js與jquery獲取input輸入框中的值實例講解
如何用javascript獲取input輸入框中的值,js/jq通過name、id、class獲取input輸入框中的value
先準備一段 HTML
<input type='text' name'username' placeholder='用戶名' class='uusr'><br>
一、jquery獲取input文本框中的值
通過 name:
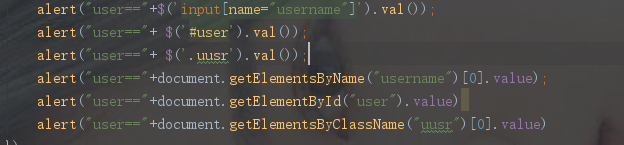
$(’input[name='username']’).val()
通過 id:
$(’#user’).val()
通過 class:
$(’.uusr’).val()
二、javascript獲取input輸入框中的值
通過 name
document.getElementsByName('username')[0].value
通過 id
document.getElementById('user').value
通過 class
document.getElementsByClassName('uusr')[0].value
ps:下面看下jQuery獲取各種input輸入框的值
1.獲取一組radio單選框的值(name屬性為一組的radio的name屬性)
$('input[name=element_name]:checked').val
2.獲取select下拉框的值
$(’#element’).val()

內容擴展:
JS中的 oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代,這個事件在用戶界面改變或者使用腳本直接修改內容兩種情況下都會觸發,有以下幾種情況:
修改了 input:checkbox 或者 input:radio 元素的選擇中狀態, checked 屬性發生變化。
修改了 input:text 或者 textarea 元素的值,value 屬性發生變化。
修改了 select 元素的選中項,selectedIndex 屬性發生變化。
if(isIE) { document.getElementById('input').onpropertychange = keys(); } else //需要用addEventListener來注冊事件 { document.getElementById('input').addEventListener('input', keys, false);}
以上就是js與jquery獲取input輸入框中的值實例講解的詳細內容,更多關于js與jquery獲取input輸入框中的值的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備