淺談CSS不規(guī)則邊框的生成方案
目錄
- 需求背景,給不規(guī)則圖形添加邊框
- 嘗試使用 drop-shadow 添加邊框
- 使用 SVG feMorphology 濾鏡添加邊框
- feMorphology 濾鏡
- 總結(jié)
需求背景,給不規(guī)則圖形添加邊框
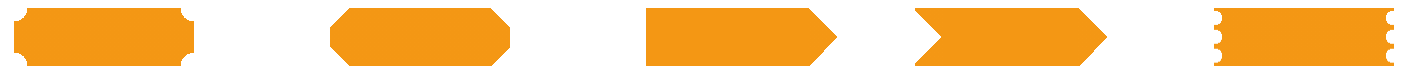
在我們?nèi)粘i_發(fā)中,時(shí)長(zhǎng)會(huì)遇到一些非矩形、非圓形的圖案。類似下面這些:

使用純 CSS,搭配一些技巧,是可以制作出上面的圖形的,當(dāng)然這只是需求的第一步。
緊接著,可能會(huì)有要給上述圖形添加邊框的訴求,這個(gè)時(shí)候,CSS 就很難辦到了。
嘗試使用 drop-shadow 添加邊框
第一種方法,我們可以嘗試使用 drop-shadow,給不規(guī)則的圖形,添加一個(gè)外陰影。
我們以一個(gè)箭頭圖形為例使用 CSS 簡(jiǎn)單實(shí)現(xiàn)它的其中一種方式如下:
<div></div>
.arrow-button {position: relative;width: 180px;height: 64px;background: #f49714;&::after {content: "";position: absolute;width: 32px;height: 64px;top: 0;right: -32px;background:linear-gradient(-45deg, transparent 0, transparent 22px, #f49714 22px, #f49714 100%),linear-gradient(-135deg, transparent 0, transparent 22px, #f49714 22px, #f49714 100%);background-size: 32px 32px;background-repeat: no-repeat;background-position: 0 bottom, 0 top;}}
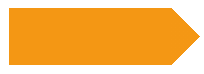
我們通過給 .arrow-button 添加一個(gè) drop-shadow,可以實(shí)現(xiàn)給不規(guī)則圖形添加一個(gè)陰影,效果如下:
.arrow-button {...filter: drop-shadow(0px 0px 2px #000);...}
drop-shadow 方案的局限性
使用 drop-shadow 方案的局限性在于,drop-shadow 只能對(duì)不規(guī)則圖形生成陰影,無法生成不帶模糊的邊框效果。
上述圖形添加 drop-shadow 的效果如下,與我們想要的實(shí)體不帶模糊的邊框還是差了一點(diǎn):

使用 SVG feMorphology 濾鏡添加邊框
我們還可以換個(gè)思路,復(fù)制一個(gè)原圖形,再將其稍微放大一點(diǎn)點(diǎn)改變?yōu)檫吙虻念伾缓髢蓚€(gè)圖形疊加在一起,就能夠生成一個(gè)帶邊框的不規(guī)則圖形了。
CSS 中也有能夠放大元素的能力 transform: scale(),但是本身實(shí)現(xiàn)一個(gè)原圖形的代碼可能已經(jīng)非常復(fù)雜了,再疊加一個(gè)可能會(huì)顯得不太優(yōu)雅,我們得另辟蹊徑,尋找其他類似的實(shí)現(xiàn)方案。
這里,我們嘗試使用 SVG的 feMorphology 濾鏡來實(shí)現(xiàn)給不規(guī)則圖形添加邊框。
如果你對(duì) SVG 濾鏡還不算太了解,可以簡(jiǎn)單看看我的這篇文章入門:有意思!強(qiáng)大的 SVG 濾鏡
簡(jiǎn)單介紹下 feMorphology 濾鏡
feMorphology 濾鏡
feMorphology 為形態(tài)濾鏡,它的輸入源通常是圖形的 alpha 通道,用來它的兩個(gè)操作可以使源圖形腐蝕(變薄)或擴(kuò)張(加粗)。
使用屬性 operator 確定是要腐蝕效果還是擴(kuò)張效果。使用屬性 radius 表示效果的程度,可以理解為筆觸的大小。
operator:erode 腐蝕模式,dilate 為擴(kuò)張模式,默認(rèn)為 eroder
adius:筆觸的大小,接受一個(gè)數(shù)字,表示該模式下的效果程度,默認(rèn)為 0
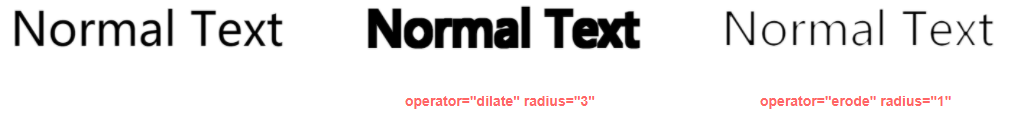
我們將這個(gè)濾鏡簡(jiǎn)單的應(yīng)用到文字上看看效果:
<div><p>Normal Text</p><p>Normal Text</p><p>Normal Text</p></div><svg width="0" height="0"><filter id="dilate"><feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="3"></feMorphology></filter><filter id="erode"><feMorphology in="SourceAlpha" result="ERODE" operator="erode" radius="1"></feMorphology></filter></svg>
p {font-size: 64px;}.dilate {filter: url(#dilate);}.erode {filter: url(#erode);}效果如下:最左邊的是正常文字,中間的是擴(kuò)張的模式,右邊的是腐蝕模式,看看效果,非常好理解:

借用 feMorphology 的擴(kuò)張能力給不規(guī)則圖形添加邊框
利用 feMorphology 的擴(kuò)張能力,我們可以提前準(zhǔn)備好一個(gè) SVG feMorphology 濾鏡,其作用就是上述所說的:
復(fù)制一個(gè)原圖形,再將其稍微放大一點(diǎn)點(diǎn)改變?yōu)檫吙虻念伾缓髢蓚€(gè)圖形疊加在一起,就能夠生成一個(gè)帶邊框的不規(guī)則圖形了。
并且 SVG 濾鏡可以非常簡(jiǎn)單的通過 CSS Filter 的 url 模式引入到各個(gè)不同的圖形當(dāng)中去,復(fù)用性非常的高。
該濾鏡的簡(jiǎn)單代碼如下:
<svg width="0" height="0"><filter id="outline"><feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></feMorphology><feMerge><feMergeNode in="DILATED" /><feMergeNode in="SourceGraphic" /></feMerge></filter></svg>
簡(jiǎn)單淺析一下這段 SVG 濾鏡代碼:
1.<feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></feMorphology> 將原圖的不透明部分作為輸入,采用了 dilate 擴(kuò)張模式且程度為 radius="1",生成了一個(gè)比原圖大 1px 的黑色圖塊
2.使用 feMerge 將黑色圖塊和原圖疊加在一起
我們還是給上述的 .arrow-button 添加一個(gè) CSS filter filter: url(#outline),引入我們創(chuàng)建的 SVG 濾鏡:
.arrow-button {...filter: url(#outline);...}url 是 CSS 濾鏡屬性的關(guān)鍵字之一,url 模式是 CSS 濾鏡提供的能力之一,允許我們引入特定的 SVG 過濾器,這極大的增強(qiáng) CSS 中濾鏡的能力。
看看效果:

Wow,這下成功了,通過 feMorphology 濾鏡,我們成功的實(shí)現(xiàn)了給不規(guī)則的圖形添加了邊框效果,我能可以通過控制濾鏡中的 radius="1" 來控制邊框的大小。
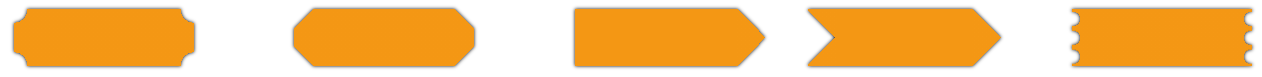
再將上述濾鏡運(yùn)用在各種不規(guī)則圖形下看看效果:

效果還算可以,就是顏色是黑色的。如果我們希望邊框的顏色是其他顏色,有沒有辦法呢?
輔以 feFlood 和 feComposite 改變邊框顏色
通過 feFlood 和 feComposite 兩個(gè) SVG 濾鏡,可以給生成的圖塊上不同的顏色,代碼如下:
<svg width="0" height="0"><filter id="outline"><feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></feMorphology><feFlood flood-color="green" flood-opacity="1" result="flood"></feFlood><feComposite in="flood" in2="DILATED" operator="in" result="OUTLINE"></feComposite><feMerge><feMergeNode in="OUTLINE" /><feMergeNode in="SourceGraphic" /></feMerge></filter></svg>
通過 feFlood 中的 flood-color="green",即可控制生成的邊框(圖塊)的顏色,這里設(shè)置為了綠色。應(yīng)用到各個(gè)圖形上的效果如下:

至此,我們實(shí)現(xiàn)了通過 SVG 濾鏡實(shí)現(xiàn)對(duì)不規(guī)則圖形添加不同顏色的邊框。
總結(jié)
簡(jiǎn)單的總結(jié)一下:
- 使用 drop-shadow 可以實(shí)現(xiàn)給不規(guī)則圖形添加陰影,但是無法實(shí)現(xiàn)給不規(guī)則圖形添加實(shí)體不帶模糊的邊框
- 使用 feMorphology SVG 濾鏡可以實(shí)現(xiàn)給給不規(guī)則圖形添加邊框效果,通過控制 radius="1" 可以調(diào)節(jié)邊框的大小
- 使用 feMorphology 輔以 feFlood 和 feComposite 濾鏡改變邊框顏色
- 通過 CSS Filter 的 url 模式,可以快速的將 SVG 濾鏡引入 HTML 元素,例如 filter: url(#outline)
值得注意的是,由于圖形高寬不是 1:1 的,并且 feMorphology 的 dilate 模式也不會(huì)根據(jù)元素的高寬等比例的擴(kuò)張,所以生成的邊框是不一定在各處的均勻相等的,而 feMorphology 的 radius 屬性可以傳入兩個(gè)值,使用空格分離,分別表示橫向與縱向的擴(kuò)張大小,實(shí)際使用的時(shí)候可以微調(diào)一下。
本文更多的是提供一種不規(guī)則邊框的生成方案思路,當(dāng)然,具體遇到這種情況大部分還是會(huì)以切圖為主,不過多了解掌握一種可行方法也不是壞事。
以上就是淺談CSS不規(guī)則邊框的生成方案的詳細(xì)內(nèi)容,更多關(guān)于CSS不規(guī)則邊框的生成方案的資料請(qǐng)關(guān)注其它相關(guān)文章!
相關(guān)文章:
1. 詳解盒子端CSS動(dòng)畫性能提升2. JS+css3實(shí)現(xiàn)幻燈片輪播圖3. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)4. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案5. 用xslt+css讓RSS顯示的跟網(wǎng)頁(yè)一樣漂亮6. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效7. CSS hack用法案例詳解8. 網(wǎng)頁(yè)中img圖片使用css實(shí)現(xiàn)等比例自動(dòng)縮放不變形(代碼已測(cè)試)9. 利用CSS制作3D動(dòng)畫10. django創(chuàng)建css文件夾的具體方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備