vue 輸入電話號碼自動按3-4-4分割功能的實現代碼
輸入框綁定
<input type='phone' placeholder=' 請輸入手機號' maxlength='13' v-model='phoneNum'/>
監聽事件,每次號碼發生改變時觸發大體的邏輯是:先比較號碼變化前后的長度,判斷是輸入還是刪除,如果是輸入的話,利用正則表達式改變號碼格式。
watch: { phoneNum (newValue, oldValue) { // 監聽電話號碼 this.phoneNum = newValue.length > oldValue.length ? newValue.replace(/s/g, ’’).replace(/(d{3})(d{0,4})(d{0,4})/, ’$1 $2 $3’) : this.phoneNum.trim() if (this.phoneNum.length === 13) { // 驗證/保存的手機號碼,去除空格 this.state.checkPhoneNum = this.phoneNum.replace(/s/g, ’’) console.log(’輸入的電話號碼是:’, this.state.checkPhoneNum) } } },
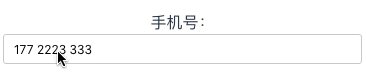
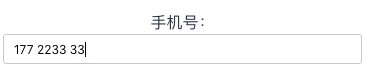
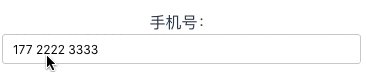
效果示意

附錄:下面看下vue手機號按344分隔,銀行卡號每4位空格分隔
實現效果:
1. 手機號輸入/粘貼時,不允許輸入數字外的其它字符,按344分隔,最大輸入11位數字
2. 銀行卡號輸入/粘貼時,不允許輸入數字外的其它字符,每四位用空格分隔

代碼:
<template> <div class='form'> <p> 手機號: <input v-model='mobile' type='tel' ref='mobile' maxlength='13' @keyup='inputMobile' @paste='inputMobile' /> </p> <p> 銀行卡號: <input v-model='card' type='text' @keyup='inputCard' @paste='inputCard' /> </p> </div></template>
js:
<script> export default { data() { return { mobile: ’’, card: ’’ } }, methods: { inputMobile() { let value = this.mobile.replace(/D/g, ’’).substr(0, 11) // 不允許輸入非數字字符,超過11位數字截取前11位 let len = value.length if (len > 3 && len < 8) { value = value.replace(/^(d{3})/g, ’$1 ’) } else if (len >= 8) { value = value.replace(/^(d{3})(d{4})/g, ’$1 $2 ’) } this.mobile = value }, inputCard() { this.card = this.card.replace(/D/g, ’’) // 不允許輸入非數字字符 this.card = this.card.replace(/(d{4})(?=d)/g, ’$1 ’) // 4位一組,非獲取匹配最后一組數字,避免刪除到空格時會馬上自動補齊 } } } </script>
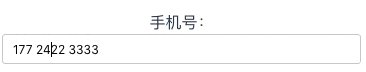
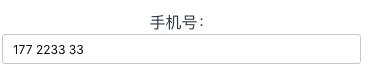
上述方案即可實現基本效果,但如果從中間開始刪除或添加內容時,光標會自動跑到最后,如下:

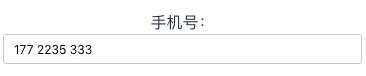
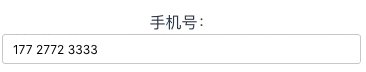
若想光標留在刪除/添加內容位置,需要設置光標位置:

修改js如下:
<script> export default { data () { return { mobile: ’’, card: ’’ } }, methods: { inputMobile (e) { this.formatMobile(e) this.mobile = this.$refs.mobile.value }, formatMobile (e) { let val = this.$refs.mobile.value // 不可直接用this.mobile,第一方便提取該方法降低代碼耦合度,第二直接用this.mobile,在輸入漢字時按下shift按鍵會導致無法再輸入和刪除內容 let selStart = this.$refs.mobile.selectionStart // 選中區域左邊界位置 let mobileLen = val.length let value = this.getValue(e, val).substr(0, 11) // 獲取輸入/粘貼內容,并截取前11位 let len = value.length if (len > 3 && len < 8) { value = value.replace(/^(d{3})/g, ’$1 ’) } else if (len >= 8) { value = value.replace(/^(d{3})(d{4})/g, ’$1 $2 ’) } this.$refs.mobile.value = value if (selStart !== mobileLen) { if (selStart === 3) { selStart++ } // 設置光標位置 this.$refs.mobile.selectionStart = this.$refs.mobile.selectionEnd = selStart } }, getValue(e, val) { let value = ’’ if (e.type === ’keyup’) { value = val.replace(/D/g, ’’) } else if (e.type === ’paste’) { // window.clipboardData:IE瀏覽器獲取剪貼板數據對象 // event.clipboardData:Chrome, Firefox, Safari獲取剪貼板數據對象 let clipboardData = event.clipboardData || window.clipboardData; value = clipboardData.getData(’Text’); // 獲取剪貼板text格式的數據 value = value.replace(/D/g, ’’) } return value } } }</script>
未實現:
不允許粘貼非數字內容到輸入框還未實現,改為了提交時校驗,如果有比較好的解決方案望大家提出
到此這篇關于vue 輸入電話號碼自動按3-4-4分割功能的實現代碼的文章就介紹到這了,更多相關vue輸入電話號碼自動分割內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!

 網公網安備
網公網安備