做到按win+R再輸入文件文件名就可以運(yùn)行?3. 想練支付寶對接和微信支付對接開發(fā)(Java),好像個人不可以,怎么弄個企業(yè)的4. mysql - Sql union 操作5. java - Mybatis 數(shù)據(jù)庫多表關(guān)聯(lián)分頁的問題6. 急急急!!!求大神解答網(wǎng)站評論問題,有大神幫幫小弟嗎7. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計計算按鈕的點(diǎn)擊數(shù)量8. python - 如何使用websocket在網(wǎng)頁上動態(tài)示實(shí)時數(shù)據(jù)的折線圖?9. python - 請問這兩個地方是為什么呢?10. python2.7 - python 正則前瞻 后瞻 無法匹配到正確的內(nèi)容

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備