ai制作矢量圖標(biāo)
在今天的AI實(shí)例教程中我們將一起來學(xué)習(xí)制作化學(xué)燒瓶圖標(biāo)的方法,加成是一篇國外翻譯教程,制作過程介紹的比較詳細(xì),制作難度也不大,適合初中級AI學(xué)習(xí)者學(xué)習(xí)制作,希望教程介紹的內(nèi)容對朋友們的AI學(xué)習(xí)有所幫助!
我們先來看看制作完成的效果:

下面是具體的制作步驟介紹:
步驟01
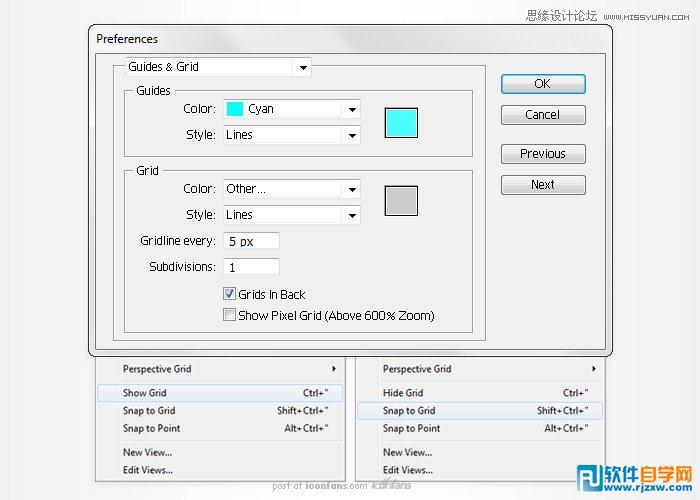
為300px的文件創(chuàng)建一個300。首先,啟用的網(wǎng)格(視圖">"顯示網(wǎng)格")和對齊到網(wǎng)格(視圖>對齊到網(wǎng)格)。接下來,你需要一格每5px。轉(zhuǎn)到編輯>首選項(xiàng)>指南>電網(wǎng),在網(wǎng)格線進(jìn)入每一個細(xì)分的框框和1。您還可以打開"信息"面板("窗口">"信息)與形狀的大小和位置的實(shí)時預(yù)覽。不要忘了更換計(jì)量單位像素編輯>首選項(xiàng)>單位>一般。鋁這些選項(xiàng)將大大提高您的工作效率。

步驟02
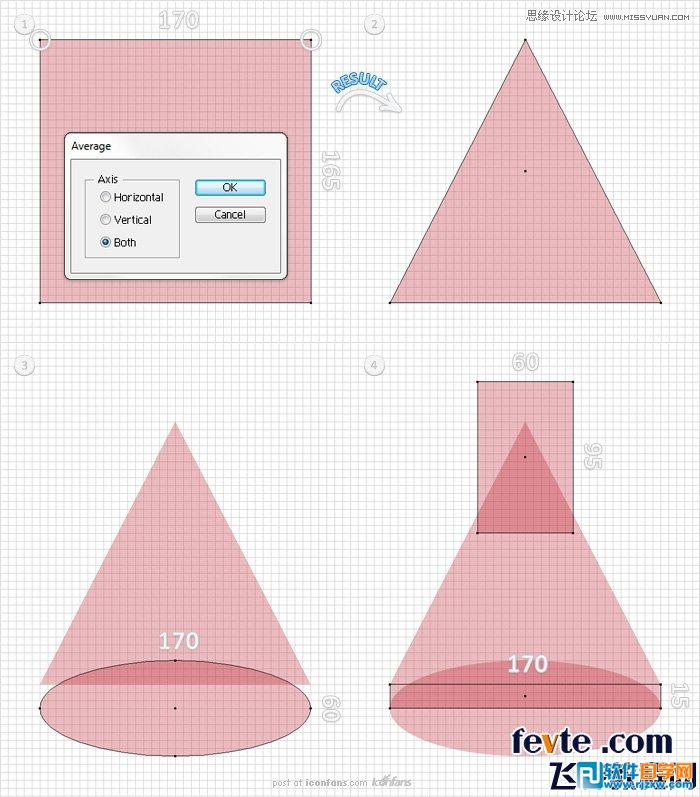
首先,到"外觀"面板刪除中風(fēng)的顏色。接下來,選擇矩形工具(M)和165px的形狀,創(chuàng)造了170。我充滿了紅色和我降低其不透明度為30%,所以,你可以看到網(wǎng)格更容易。這不是做相同的,但絕對必要的,它可能是有益的,如果你在Illustrator新。保持專注于這種新鮮的形狀和搶直接選擇工具(A)。選擇頂部錨點(diǎn)和去對象>路徑>平均。檢查這兩個按鈕,然后單擊確定。在第二幅圖像顯示您的矩形變成一個三角形。繼續(xù)用橢圓工具(L)。60px形狀創(chuàng)建170個,并把它顯示在第三個圖像,然后重新選擇矩形工具(M),并創(chuàng)建兩個新的形狀。首先,創(chuàng)建一個170 15px形狀和放置在底部區(qū)域,然后再創(chuàng)建60 95px形狀和放置在頂部區(qū)域(在最終圖像所示)。

步驟03
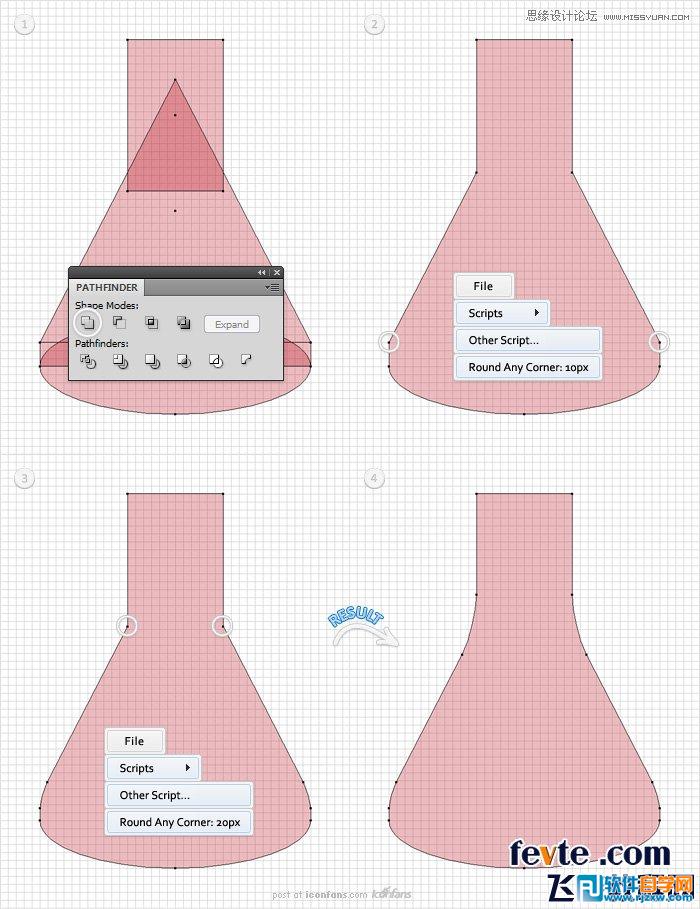
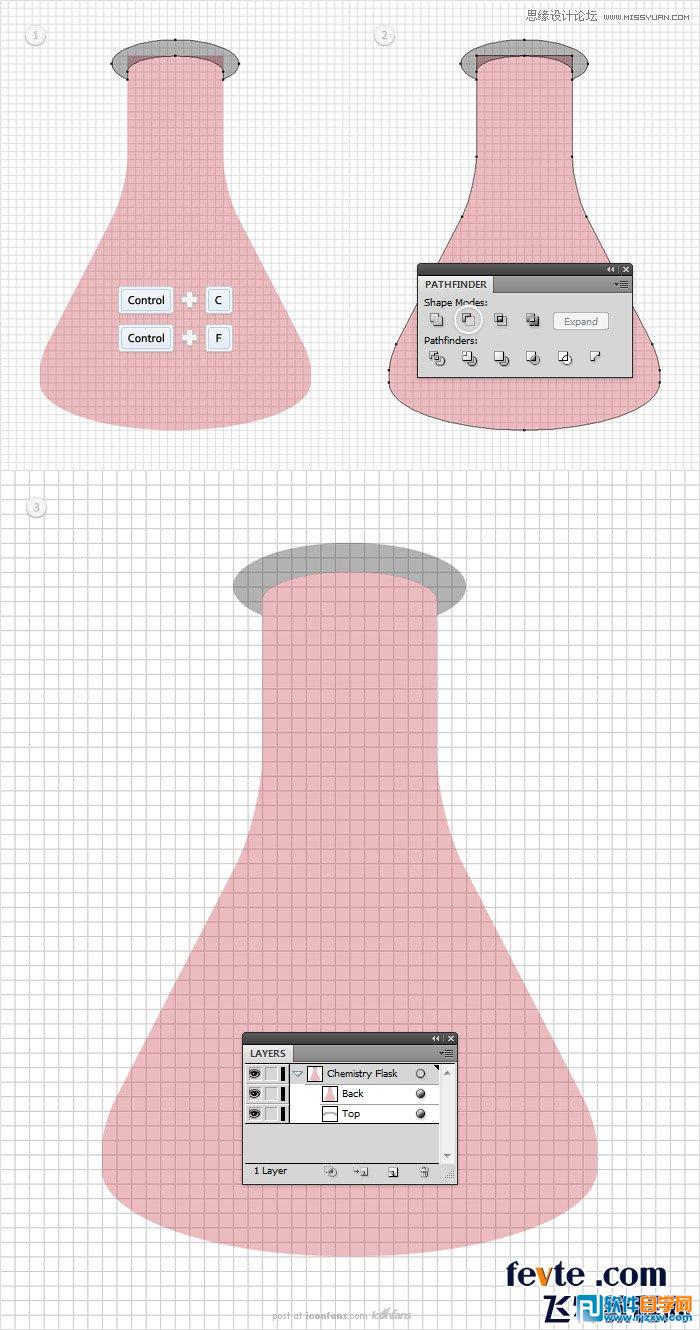
選擇在上一步中創(chuàng)建的形狀,然后單擊"攜手探路者面板按鈕。接下來,您需要添加形狀的離散圓度效果。回合的任何一個角落腳本將這個派上用場。將它保存到您的硬盤驅(qū)動器。現(xiàn)在搶的直接選擇工具(A)。選擇第二幅圖像中強(qiáng)調(diào)這兩個錨點(diǎn)點(diǎn),轉(zhuǎn)到文件>腳本>其他腳本。打開多哈回合談判的任何一個角落的腳本,輸入10px半徑,然后單擊確定。繼續(xù)使用直接選擇工具(A)。選擇這兩個錨點(diǎn),在第三個圖像點(diǎn)突出,轉(zhuǎn)到文件>腳本>其他腳本。打開多哈回合談判的任何一個角落的腳本,輸入一個20像素的半徑,然后單擊確定。最終的形狀應(yīng)該像在第四圖像 。轉(zhuǎn)到"圖層"面板中,雙擊這個形狀和它命名為"返回"。

步驟04
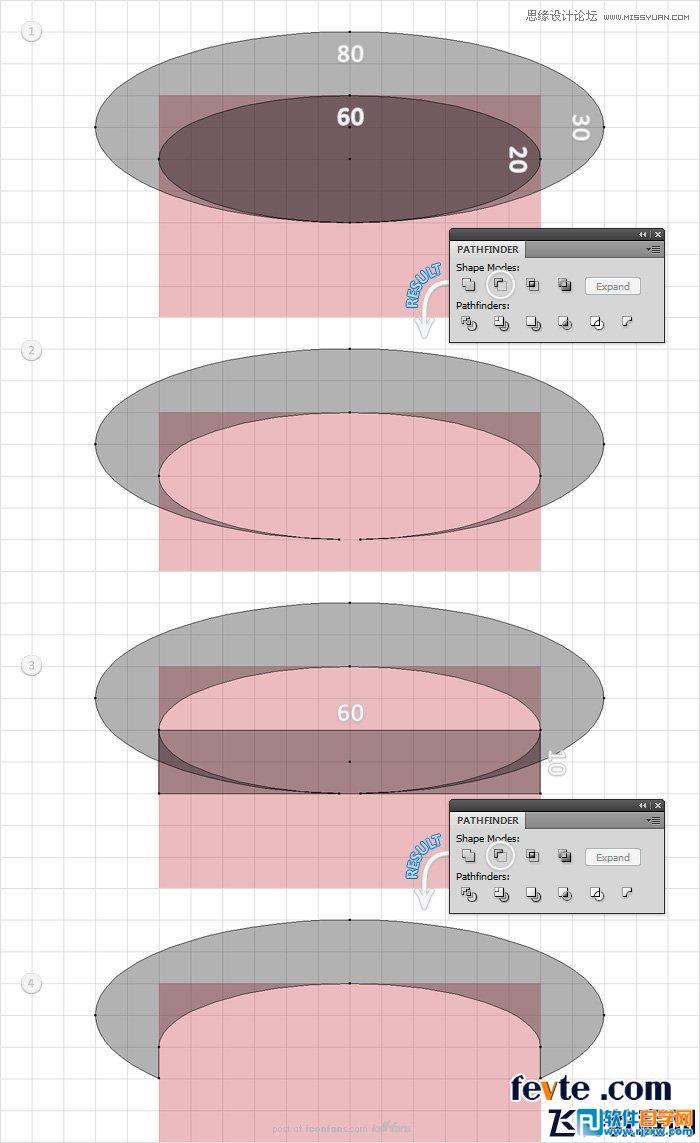
對于下一步的重點(diǎn)上的"后退"的頂部區(qū)域。選擇橢圓工具(L),創(chuàng)建兩個新的形狀,將它們放置在第一幅圖像顯示。大而小,應(yīng)該是60,寬20像素高大寬,80px,30px高大。選擇這兩個橢圓形,然后單擊"從探路者"面板的負(fù)接待按鈕。由此產(chǎn)生的形狀,看起來應(yīng)該在第二個圖像。切換到矩形工具(M),創(chuàng)建60和10px的形狀把它作為第三圖像顯示。選擇它與其他的,新鮮的造型和點(diǎn)擊面板從探路者負(fù)接待按鈕。由此產(chǎn)生的形狀,看起來應(yīng)該像在第四的形象。將它命名為"頂"。

步驟05
選擇在上一步中創(chuàng)建形狀,并在前面的副本(控制+控制+ F)。選擇"返回"這個副本,然后單擊"從探路者"面板的負(fù)接待按鈕。由此產(chǎn)生的形狀"后退"的名稱。現(xiàn)在,你應(yīng)該有兩個形狀圖層面板:"后退"和"頂"。

步驟06
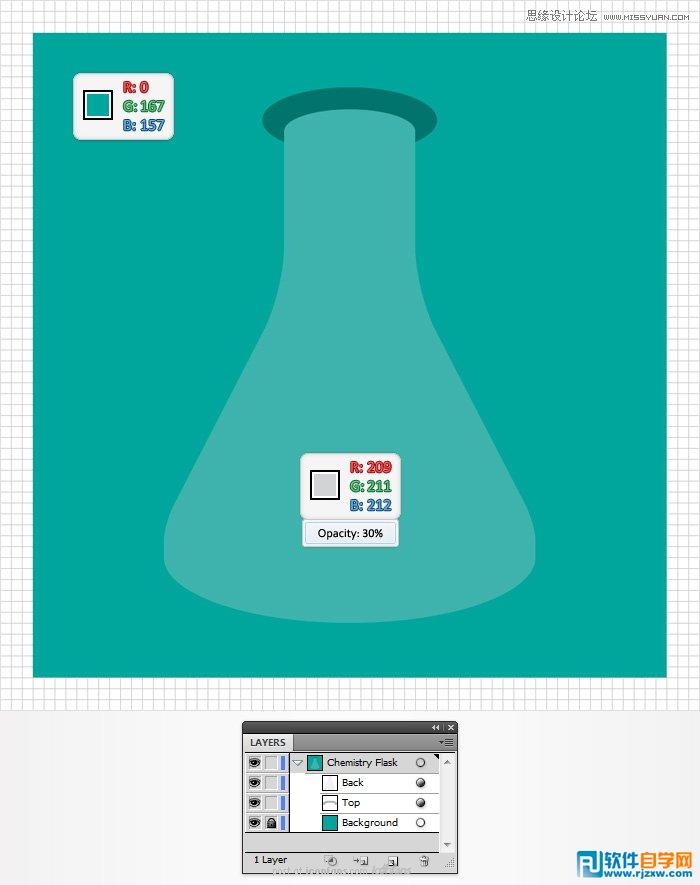
讓現(xiàn)有的形狀添加一個簡單的背景。選擇矩形工具,創(chuàng)建一個形狀畫板的大小和填充與R = 0,G = 167 B =157。在"圖層"面板底部的移動和鎖定,以確保您不選擇或意外移動它。現(xiàn)在,讓我們的"返回"添加一些色彩。選擇它,填補(bǔ)它與R = 209,G = 211乙= 212和其不透明度降低到30%。

以上就是ai制作矢量圖標(biāo),希望大家喜歡,請繼續(xù)關(guān)注好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備