文章詳情頁
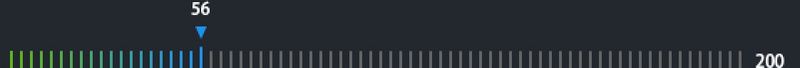
如何實現圖中的刻度漸變效果?
瀏覽:94日期:2024-06-10 11:54:01
問題描述

問題解答
回答1:事先定義好 50 - 100個漸變顏色(不斷加深的)
根據當前的刻度位置,進行顏色填充,例如:當前刻度偏移量為:80px,那么,你需要設置一個刻度的寬度(w),刻度與刻度之間的距離(m),設需填充的 刻度數量為 n(未知,需求解),則間距有 n - 1 個,那么可得方程式:w * n + m * (n + 1) = 80 ,求出 n 為多少
進行填充
// 事先預定義的顏色集合var colorList = [red , blue , green .....];// 刻度集合var list = document.getElementByClassName('scale');for (var i = 0; i
相關文章:
1. objective-c - 從朋友圈跳到我的APP 如何實現?2. java - PHP開發微信無法獲取到signature,timestamp,nonce3. 請教一個python字符串處理的問題?4. HTML5禁止img預覽該怎么解決?5. 怎么可以實現在手機瀏覽器看到鏈接的title屬性,就是鼠標放上去會有一個tip效果的6. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?7. 網頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導致自動寫入下一條,如何解決?8. html5 - h5+中webview的show方法有延遲9. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。10. javascript - html 中select如何修改樣式,鼠標懸浮時改變option樣式,有沒有插件啊
排行榜

 網公網安備
網公網安備