文章詳情頁
這是什么問題
瀏覽:60日期:2024-05-31 17:27:06
問題描述

問題解答
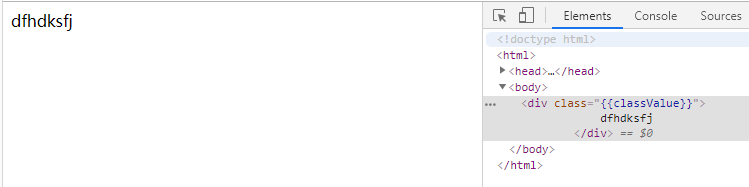
回答1:在使用vue的時候,給html標簽的屬性綁定vue變量時,應該使用v-bind(也可以使用其縮寫為“:”),在你的這個例子中,應該是
<div v-bind:class="classvalue">……</div>
上一條:AJAX提交不跳轉下一條:標簽name屬性問題.請教
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. docker鏡像push報錯3. 關于docker下的nginx壓力測試4. 關于nginx location配置的問題,root到底是什么5. angular.js - angular內容過長展開收起效果6. linux - openSUSE 上,如何使用 QQ?7. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?8. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯9. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?10. linux - 升級到Python3.6后GDB無法正常運行?
排行榜

 網公網安備
網公網安備