Django跨域請求無法傳遞Cookie的解決
在使用 Django + Vue 進行前后端分離開發時,發現在跨域訪問情況下,后臺 HttpResponse 在使用 set_cookie 方法后,瀏覽器無法獲取 Cookie。
解決方法Django 端使用 django-cors-headers 解決跨域問題,修改 settings.py 文件。
具體方案:
Flask和Django中解決跨域請求問題
對 axios 進行設置,允許瀏覽器設置或獲取Cookie。
axios.defaults.withCredentials = true;Django 之 Cookie 操作
from django.http import HttpResponse# 設置 Cookieresponse = HttpResponse(’OK’)response.set_cookie(’key’, ’value’)# 獲取 Cookierequest.COOKIES[’key’]request.COOKIES.get[’key’]# 刪除 Cookieresponse.delete_cookie(’key’)
補充:【解決方案】前后端分離之后,請求跨域無法傳遞cookie的問題
前端關鍵代碼:
如圖,在請求上加個 withCredentials: true 即可。
當然,這只是前端打開一個開口而已,后端做的事情可就多了。

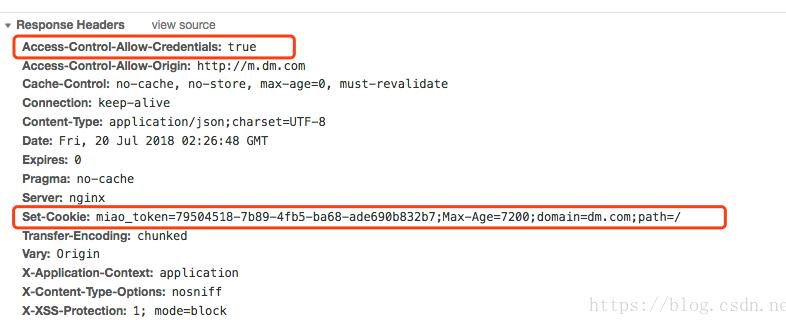
如圖,后端服務在進行跨域處理的時候,需要將 Access-Control-Allow-Credentials 設為 true 即可。
原理:以上前后端設置的ture屬性(withCredentials、Access-Control-Allow-Credentials),都是允許跨域發送cookie的一個開關設置,需要前后端都做到打開模式。
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。如有錯誤或未考慮完全的地方,望不吝賜教。
相關文章:

 網公網安備
網公網安備