vue 授權(quán)獲取微信openId操作
1、獲取url中參數(shù)code; 根據(jù)code 獲取openId;調(diào)用后臺(tái)接口獲取openId 。
參考文檔:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
function getUrlKey(name){//獲取url 參數(shù) return decodeURIComponent((new RegExp(’[?|&]’+name+’=’+’([^&;]+?)(&|#|;|$)’).exec(location.href)||[,''])[1].replace(/+/g,’%20’))||null; } function getCodeApi(state){//獲取code let urlNow=encodeURIComponent(window.location.href); let scope=’snsapi_base’; //snsapi_userinfo //靜默授權(quán) 用戶無感知 let appid=’wx4cc5d5c123123123’; let url=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${urlNow}&response_type=code&scope=${scope}&state=${state}#wechat_redirect`; window.location.replace(url);}//注意代碼放置位置export default { created(){ let code=getUrlKey('code');//獲取url參數(shù)code if(code){ //拿到code, code傳遞給后臺(tái)接口換取opend getOpenIdApi(code).then(res=>{ console.log(res); }).catch(res=>{}) }else{ getCodeApi('123'); } }}
補(bǔ)充知識(shí):vue 微信公眾號支付 jssdk jsapi實(shí)現(xiàn)微信支付(完整版)
是自己項(xiàng)目里支付功能測試成功后的代碼參考,希望能幫助到曾和我一樣想找到有效參考借鑒的朋友們,
廢話不多說,直接講具體的操作規(guī)程及完整代碼
代碼部份:
一、vue的環(huán)境配置:
1. 先在當(dāng)前項(xiàng)目的命令行工具里安裝npm install weixin-jsapi
2. 在當(dāng)前支付頁面引用該weixin-jsapi
import wx from ’weixin-jsapi’
二、調(diào)用后臺(tái)接口,正式使用jssdk:
created(){ this.userId = JSON.parse(Cookie.get('user')).id;//這是在我頁面需要獲取的userid,不需要的可自行刪悼,不在支付代碼范圍 this.getConfig();,},methods: { getConfig(){ console.log(window.location.href); var url = window.location.href; this.$http.post(’**此處寫后臺(tái)提供獲取jsapi相關(guān)配置的接口**’,{ encodeUrl:Encrypt(url.split('#')[0]) //直接丟棄#及后面的字符串 注意這里Encrypt因?yàn)槲业捻?xiàng)目里使用了ase加密解密,所以這么寫的 }) .then(function(response) { if(response.data.flag == true){ var data = JSON.parse(Decrypt(response.data.data));//將解密后的字符串轉(zhuǎn)為對象 Decrypt這里是解密,不需要的就直接過濾悼 console.log(data); //下列的data.均為后臺(tái)接口返回的字段,比如我的項(xiàng)里里返回的是 appid,timestamp,nonceStr,signature wx.config({ debug: ture,//這里一般在測試階段先用ture,等打包給后臺(tái)的時(shí)候就改回false, appId: data.appid, timestamp: data.timestamp, nonceStr: data.noncestr, signature: data.signature, jsApiList: [’chooseWXPay’] }) wx.ready(function(){ wx.checkJsApi({ jsApiList: [’chooseWXPay’], success:function(res){ console.log('seccess') console.log(res) }, fail:function(res){ console.log('fail'); console.log(res) } }) }) }else{ Toast({ message: response.data.detailMsg }); } }).catch(function(error){ Toast({//提示引用的是mint-UI里toast message: ’獲取config失敗,請重試’ }); }); }, //報(bào)名繳費(fèi) ( 支付按鈕綁定@click='toapply()'事件) toapply(id){ var $this = this; this.$http.post(’**此處寫后臺(tái)提供的獲取支付json數(shù)據(jù)接口**’,{ encodeStr:Encrypt(id)//項(xiàng)目里的加密 }) .then(function(response) { if(response.data.flag == true){ var data = JSON.parse(Decrypt(response.data.data));//將解密后的字符串轉(zhuǎn)為對象 console.log(data); wx.ready(function(){ wx.chooseWXPay({ appId:data.appId, timestamp: data.timeStamp, // 支付簽名時(shí)間戳,注意微信jssdk中的所有使用timestamp字段均為小寫。但最新版的支付后臺(tái)生成簽名使用的timeStamp字段名需大寫其中的S字符 nonceStr: data.nonceStr, // 支付簽名隨機(jī)串,不長于 32 package: data.package, // 統(tǒng)一支付接口返回的prepay_id參數(shù)值,提交格式如:prepay_id=***) signType: data.signType, // 簽名方式,默認(rèn)為’SHA1’,使用新版支付需傳入’MD5’ paySign: data.paySign, // 支付簽名 success: function (res) { //跳轉(zhuǎn)到支付成功頁面有這個(gè)頁面 $this.$router.push({ path: '/success_page', name:'success_page' }) console.log(res); }, cancel: function (res) {//提示引用的是mint-UI里toast Toast(’已取消支付’); }, fail: function (res) { Toast(’支付失敗,請重試’); } }) }) }else{ Toast({ message: ’獲取支付信息失敗,請重試’, }); } }).catch(function(error){ Toast({ message: ’獲取訂單信息失敗,請重試’, }); console.log(error); }); },}
這里代碼部份完成后,就支付測試看看提示,如若彈出以下提示說明簽名是正確的

二、商戶和公眾號后臺(tái)配置
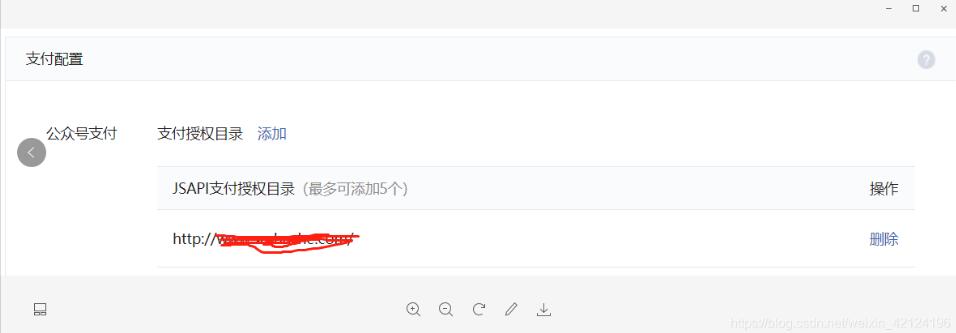
1.先去商戶號后臺(tái)里配置url域名:商戶平臺(tái)?>產(chǎn)品中心?>開發(fā)配置

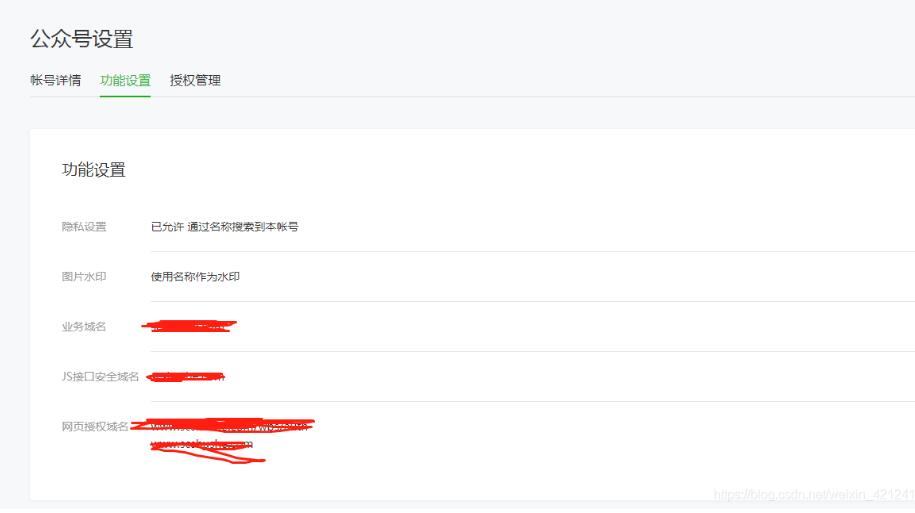
然后到微信公眾號后臺(tái),公眾號設(shè)置/功能設(shè)置里配置url域名
ps:這里要與商戶后臺(tái)里的配置域名同步

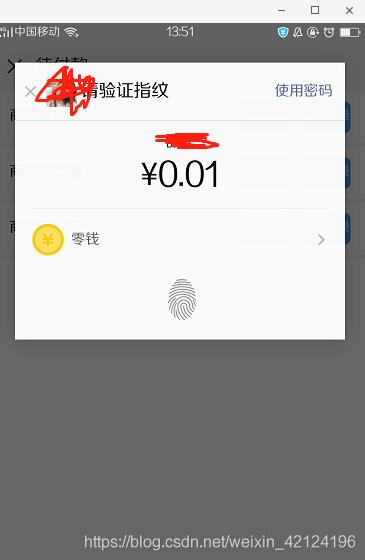
代碼和配置都完成后,測試結(jié)果如下:

最后,講講我在支付過程中遇到的問題:
因?yàn)槲⑿胖Ц侗娝苤臏y試麻煩,我是直接完成代碼后打包給后臺(tái)發(fā)布正式環(huán)境測試的,測試過程中一直出現(xiàn)以下的彈窗提示信息:

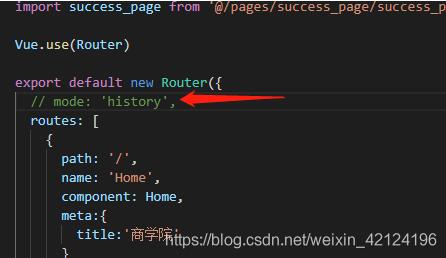
排除法,代碼里的簽名沒有bug的情況下,還一直出現(xiàn)這個(gè)提示,那就只有一個(gè)問題,url路徑配置,網(wǎng)上查了很多說url路徑中不能帶# ,說是需要把把路由的hash模式改為hostry模式,如下:

還說讓后臺(tái)也需要做去悼#相應(yīng)的改動(dòng),按這個(gè)方法打包給后臺(tái)測試 ,結(jié)果頁面就出現(xiàn)404了,行不通,所以我是利用處理如下:
url.split('#')[0]直接丟棄#及后面的字符串
后臺(tái)沒有作#處理,后面就發(fā)現(xiàn)我們是商戶后臺(tái)沒有配置url域名這個(gè)問題,是這里面的域名配置不能帶有#, 配置好后臺(tái)之后,測試就成功了,還別說,測試成功的那一刻,倍兒有成功感了
以上這篇vue 授權(quán)獲取微信openId操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備