微信小程序新手教程之細(xì)節(jié)說明
微信小程序新手教程之細(xì)節(jié)說明,本篇默認(rèn)已經(jīng)成功安裝微信小程序工具,來和小編一起看看吧
目錄結(jié)構(gòu)
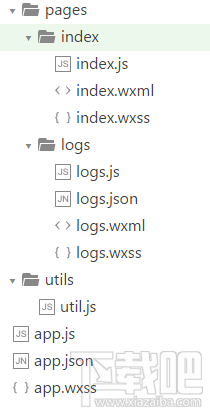
我們?cè)谖⑿盘峁┑拈_發(fā)工具中新建一個(gè)項(xiàng)目,開發(fā)工具會(huì)給我們建立一個(gè)最基本的目錄結(jié)構(gòu)和示例Demo代碼,結(jié)構(gòu)如下:

結(jié)構(gòu)很簡(jiǎn)單,程序主體部分由app.js,app.json,app.wxss三個(gè)文件組成,而且必須放在項(xiàng)目的根目錄。
頁面由四個(gè)文件組成,分別是:
文件類型作用必填js頁面邏輯yeswxml頁面結(jié)構(gòu)yeswxss頁面樣式nojson頁面配置no配置
使用app.json文件來對(duì)微信小程序進(jìn)行全局配置,決定頁面文件的路徑、窗口表現(xiàn)、設(shè)置網(wǎng)絡(luò)超時(shí)時(shí)間、設(shè)置多 tab 等。
每一個(gè)小程序頁面也可以使用.json文件來對(duì)本頁面的窗口表現(xiàn)進(jìn)行配置。 頁面的配置比app.json全局配置簡(jiǎn)單得多,只是設(shè)置 app.json 中的 window 配置項(xiàng)的內(nèi)容,頁面中配置項(xiàng)會(huì)覆蓋 app.json 的 window 中相同的配置項(xiàng)。
邏輯層
1.注冊(cè)程序
App() 函數(shù)用來注冊(cè)一個(gè)小程序。接受一個(gè) object 參數(shù),其指定小程序的生命周期函數(shù)等。
示例:
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
globalData: 'I am global data'
})
2.注冊(cè)頁面
Page() 函數(shù)用來注冊(cè)一個(gè)頁面。接受一個(gè) object 參數(shù),其指定頁面的初始數(shù)據(jù)、生命周期函數(shù)、事件處理函數(shù)等。
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
});
3.模塊化
可以將一些公共的代碼抽離成為一個(gè)單獨(dú)的 js 文件,作為一個(gè)模塊。模塊只有通過 module.exports 或者 exports 才能對(duì)外暴露接口。需要注意的是:
exports 是 module.exports 的一個(gè)引用,因此在模塊里邊隨意更改 exports 的指向會(huì)造成未知的錯(cuò)誤。所以我們更推薦開發(fā)者采用 module.exports 來暴露模塊接口,除非你已經(jīng)清晰知道這兩者的關(guān)系。
小程序目前不支持直接引入 node_modules , 開發(fā)者需要使用到 node_modules 時(shí)候建議拷貝出相關(guān)的代碼到小程序的目錄中。
4.API
小程序開發(fā)框架提供豐富的微信原生 API,可以方便的調(diào)起微信提供的能力,如獲取用戶信息,本地存儲(chǔ),支付功能等。
5.ES6 轉(zhuǎn) ES5
微信小程序運(yùn)行在三端:iOS、Android 和用于調(diào)試的開發(fā)者工具
在 iOS 上,小程序的 javascript 代碼是運(yùn)行在 JavaScriptCore 中
在 Android 上,小程序的 javascript 代碼是運(yùn)行在 X5 內(nèi)核中
在 開發(fā)工具上, 小程序的 javascript 代碼是運(yùn)行在 nwjs(chrome) 中
雖然三個(gè)運(yùn)行環(huán)境在大部分情況下是相似的,但是還有一些細(xì)微的區(qū)別,為了幫助開發(fā)者解決這種區(qū)別帶來的困擾,開發(fā)工具會(huì)自動(dòng)幫助開發(fā)者將 ES6 的代碼轉(zhuǎn)為 ES5 的代碼。
對(duì)于使用其他構(gòu)建工具的開發(fā)者,可以在項(xiàng)目也開中關(guān)掉這個(gè)功能,使用自己的構(gòu)建和轉(zhuǎn)碼工具。
視圖層
和我之前對(duì)微信小程序的直覺不同,微信小程序不支持也不兼容HTML,而是微信全新定義的規(guī)范,它的視圖文件的后綴名為.wxml,是基于xml進(jìn)行的擴(kuò)展,其樣式表文件也并非CSS,而是.wxss,兼容受限的部分CSS寫法。
視圖渲染時(shí),采用了類似單向數(shù)據(jù)綁定的方式進(jìn)行數(shù)據(jù)綁定,WXML 中的動(dòng)態(tài)數(shù)據(jù)均來自對(duì)應(yīng)Page的data。使用Mustache語法(雙大括號(hào))將變量包起來:
{{ message }}
框架可以讓數(shù)據(jù)與視圖非常簡(jiǎn)單地保持同步。當(dāng)做數(shù)據(jù)修改的時(shí)候,只需要在邏輯層修改數(shù)據(jù),視圖層就會(huì)做相應(yīng)的更新。支持條件渲染、列表渲染、模板、事件
WXSS(WeiXin Style Sheets)是一套樣式語言,用于描述 WXML 的組件樣式。
WXSS 用來決定 WXML 的組件應(yīng)該怎么顯示。
WXSS 具有 CSS 大部分特性。 同時(shí)為了更適合開發(fā)微信小程序,我們對(duì) CSS 進(jìn)行了擴(kuò)充以及修改。
與 CSS 相比我們擴(kuò)展的特性有:
尺寸單位
樣式導(dǎo)入
嗨圖功能

1、專題——DIY圖片的模板,點(diǎn)擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來DIY。
4、告訴我——告訴產(chǎn)品的改進(jìn),內(nèi)容的增加。
想要體驗(yàn)怎么制作屬于自己個(gè)性朋友圈照片的用戶,掃一掃下面的二維碼就可以啦!還等什么,趕緊掃碼體驗(yàn),開啟你的嗨圖之旅吧!

相關(guān)文章:
1. 微信小程序的發(fā)展趨勢(shì)是什么?微信小程序的發(fā)展趨勢(shì)介紹!2. 微信應(yīng)用號(hào)與訂閱號(hào)、服務(wù)號(hào)、企業(yè)號(hào)一樣嗎?微信小程序與訂閱號(hào)、服務(wù)號(hào)、企業(yè)號(hào)有什么不同3. 微信小程序猜圖達(dá)人答案是什么?微信小程序猜圖達(dá)人答案合集!4. 微信小程序體驗(yàn)號(hào) 微信小程序體驗(yàn)二維碼5. 微信小程序都有什么分類?微信小程序的分類有哪些?6. 手機(jī)APP可以直接打開微信小程序嗎?手機(jī)APP是否可以直接打開微信小程序?7. Django實(shí)現(xiàn)微信小程序支付的示例代碼8. 微信小程序微信小店怎么開通 微信小程序微信小店開通流程9. springboot+jwt+springSecurity微信小程序授權(quán)登錄問題10. 微信小程序推薦

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備