css列表標(biāo)簽list與表格標(biāo)簽table詳解
列表list,無(wú)序列表ul,有序列表ol
1.列表項(xiàng)樣式list-style-type
無(wú)列表默認(rèn)為dist實(shí)心圓,有序列表默認(rèn)為decimal阿拉伯?dāng)?shù)字(前面不帶0)
其他無(wú)序列表常用none無(wú)樣式,circle空心圓,square實(shí)心方塊
有序列表常用decimal-leading-zero以0開(kāi)頭的數(shù)字,lower-roman、upper-roman小寫、大寫羅馬數(shù)字,lower-alpha、upper-alpha小寫、大寫英文字母
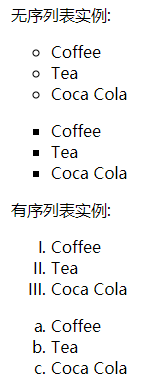
ul.a {list-style-type: circle;}ul.b {list-style-type: square;} ol.c {list-style-type: upper-roman;}ol.d {list-style-type: lower-alpha;}例如上述設(shè)置后,顯示的為
2.列表項(xiàng)標(biāo)記的圖像list-style-image: url
ul { list-style-image: url("sqpurple.gif"); }
3.列表項(xiàng)標(biāo)記的位置list-style-position
默認(rèn)值outside,標(biāo)記位于文本的左側(cè),且放置在文本以外,環(huán)繞文本不根據(jù)標(biāo)記對(duì)齊
inside,標(biāo)記放置在文本以內(nèi),且環(huán)繞文本根據(jù)標(biāo)記對(duì)齊
上述三個(gè)屬性可集合在一起,通過(guò)list-style表示,順序?yàn)閠ype、position、image,可根據(jù)需要選擇
例如ul { list-style: square url("sqpurple.gif"); }
表格table
1.邊框border
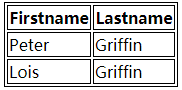
如果僅使用border,例如table, th, td { border: 1px solid black; },得到的效果如下,因?yàn)閠h和td都有各自的邊框

可再通過(guò)border-collapse屬性設(shè)置表格的邊框被折疊成一個(gè)單一的邊框或隔開(kāi)
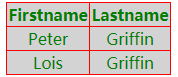
table {border-collapse: collapse;}table, td, th {border: 1px solid red;background-color:lightgray;color:green;text-align:center}
2.表格寬度和高度,例如
table{width:100%;}th{height:40px;}tr{height:30px;}3.表格內(nèi)文本對(duì)齊方式
text-align水平對(duì)齊,vertical-align垂直對(duì)齊(設(shè)置垂直對(duì)齊方式時(shí)必須指定td的高度)
相關(guān)文章:
1. JS+css3實(shí)現(xiàn)幻燈片輪播圖2. 詳解盒子端CSS動(dòng)畫性能提升3. 利用CSS制作3D動(dòng)畫4. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)5. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案6. 用xslt+css讓RSS顯示的跟網(wǎng)頁(yè)一樣漂亮7. CSS hack用法案例詳解8. 網(wǎng)頁(yè)中img圖片使用css實(shí)現(xiàn)等比例自動(dòng)縮放不變形(代碼已測(cè)試)9. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效10. django創(chuàng)建css文件夾的具體方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備