文章詳情頁
詳解在IDEA中將Echarts引入web兩種方式(使用js文件和maven的依賴導入)
瀏覽:104日期:2024-05-25 16:23:59
一:js引入
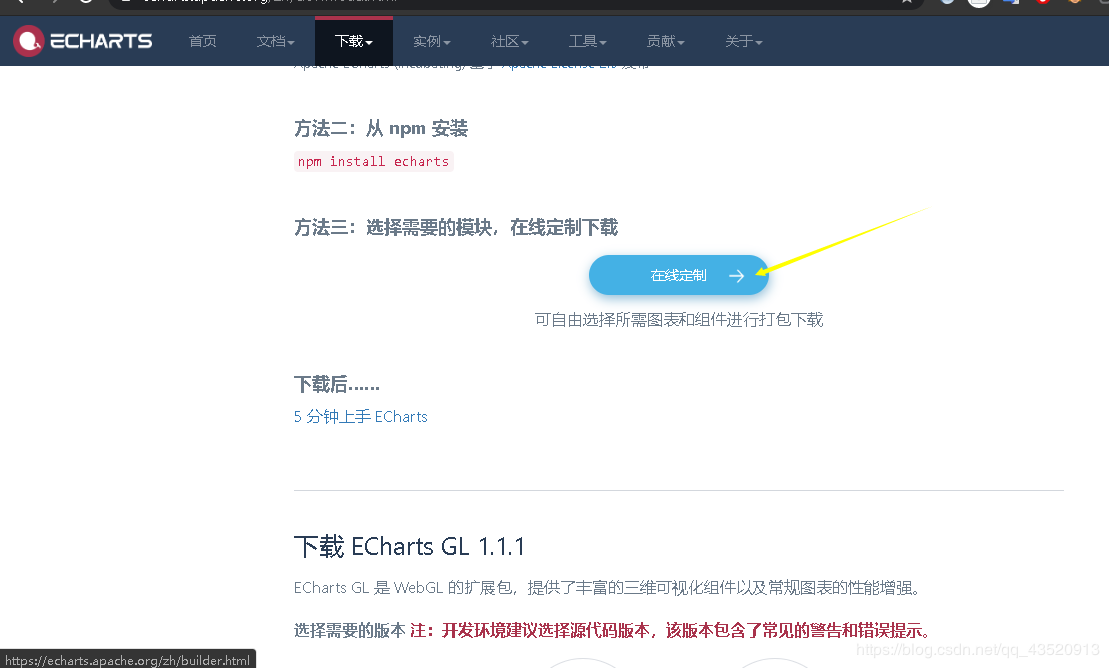
首先要從Echart下載

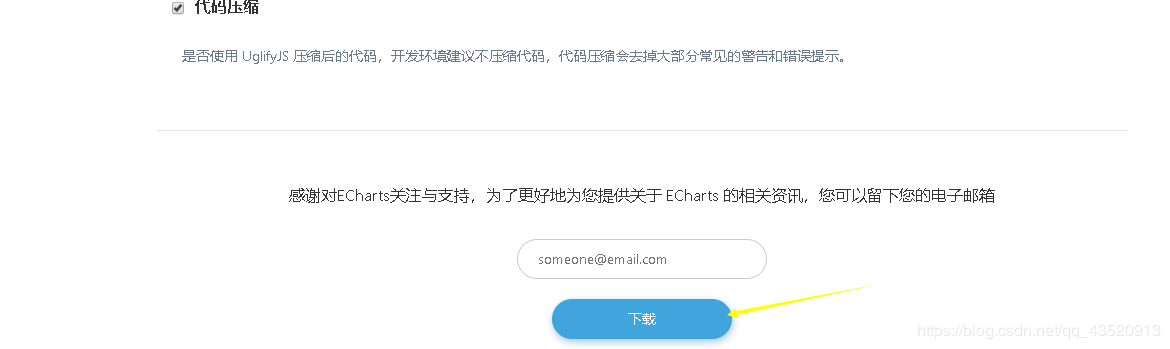
選擇你想要的圖表后,滑到最下面的下載

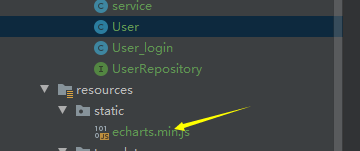
將下載好的文件放入

然后引入HTML中
<script src='http://www.cgvv.com.cn/bcjs/echarts.min.js'></script>

二:maven引入
首先將maven依賴導入
<!-- https://mvnrepository.com/artifact/org.webjars.bower/echarts --><dependency> <groupId>org.webjars.bower</groupId> <artifactId>echarts</artifactId> <version>4.7.0</version></dependency>
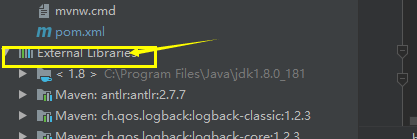
然后在HTML導入,路徑在下面,找到包的路徑引入

到此這篇關于在IDEA中將Echarts引入web兩種方式(使用js文件和maven的依賴導入)的文章就介紹到這了,更多相關idea 將Echarts引入web內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備