簡單了解Django項(xiàng)目應(yīng)用創(chuàng)建過程
1. 創(chuàng)建Django項(xiàng)目
創(chuàng)建應(yīng)用前必須先進(jìn)入虛擬環(huán)境 workon npy007
創(chuàng)建個文件夾 madir test
cd test
django-admin strartproject djdemo djdemo為項(xiàng)目名
test文件夾下 djdemo項(xiàng)目創(chuàng)建好了,詳細(xì)如下

__init__.py說明djdemo是一個python包
settings.py 是項(xiàng)目的配置文件
urls.py: 進(jìn)行url路由的配置
wsgi.py:web服務(wù)器和Django交互的入口
manage.py: 項(xiàng)目的管理文件
2.創(chuàng)建Django應(yīng)用
一個項(xiàng)目由很多個應(yīng)用組成,每一個應(yīng)用完成一個功能模塊
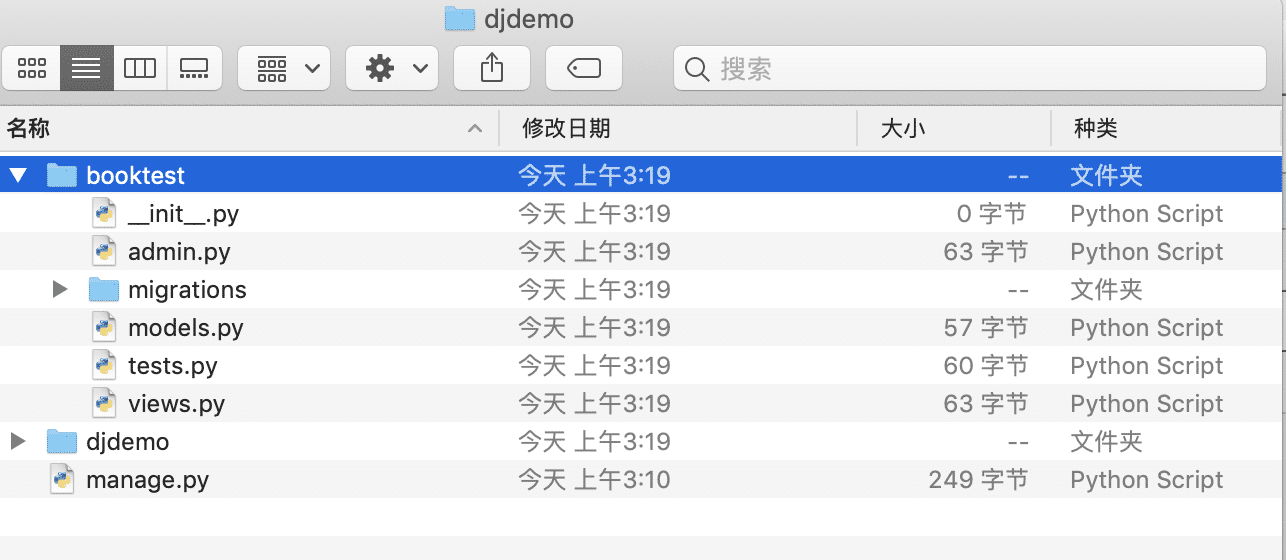
python manage.py startapp booktest booktest為應(yīng)用 如下

__init__.py 說明名錄是一個Python模塊
models.朋友:寫和數(shù)據(jù)庫項(xiàng)目的內(nèi)容,設(shè)計模型類
view.py:接收請求,進(jìn)行處理,與M和T進(jìn)行交互,返回應(yīng)答,定位處理函數(shù),視圖函數(shù)
test.py:寫測試代碼的文件
admin.py:網(wǎng)站后臺管理相關(guān)的文件
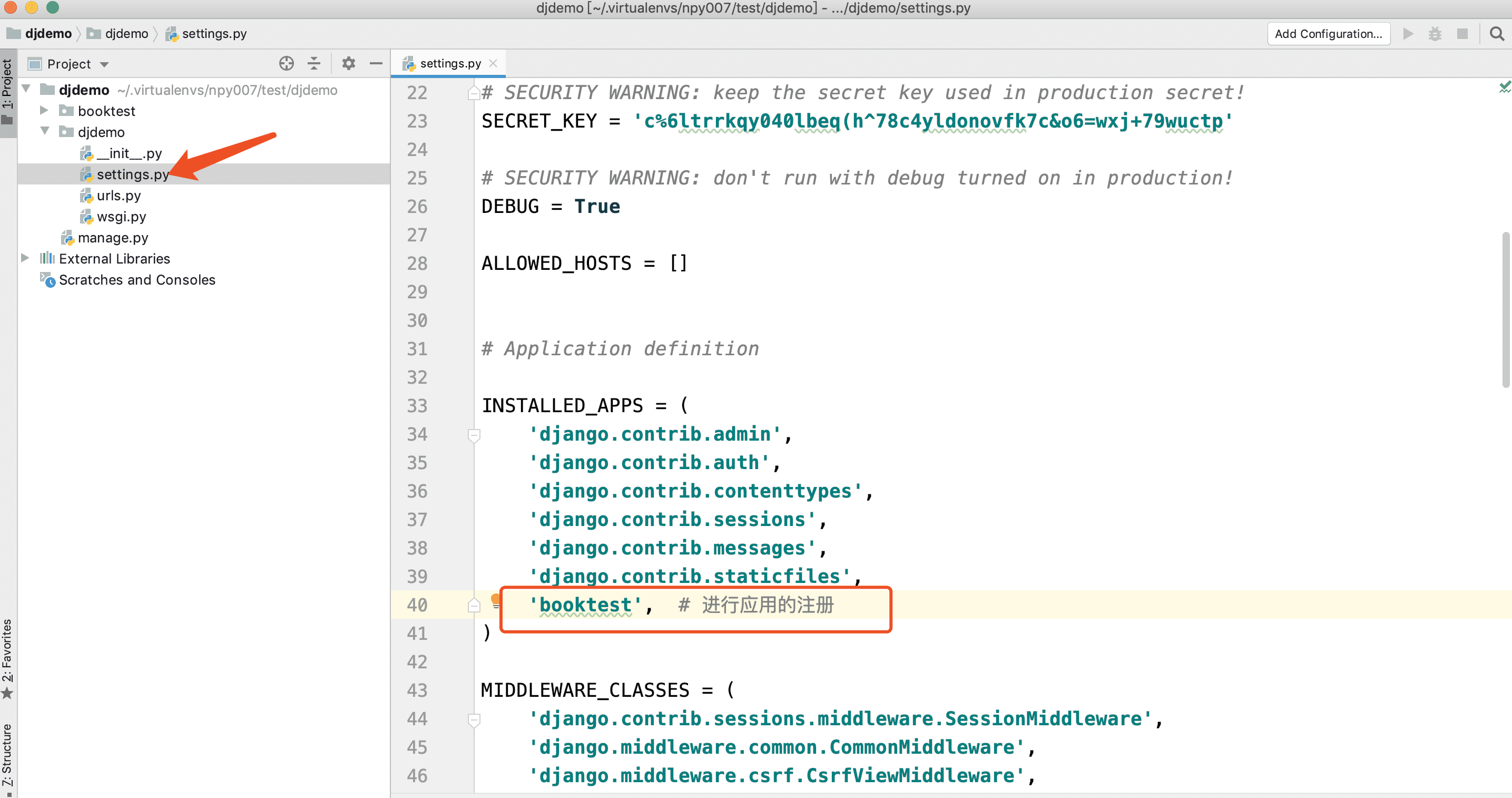
3. 應(yīng)用注冊
pycharm打開項(xiàng)目 command+shift+g可以直接吊起文件輸入框,直接粘貼目錄

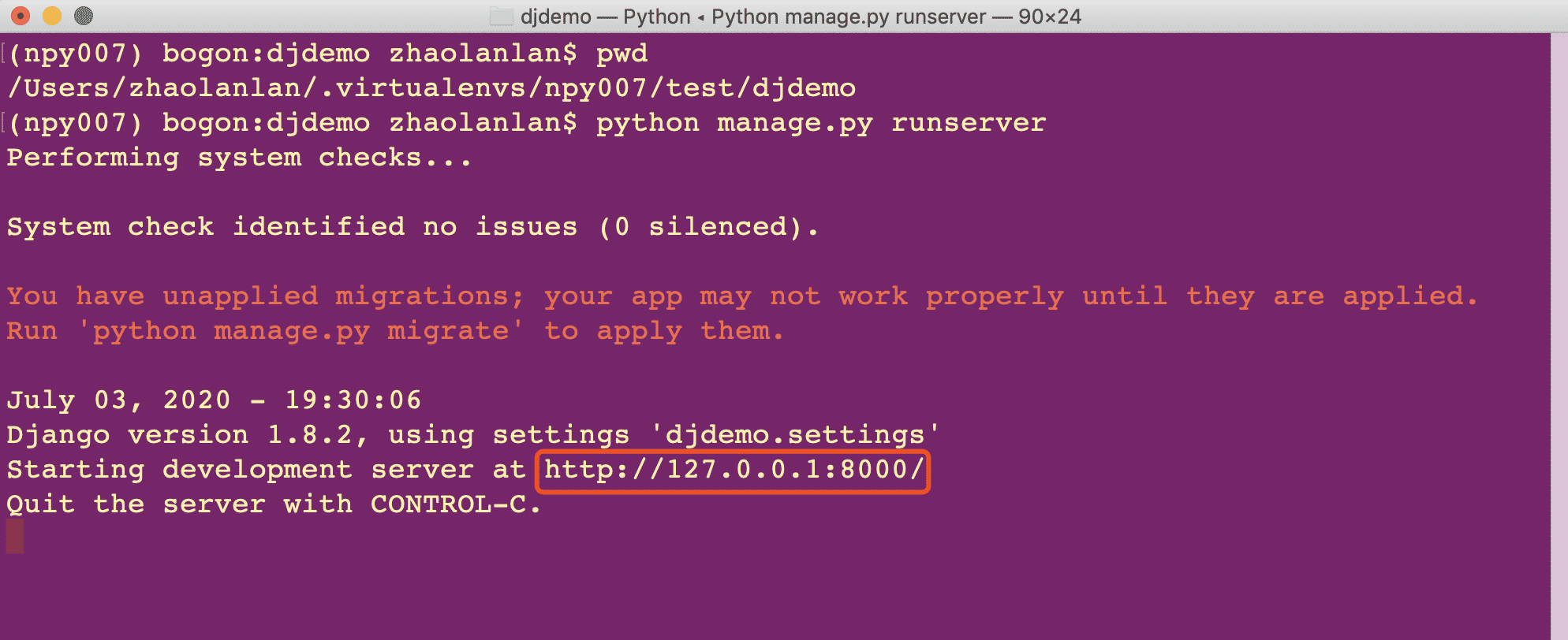
4. 啟動服務(wù)驗(yàn)證
在當(dāng)前項(xiàng)目djdemo路徑下 python manage.py runserver 效果如下圖

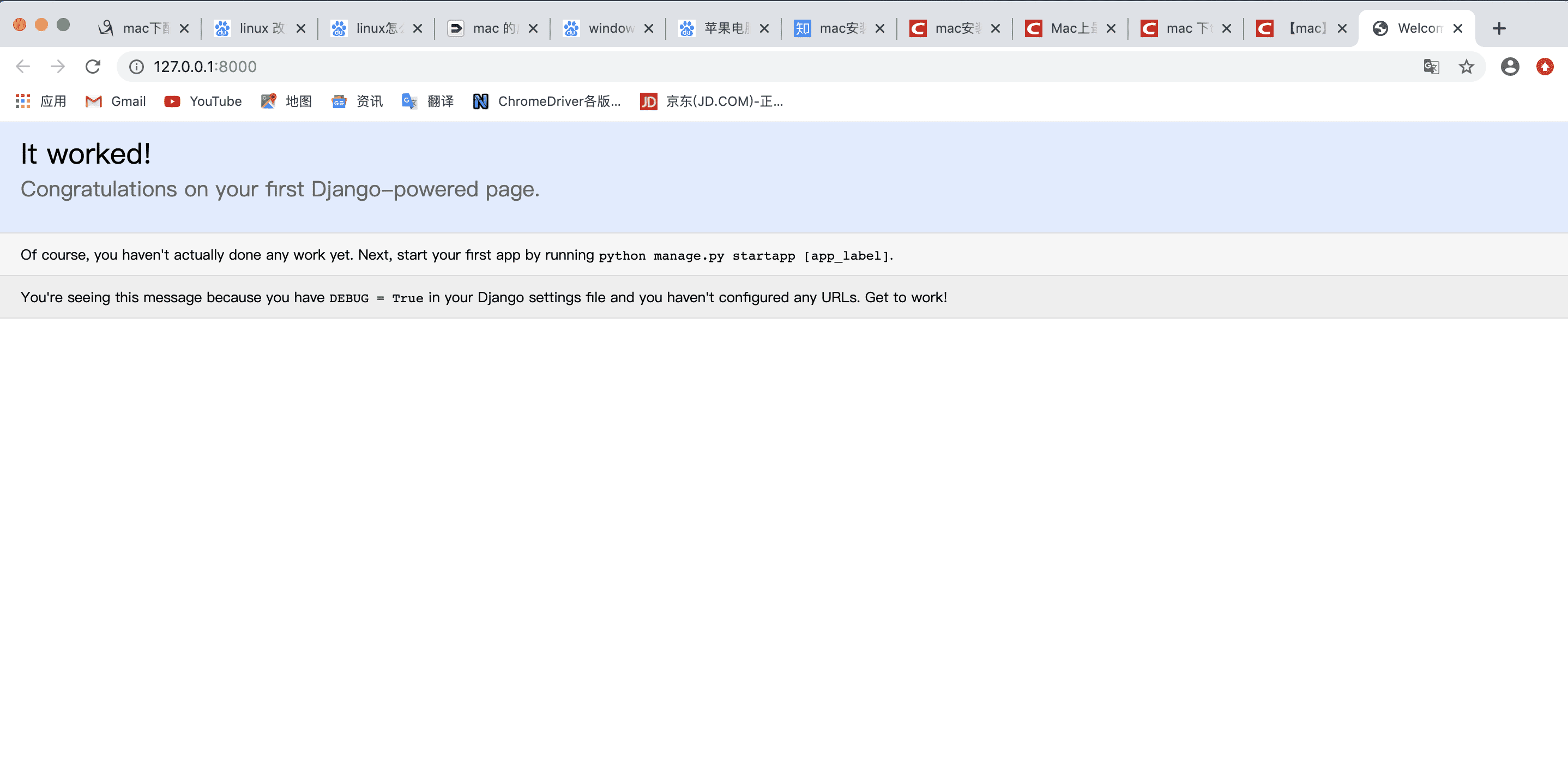
瀏覽器訪問 http:127.0.0.1:8000/ 效果如下圖

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python b站視頻下載的五種版本2. 如何通過vscode運(yùn)行調(diào)試javascript代碼3. 半小時實(shí)現(xiàn)Java手?jǐn)]網(wǎng)絡(luò)爬蟲框架(附完整源碼)4. 測試模式 - XSL教程 - 55. 教你JS更簡單的獲取表單中數(shù)據(jù)(formdata)6. JAVA抽象類及接口使用方法解析7. python如何寫個俄羅斯方塊8. 《CSS3實(shí)戰(zhàn)》筆記--漸變設(shè)計(一)9. Python結(jié)合百度語音識別實(shí)現(xiàn)實(shí)時翻譯軟件的實(shí)現(xiàn)10. JavaScript設(shè)計模式之策略模式實(shí)現(xiàn)原理詳解
![半小時實(shí)現(xiàn)Java手?jǐn)]網(wǎng)絡(luò)爬蟲框架(附完整源碼)](http://www.cgvv.com.cn/attached/image/10.jpg)
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備