IDEA 配置Tomcat服務(wù)器和發(fā)布web項(xiàng)目的圖文教程
1.創(chuàng)建好web項(xiàng)目之后,現(xiàn)在需要配置服務(wù)器,以Tomcat為例
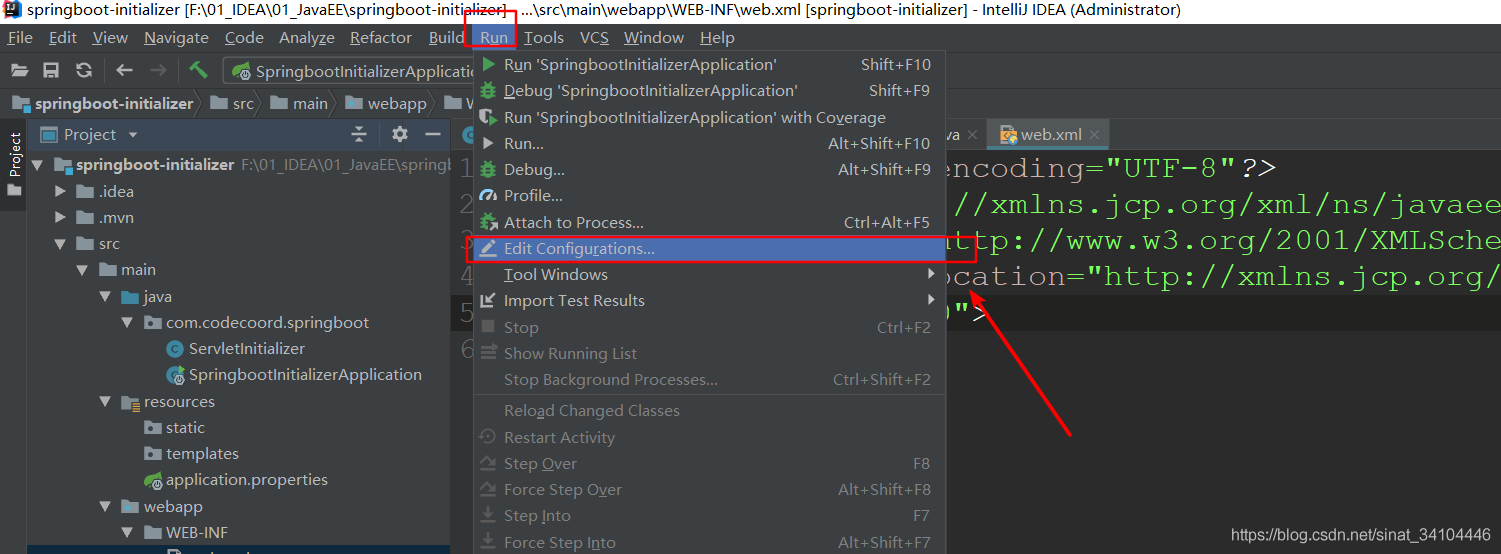
2.選擇Run-Edit Configurations

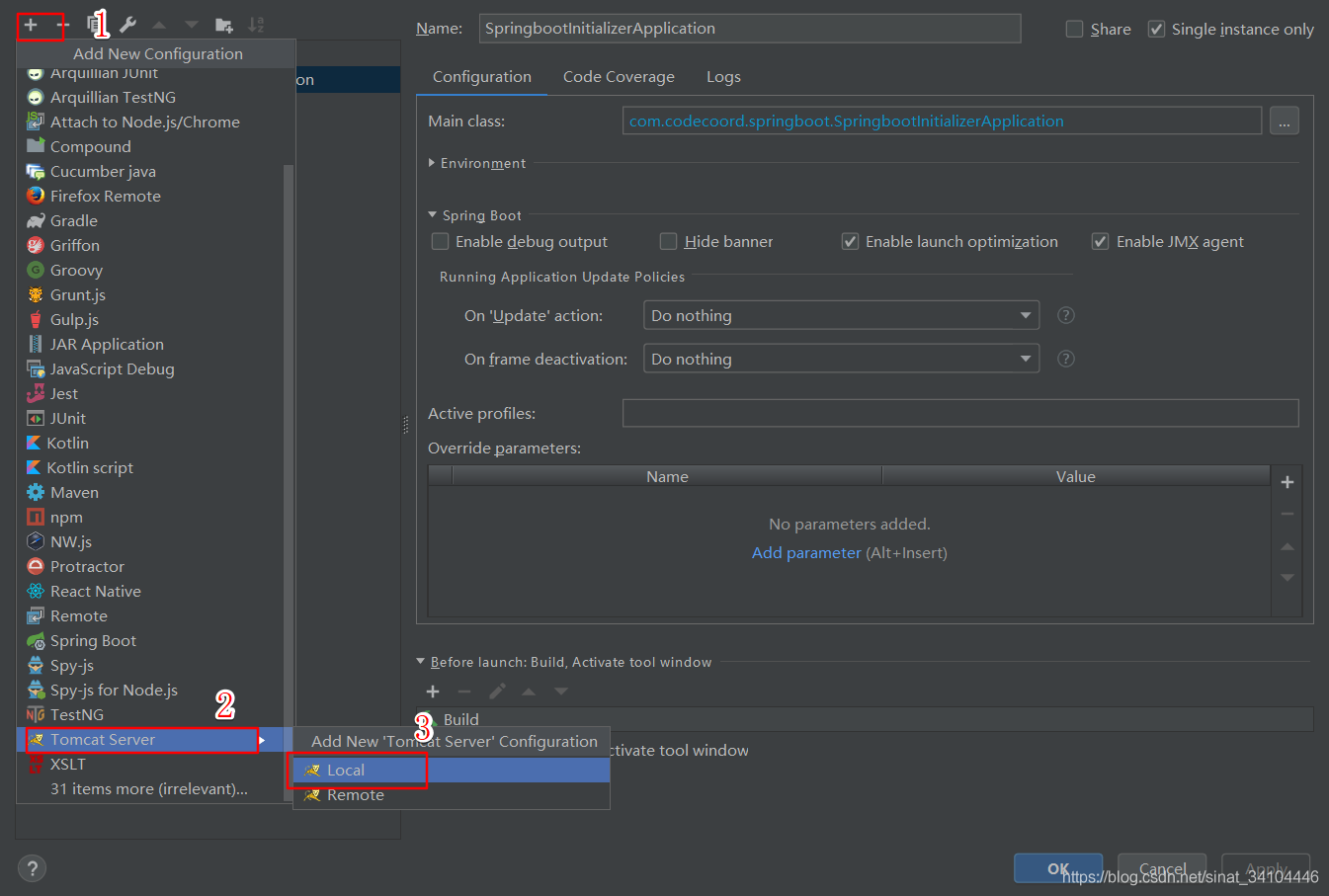
3.點(diǎn)擊右上角 + 號(hào),選擇2處展開(kāi)剩下選項(xiàng)

4.找到Tomcat Server,然后選擇Local Server

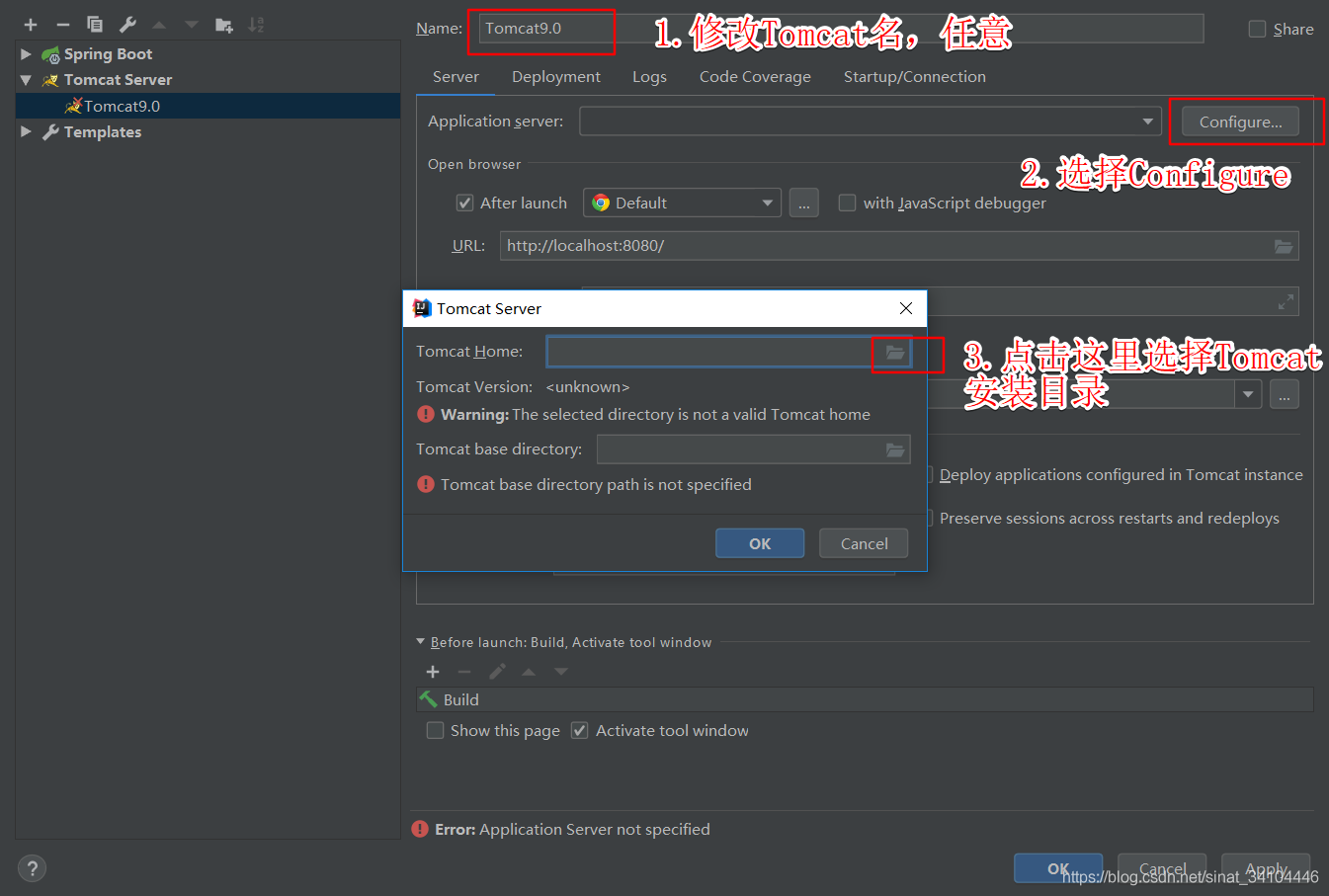
5.設(shè)置Tomcat服務(wù)器顯示名,選擇Configure

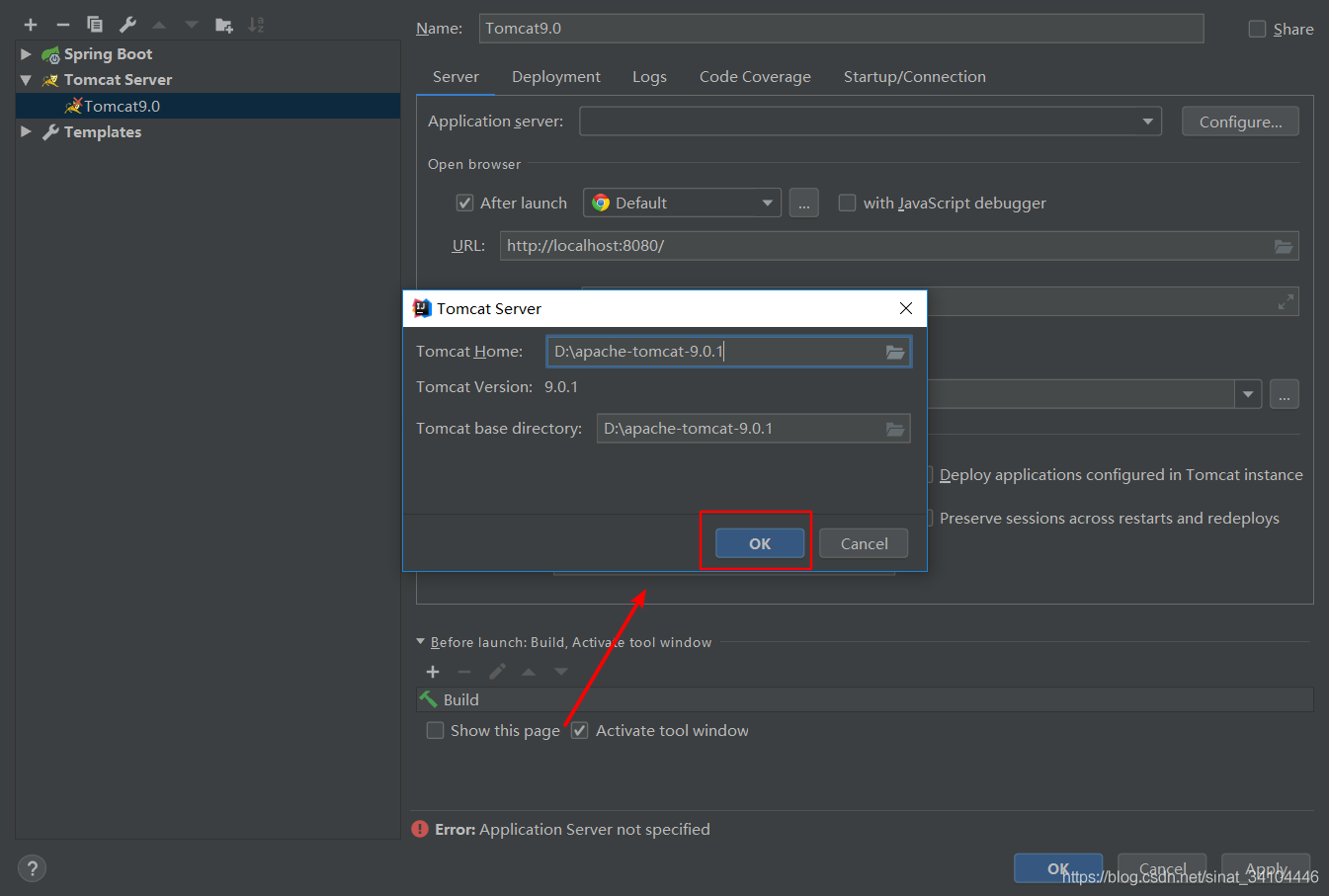
6.選擇Tomcat在磁盤(pán)中的安裝位置

7.確認(rèn)之后會(huì)自動(dòng)識(shí)別出Tomcat服務(wù)器

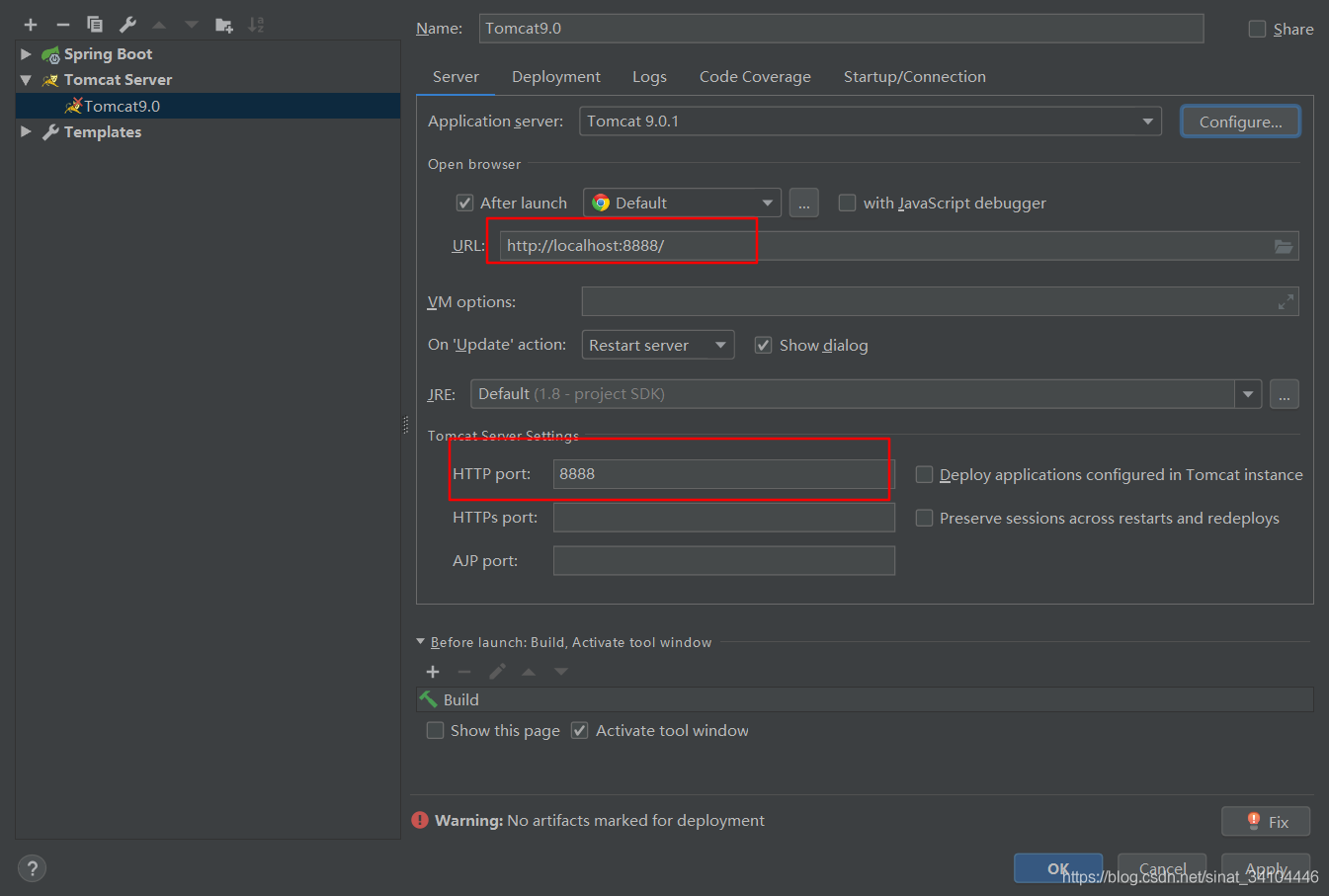
8.確定之后會(huì)自動(dòng)識(shí)別出訪問(wèn)路徑和端口

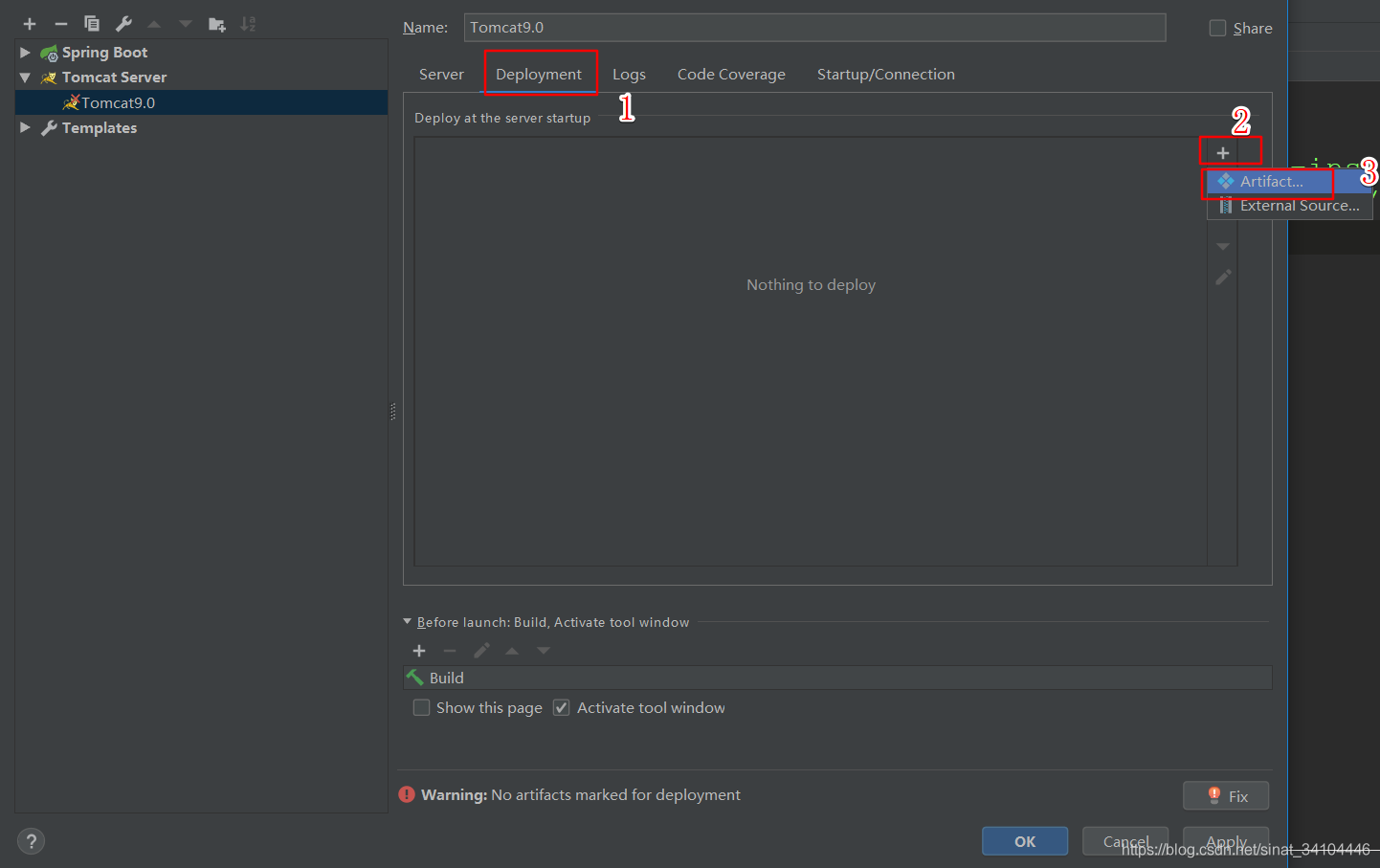
9.選擇部署選項(xiàng),然后點(diǎn)擊右邊的 + ,彈出的項(xiàng)目中選擇Artfact

10.在彈出的項(xiàng)目中選擇第二個(gè),也就是帶有:war exploded 這一項(xiàng),然后確認(rèn)

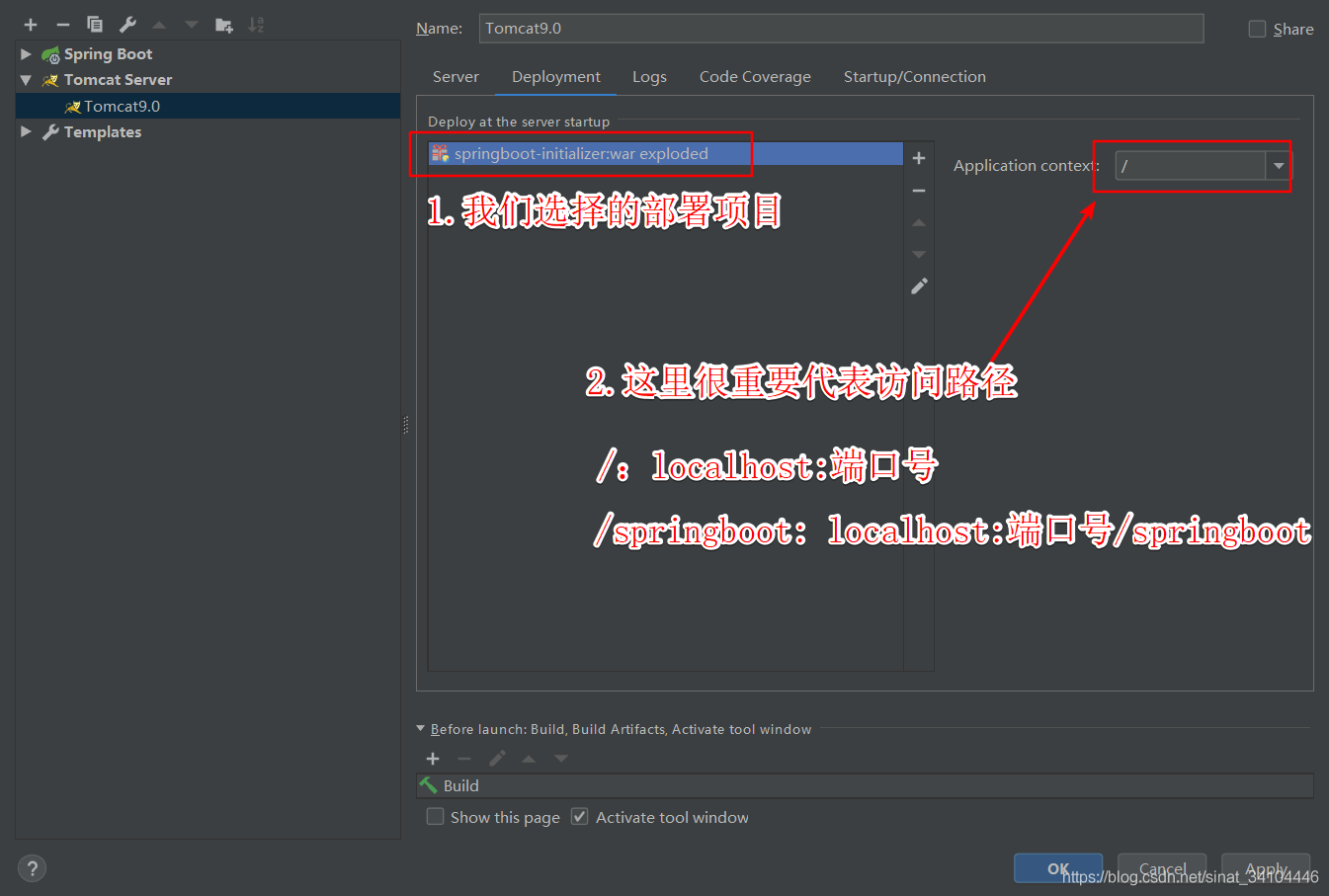
11.設(shè)置訪問(wèn)路徑
/:只有斜杠就是沒(méi)有項(xiàng)目名
/springboot:代表項(xiàng)目名為springboot

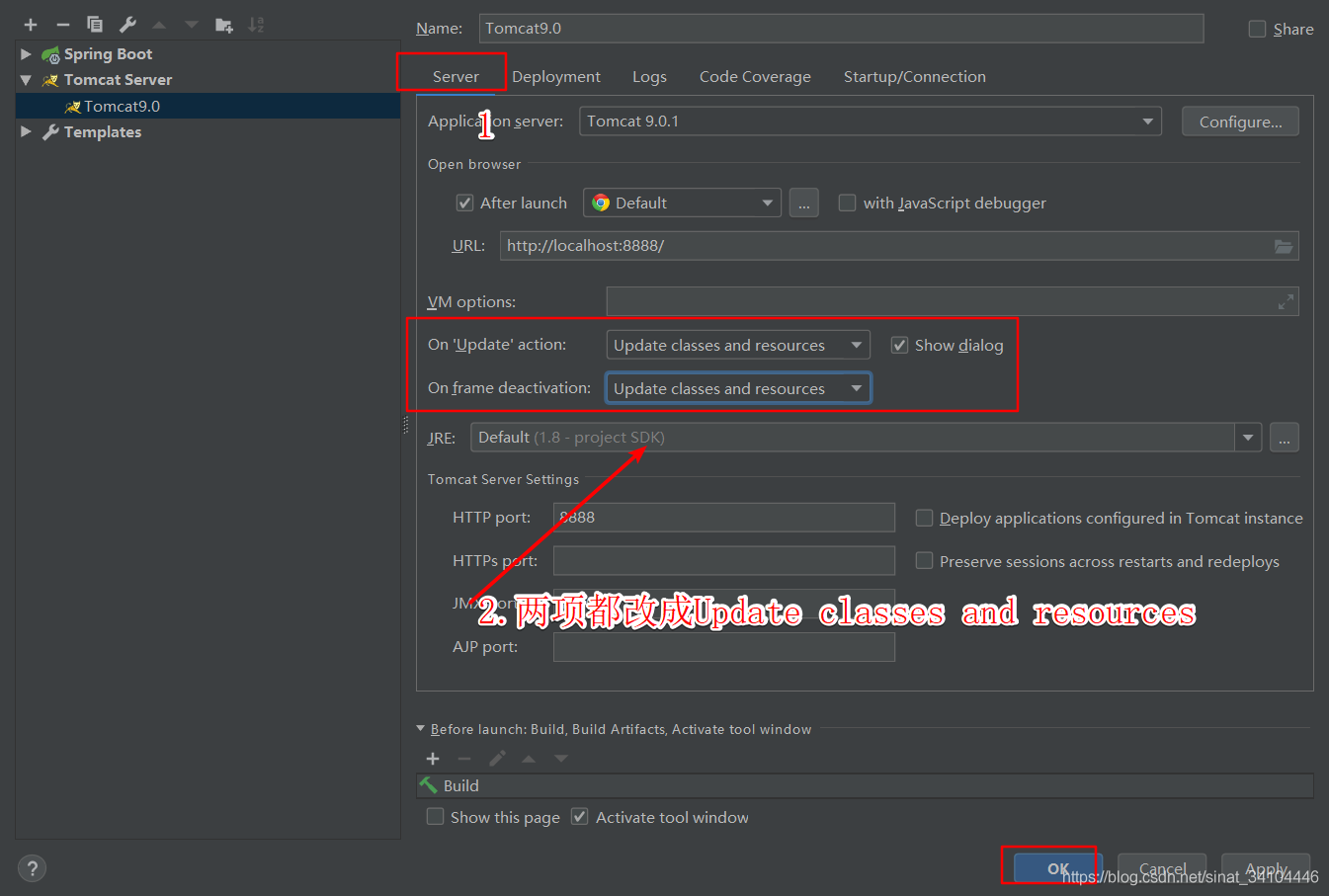
12.回到Server,將2處的兩個(gè)都改為Update classes and resource,表示更改內(nèi)容后只需要重新點(diǎn)擊刷新即可發(fā)布,不需要重啟服務(wù)器,然后確定

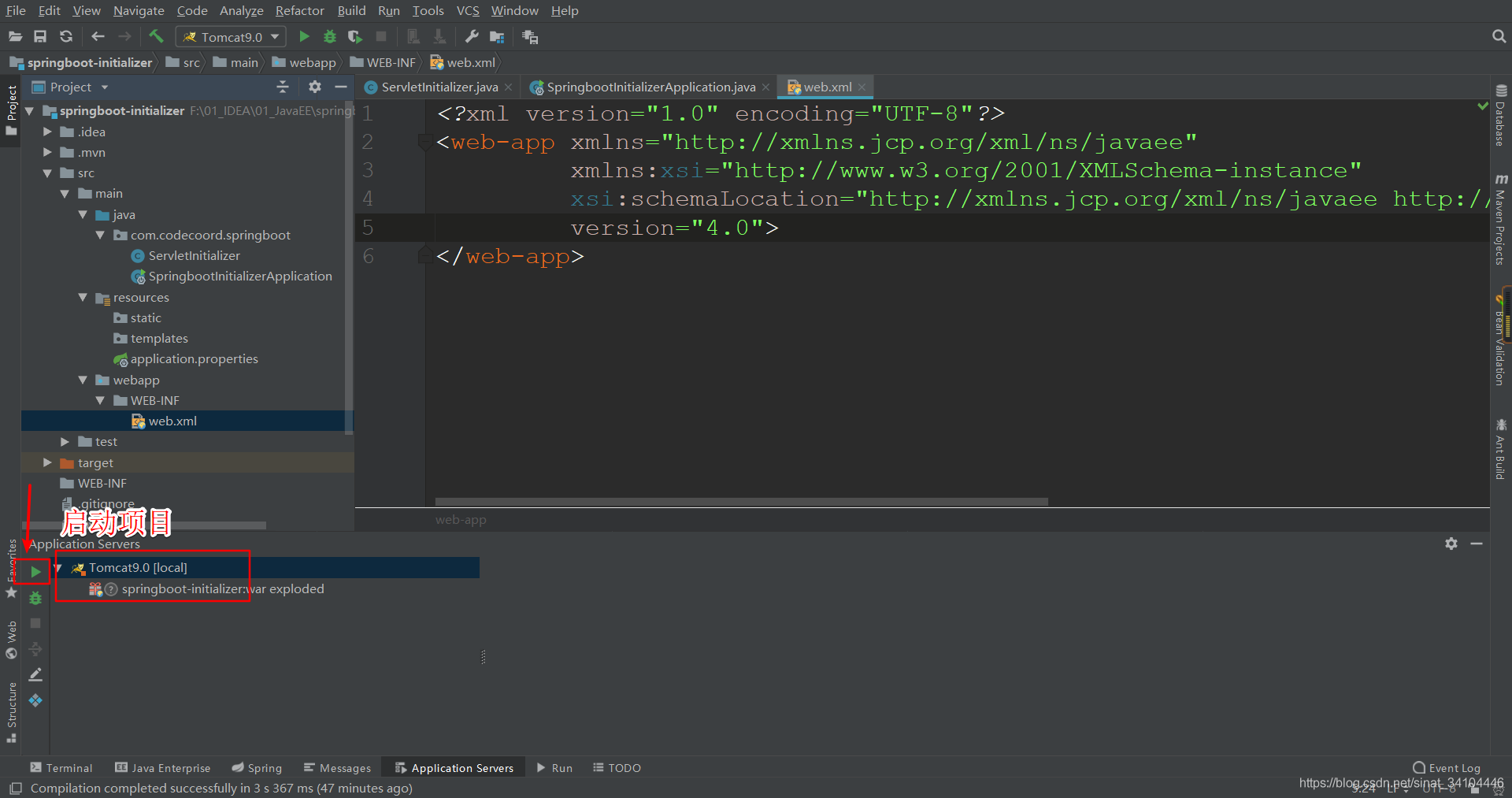
13.確定之后會(huì)返回主頁(yè),自動(dòng)彈起服務(wù)器部署框,選擇運(yùn)行按鈕即可運(yùn)行服務(wù)器

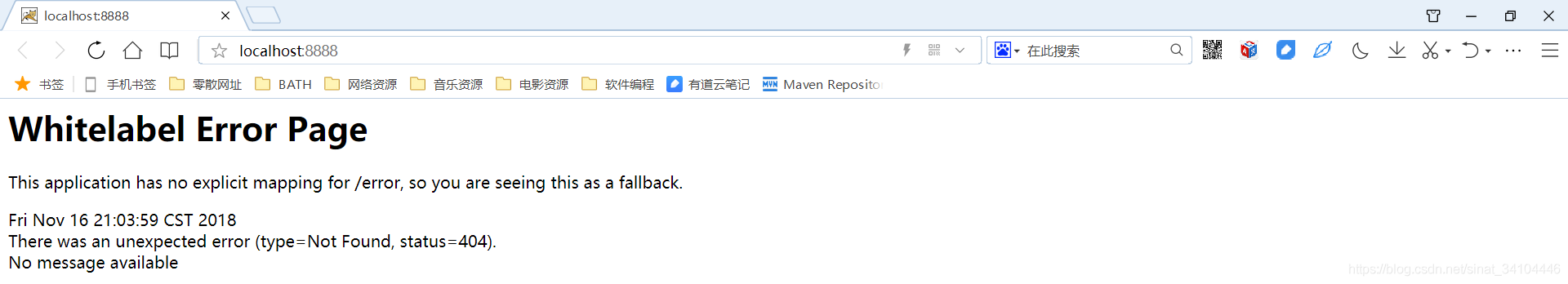
14.啟動(dòng)成功之后自動(dòng)打開(kāi)瀏覽器,因?yàn)闆](méi)有配置請(qǐng)求,所以出現(xiàn)錯(cuò)誤頁(yè)面,出現(xiàn)這個(gè)頁(yè)面代表成功,接下來(lái)的操作就是開(kāi)發(fā)web項(xiàng)目

到此這篇關(guān)于IDEA 配置Tomcat服務(wù)器和發(fā)布web項(xiàng)目的圖文教程的文章就介紹到這了,更多相關(guān)IDEA 配置Tomcat服務(wù)器內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python中scrapy處理項(xiàng)目數(shù)據(jù)的實(shí)例分析2. Python中讀取文件名中的數(shù)字的實(shí)例詳解3. 在idea中為注釋標(biāo)記作者日期操作4. 通過(guò)Ajax方式綁定select選項(xiàng)數(shù)據(jù)的實(shí)例5. JSP頁(yè)面的靜態(tài)包含和動(dòng)態(tài)包含使用方法6. ASP.Net Core對(duì)USB攝像頭進(jìn)行截圖7. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁(yè)8. .net如何優(yōu)雅的使用EFCore實(shí)例詳解9. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟10. ajax動(dòng)態(tài)加載json數(shù)據(jù)并詳細(xì)解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備