django之從html頁面表單獲取輸入的數據實例
本文主要講解如何獲取用戶在html頁面中輸入的信息。
1.首先寫一個自定義的html網頁
login.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>test</title></head><body> <form method='post' action='{% url ’check’ %}'> <input type='text' name='name' placeholder='your username'><br> <input type='password' name='pwd' placeholder='your password'><br> <input type='submit' value='提交'><br> </form></body></html>
form表單里的action{%url ‘check’%} 對應的是urls.py里的name值

2.配置urls.py文件
urlpatterns = [ path(’reg/’,views.reg,name=’check’), path(’’,views.login),]
3.配置views.py文件
def login(request): return render(request,’login.html’)def reg(request): if request.method == ’POST’: name=request.POST.get(’name’) pwd=request.POST.get(’pwd’) print(name,pwd) return render(request,’login.html’)
4.開啟服務,進入主頁localhost:8000 ,輸入用戶名密碼,點擊提交
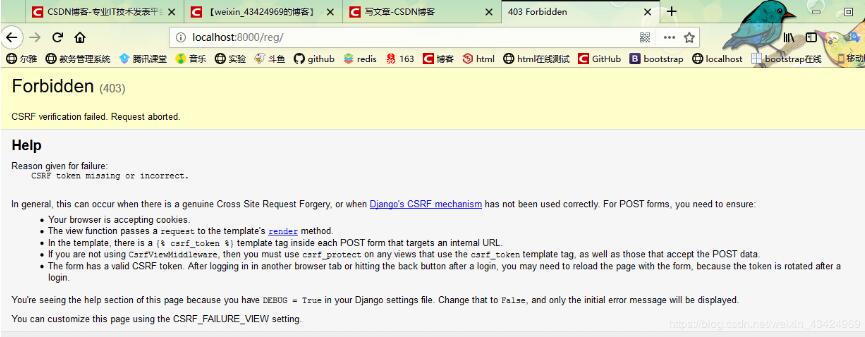
這時會報403錯誤

需要在login.html文件的form表單中加入下面一行代碼
{%csrf_token%} <form method='post' action='{% url ’check’ %}'> {% csrf_token %} <input type='text' name='name' placeholder='your username'><br> <input type='password' name='pwd' placeholder='your password'><br> <input type='submit' value='提交'><br> </form>
重啟服務,再次輸入用戶名密碼
就可以得到在頁面輸入的信息了

以上這篇django之從html頁面表單獲取輸入的數據實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備