Nginx報(bào)404錯(cuò)誤的詳細(xì)解決方法
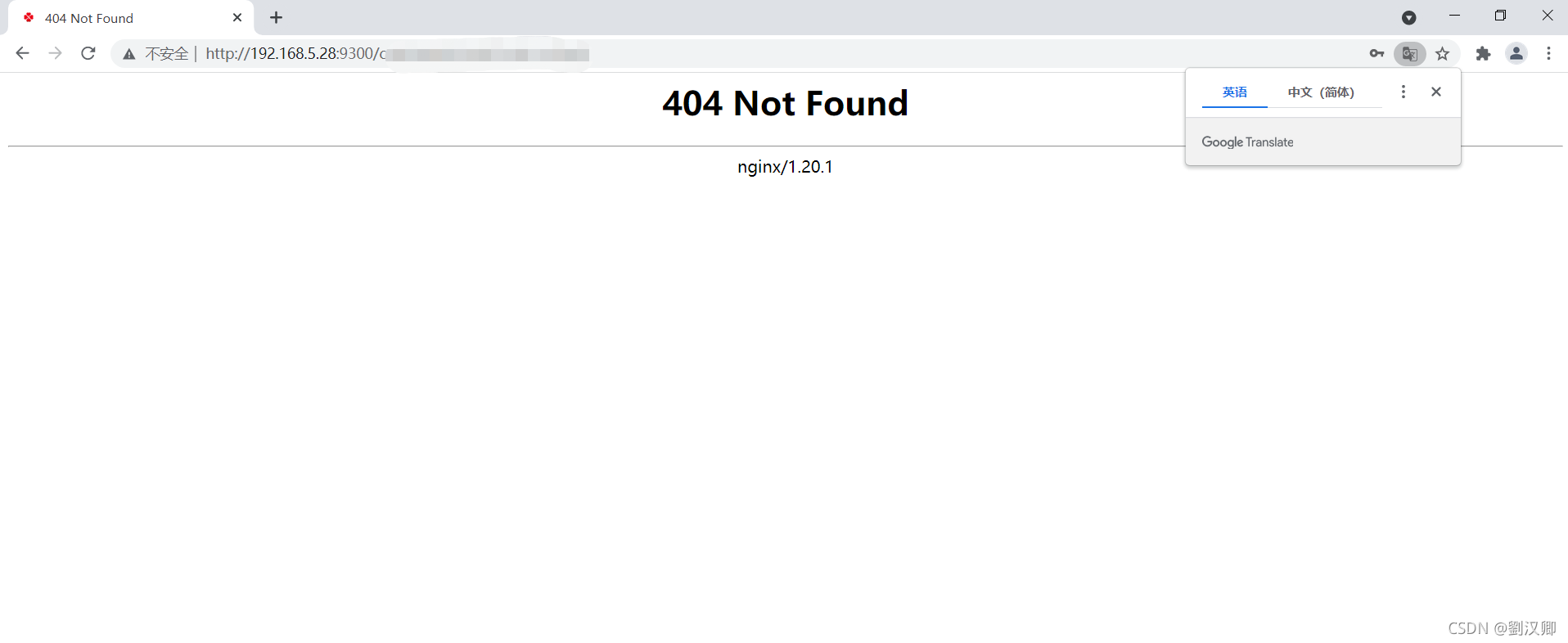
近日在部署項(xiàng)目時(shí),出現(xiàn)了一些問題,如圖

正常的登錄界面是可以訪問的,但是在登錄之后訪問之后的地址會(huì)報(bào)404錯(cuò)誤,于是去查看是否配置有錯(cuò)誤,但是查看之后發(fā)現(xiàn),nginx.conf與config.js兩個(gè)配置文件的ip和端口都是沒有錯(cuò)誤的
這個(gè)項(xiàng)目部署過好多次,沒有出現(xiàn)過這樣的錯(cuò)誤。
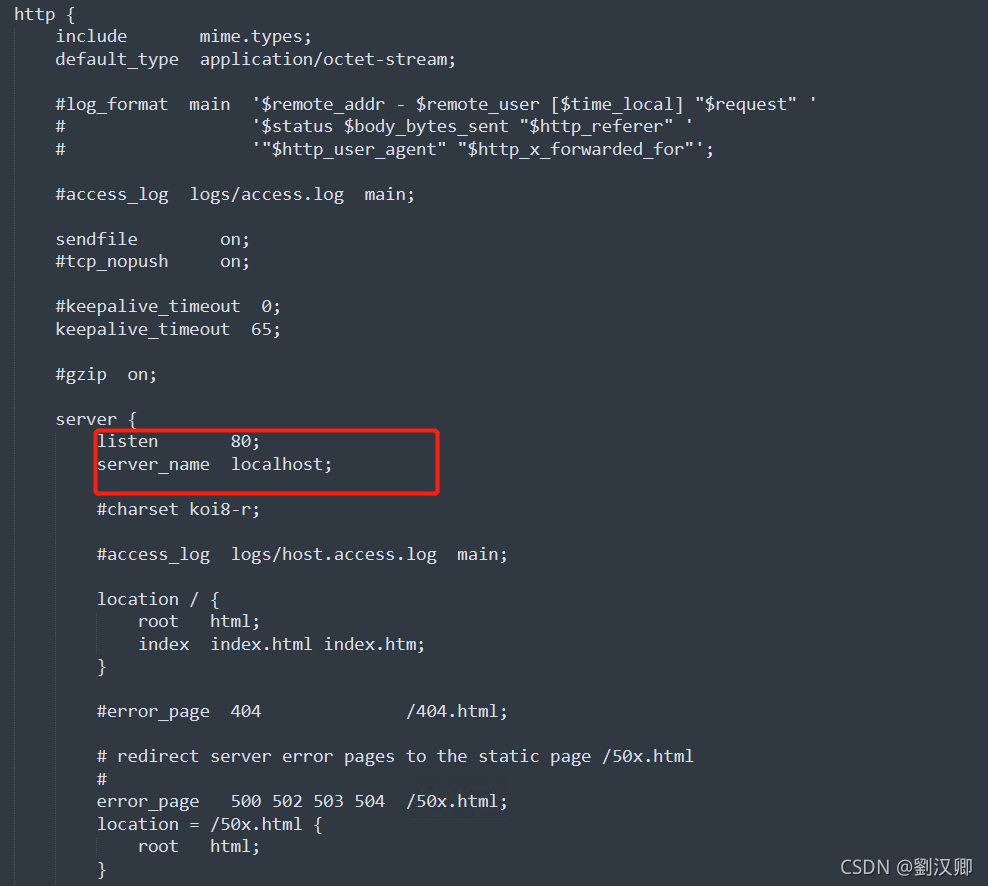
這是原版沒動(dòng)過的解壓縮后的nginx.conf的源文件

圈起來的地方是應(yīng)該按照項(xiàng)目配置對應(yīng)的ip和監(jiān)聽的端口
listen對應(yīng)的是端口,server_name對應(yīng)的是訪問的ip
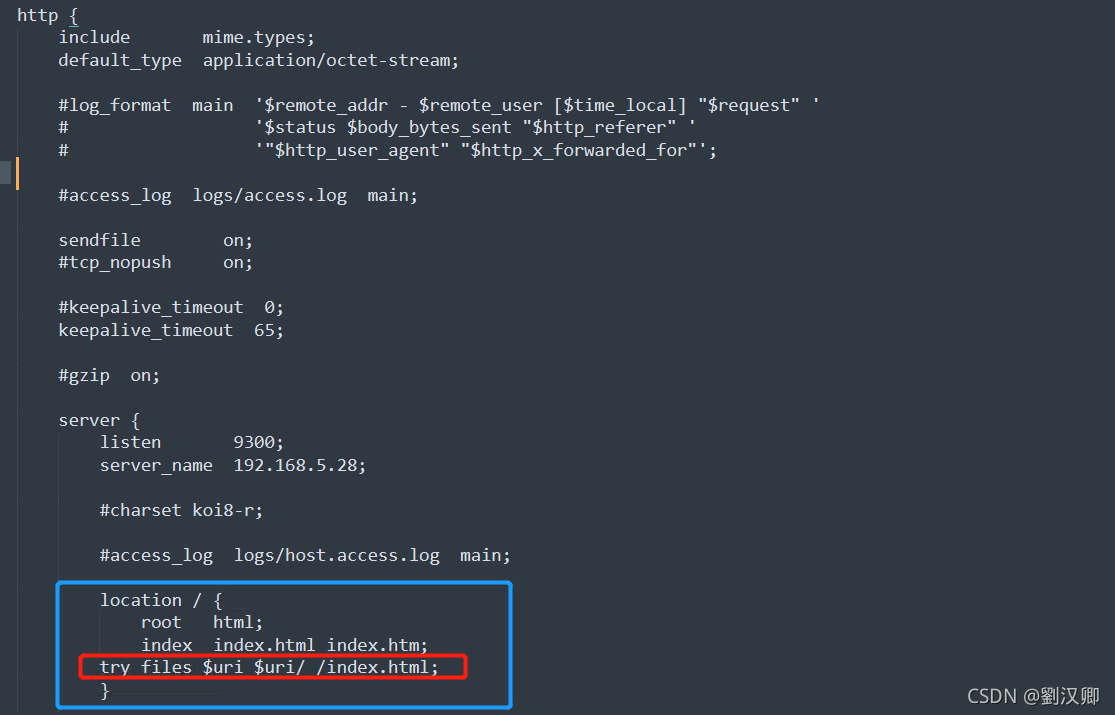
但是這樣是不能解決問題,我們需要添加如下的一句話
try_files $uri $uri/ /index.html;
添加的位置應(yīng)當(dāng)在這里

在server下的location段里添加,此時(shí)再重新啟動(dòng)nginx就可以了
在nginx.exe所在的目錄內(nèi),點(diǎn)擊地址欄,輸入cmd,可直接在該目錄下啟動(dòng)命令行,無需打開cmd后再跳轉(zhuǎn)目錄。
若之前沒有關(guān)閉nginx服務(wù),先停止再打開,如果已關(guān)閉,可以直接輸入啟動(dòng)服務(wù)的命令
停止nginx服務(wù)命令:
nginx -s stop
啟動(dòng)nginx服務(wù)命令:
start nginx
熱部署nignx服務(wù)命令:
(但是不推薦使用這個(gè)命令,這個(gè)命令有時(shí)候是不起作用的,不如直接停了再啟動(dòng))
nginx -s reload
重新啟動(dòng)nginx后,瀏覽器最好是清除緩存后再進(jìn)行測試
可以直接在瀏覽器窗口按
Ctrl+Shift+Del
可直接打開清除緩存的對話框
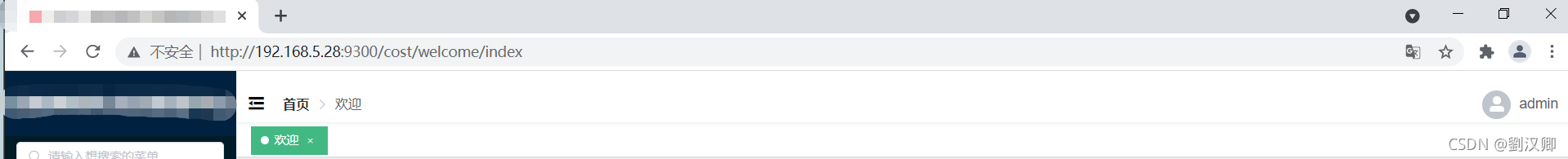
重新測試,可以正常訪問了

第一次寫經(jīng)驗(yàn)分享貼,如有不足之處,請大家提出
補(bǔ)充:Nginx部署之后正常點(diǎn)擊沒問題,刷新頁面會(huì)出現(xiàn)404問題的解決
項(xiàng)目部署到服務(wù)器后 ,根路徑訪問沒有問題(http:10.10.10.10),但是進(jìn)入其他功能再刷新頁面就會(huì)出現(xiàn)404,比如
http:10.10.10.10/test/test/test 刷新頁面就會(huì)出現(xiàn)404,因?yàn)槟銢]在nginx配置上面加上重定向跳轉(zhuǎn)。
解決辦法,只需要加上這段配置:
try_files $uri $uri/ /index.html;
server { listen 80; server_name 127.0.0.1; location / { root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue; index index.php index.html index.htm; # add_header Cache-Control; add_header Access-Control-Allow-Origin *; if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){ add_header Cache-Control max-age=7776000; add_header Access-Control-Allow-Origin *; } try_files $uri $uri/ /index.html; }}這句配置的意思是每次匹配url路徑時(shí)候找不到對應(yīng)靜態(tài)資源時(shí)候調(diào)制跳轉(zhuǎn)到index.html文件
如圖加在這里即可
下面內(nèi)容需要稍微知道router路由工作原理、nginx原理
解析為什么會(huì)這樣(針對路由在history模式下):
先提出問題:
1、為什么刷新頁面會(huì)(沒有配置情況下且不在首頁根目錄刷新)
2、為什么點(diǎn)擊跳轉(zhuǎn)時(shí)候會(huì)(有時(shí))
現(xiàn)在來解決問題:
1、假設(shè)現(xiàn)在在瀏覽器上的url為 172.1.2.3:7000/test ,此時(shí)刷新頁面時(shí)候會(huì)去根據(jù)瀏覽器上的url去服務(wù)器(nginx)上面請求對應(yīng)的靜態(tài)資源,nginx根據(jù)location / 的匹配規(guī)則在dist文件夾里沒有找到對應(yīng)的靜態(tài)文件"test",所以返回404,合理。
此時(shí)通過配置try_files來重定向返回index.html文件,也就是回去首頁“ / ”,注意,此時(shí)你的頁面已經(jīng)刷新過了,此時(shí)react-router或者vue-router路由發(fā)揮作用,會(huì)根據(jù)當(dāng)前的url地址來對應(yīng)匹配上組件,所以此時(shí)url即對應(yīng)組件,頁面重新加載完成,完事。
2、第二個(gè)問題,為什么點(diǎn)擊跳轉(zhuǎn)時(shí)候會(huì)而有時(shí)候不會(huì),要知道跳轉(zhuǎn)有兩種情況:一種頁面刷新(屬于第一個(gè)問題),一種頁面不刷新。這取決于你代碼的書寫情況,請記住:
1、push不會(huì)刷新頁面,只會(huì)更改瀏覽器上的url路由變更,不管是react-router還是vue-router都是運(yùn)用html的api實(shí)現(xiàn),叫做pushState()
2、通過 會(huì)刷新頁面,它相當(dāng)于a標(biāo)簽
可自行在瀏覽器上面試下

所以當(dāng)你點(diǎn)擊跳轉(zhuǎn)時(shí)候,有時(shí)候你代碼用的是push(不刷新)、有時(shí)候用的是a標(biāo)簽、Link(刷新),才導(dǎo)致這個(gè)問題。
總結(jié)
到此這篇關(guān)于Nginx報(bào)404錯(cuò)誤的簡單解決方法的文章就介紹到這了,更多相關(guān)Nginx報(bào)錯(cuò)404內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備