fireworks設(shè)計(jì)網(wǎng)站頁面教程
先看最終效果圖:

下面開始講解:
1.布局
先來說一下 我們制作網(wǎng)頁一般的大小
高度:沒有一個(gè)固定值,因?yàn)槊總€(gè)人的瀏覽器的工具欄不同,我見過有的瀏覽器工具欄被插件占了半個(gè)屏幕,所以高度沒有確切值。
寬度:1、在IE6.0下,寬度為顯示器分辨率減21,比如1024的寬度-21就變成1003。但值得注意的是IE6.0(或更低)無論你的網(wǎng)頁多高都會(huì)有右側(cè)的滾動(dòng)條框。2、在Firefox下,寬度的分率辨減19。比如1024的寬度-19就變成10053、在Opear下,寬度的分率辨減23。比如1024的寬度-23就變成1001注:Firefox或Opear在內(nèi)容少于瀏覽器高度時(shí)不顯示右側(cè)滾動(dòng)條。
所以如果是1024的分辨率,你的網(wǎng)頁不如設(shè)成1000安全一點(diǎn)。如果是800的分辨率一般都設(shè)成770。
這些需要明白并且牢記,不然很可能做出來不符合瀏覽器要求,不過一般我們都回設(shè)定的再稍微小一點(diǎn),應(yīng)為有些瀏覽器加了插件或者其他的東西寬度會(huì)有變化 所以 800的分辨率一般設(shè)定760左右,1024的設(shè)定990左右.

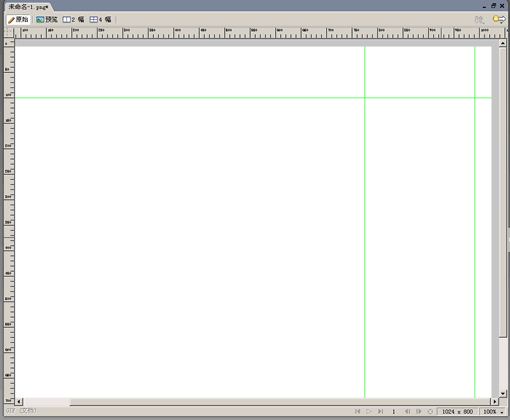
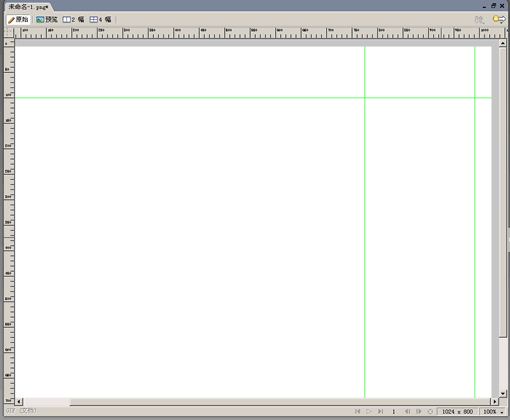
我這樣用輔助線和標(biāo)尺把大概范圍劃分出來,注意我的劃分,正好是770,和1000的地方,應(yīng)為我要做的網(wǎng)站是1024分辨率下的,但是考慮到依然可能存在800分辨率的用戶,所以我回把主要的內(nèi)容和菜單都放置在770以內(nèi),770-1000的地方放一些輔助的東西,這個(gè)習(xí)慣特別是在做一些門戶網(wǎng)站設(shè)計(jì)的時(shí)候更要考慮以下,畢竟改善用戶體驗(yàn)也是我們要考慮的問題.
2.開始工作
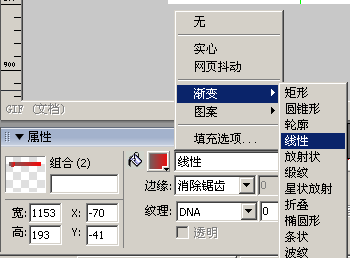
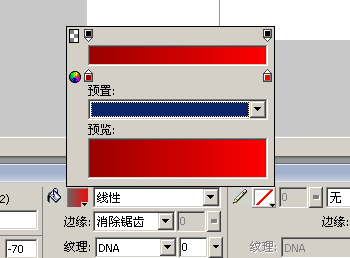
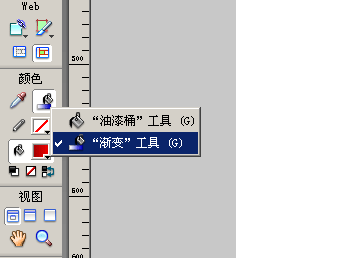
我們繼續(xù)講解,現(xiàn)在我們來畫上部菜單部分的內(nèi)容,其實(shí)很簡(jiǎn)單拉,就是畫一個(gè)方框,一個(gè)圓,然后組合,加上漸變就可以了,如下圖設(shè)置



以上就是fireworks設(shè)計(jì)網(wǎng)站頁面教程,希望大家喜歡,請(qǐng)繼續(xù)關(guān)注好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備