如何做好網(wǎng)頁排版 這十種錯(cuò)誤千萬不要犯

@短腿僵尸木:網(wǎng)絡(luò)上95%以上的信息是書面形式的。優(yōu)化排版則是優(yōu)化可讀性,可訪問性,可用性,整體圖形平衡。換句話說:優(yōu)化排版也是優(yōu)化用戶界面。本文將提供一組規(guī)則,幫助您提高文本內(nèi)容的可讀性和易讀性。
1. 最少使用字體數(shù)量
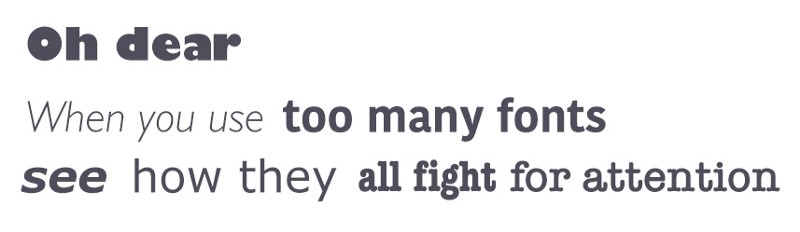
使用超過 3 種不同的字體使網(wǎng)站看起來非結(jié)構(gòu)化和不專業(yè),太多的類型尺寸和樣式一次也可能破壞任何布局。

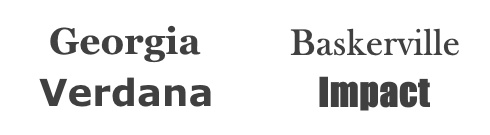
一般來說,整個(gè)網(wǎng)站字體的數(shù)量限制在最多兩種,一種一般就足夠了。如果您使用多個(gè)字體,請確保字體系基于字符寬度互補(bǔ)。如圖:左邊組的字體相對就比較和諧,而右邊字體的粗細(xì)對比太明顯,則顯得輕重比例很不和諧了。

2. 嘗試使用標(biāo)準(zhǔn)字體
字體嵌入服務(wù)(如Google Web字體或Typekit)有許多有趣而標(biāo)準(zhǔn)的系統(tǒng)字體,而因?yàn)橛脩舾邮煜?biāo)準(zhǔn)字體,所以可以更快地讀取它們。
除非您的網(wǎng)站對于自定義字體(如品牌宣傳或創(chuàng)建身臨其境的體驗(yàn))非常有吸引力,否則通常最好使用系統(tǒng)字體。
3. 限制線長度
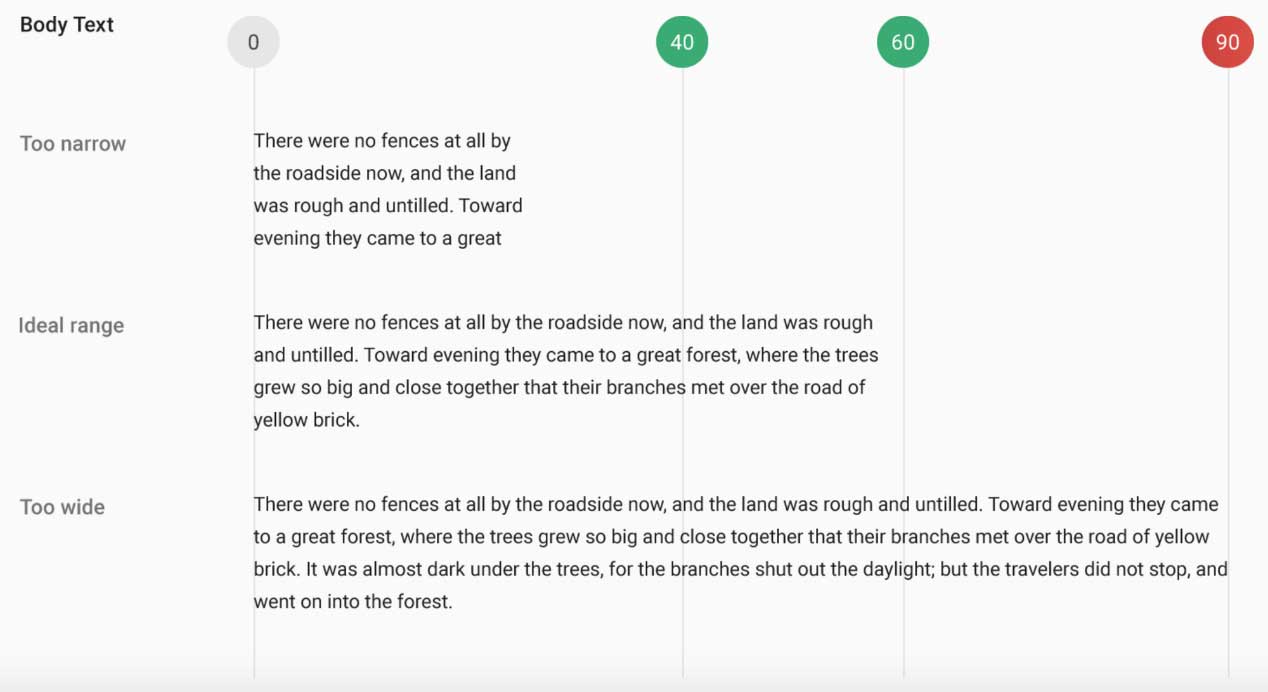
如果你想要一個(gè)良好的閱讀體驗(yàn),你應(yīng)該每行約 60 個(gè)字符。在每行上擁有適當(dāng)?shù)淖址麛?shù)量是您的文本可讀性的關(guān)鍵。如果每行文字太短,視線必須反復(fù)折回來,打破讀者的節(jié)奏。如果一行文字太長,用戶的眼睛將很難專注于文本。

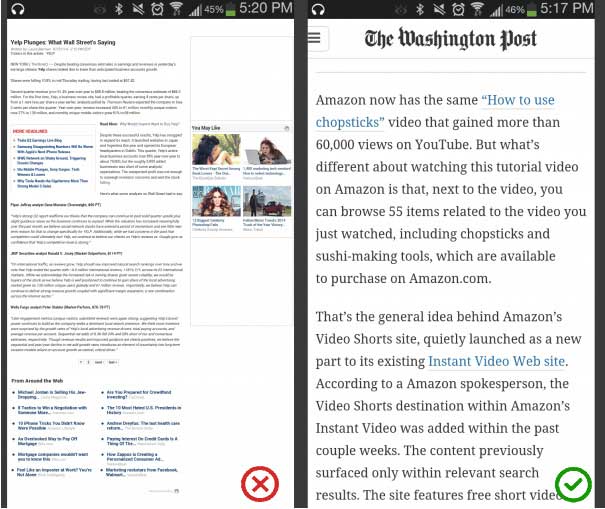
對于移動(dòng)設(shè)備,您應(yīng)該每行30- 40 個(gè)字符 。以下是在移動(dòng)設(shè)備上查看的兩個(gè)網(wǎng)站的示例。第一個(gè)使用每行50- 75 個(gè)字符(打印和桌面的每行最佳字符數(shù)),而第二個(gè)使用最佳30- 40 個(gè)字符。

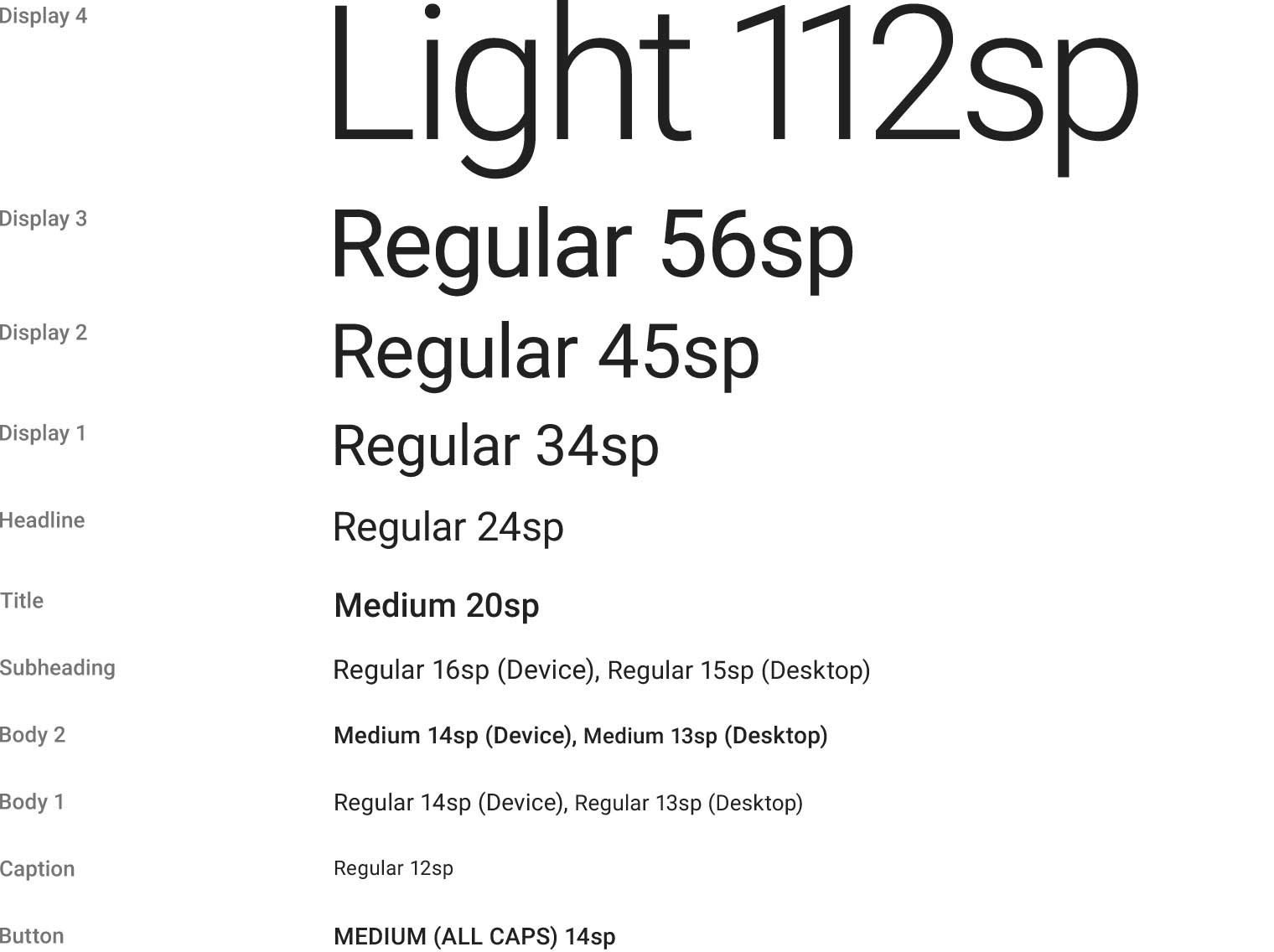
4. 選擇各種尺寸的字體
確保您選擇的字體在較小的屏幕上清晰可辨!

維瓦爾第字體將難以在小屏幕上閱讀:

上一頁12 下一頁 閱讀全文
相關(guān)文章:
1. 想接廣告又怕掉粉?微信公眾號粉絲維護(hù)如何做2. 網(wǎng)站建設(shè)的前期準(zhǔn)備,建站前須知的幾點(diǎn)準(zhǔn)備事項(xiàng)3. AI時(shí)代即將來臨,產(chǎn)品經(jīng)理需要學(xué)會(huì)的AI思維方式究竟是什么4. 淺析URL定向推廣對SEO的影響有多大5. 企業(yè)網(wǎng)站建設(shè)有哪些意義?企業(yè)網(wǎng)站建設(shè)的重要性和必要性6. 沖刺雙十一 如何做好淘寶雙11期間的推廣及運(yùn)營7. 交互好且轉(zhuǎn)化率高的表單設(shè)計(jì)技巧分享8. 關(guān)于網(wǎng)站建設(shè)的10個(gè)策劃小技巧(干貨)9. 爬蟲是什么?淺談爬蟲及繞過網(wǎng)站反爬取機(jī)制10. 淺談一下個(gè)人站長領(lǐng)域的灰色地帶有多么的暴利

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備