js實現(xiàn)小時鐘效果
本文實例為大家分享了js實現(xiàn)小時鐘效果的具體代碼,供大家參考,具體內容如下
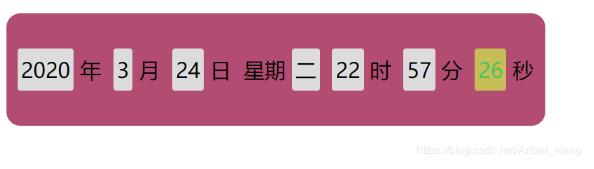
今天給大家分享一下制作小時鐘
先給大家把代碼分享出來
首先 JavaScript 代碼
<script> function setTime(){ var now = new Date(); var year = now.getFullYear(); //獲取現(xiàn)在的年份。 var mouth = now.getMonth() + 1; //獲取本年的月份,默認的是 0-11;所以進行加 1 操作; var date = now.getDate(); //獲取日期,號 var week = now.getDay(); //獲取當前時段的星期 var hour = now.getHours(); //獲取當前時段的小時位 var minute = now.getMinutes(); //獲取當前時段的分鐘位 var second = now.getSeconds(); //獲取當前時段的秒位 var week1 = [’日’ , ’一’ , ’二’ , ’三’ , ’四’ , ’五’ , ’六’] var week2 = week1[week]; //從當前時間中提取出 年、月、日、周、時、秒、分 a.innerHTML = year; b.innerHTML = mouth; c.innerHTML = date; d.innerHTML = week; e.innerHTML = hour; f.innerHTML = minute; g.innerHTML = second; } setTime(); //背景顏色 function Color(){ var w = parseInt(Math.random()*256); var j = parseInt(Math.random()*256); var t = parseInt(Math.random()*256); return `rgb(${w},${j},${t})`; } l.style.background = Color(); setInterval(function(){ setTime(); l.style.background = Color();//背景顏色隨機變化 g.style.color = Color();//字體顏色隨機變化 g.style.background = Color();//背景顏色隨機變化 } , 1000) </script>
大家可以看到,在這里我們主要用的是定時器。
// 定時器 // 根據(jù)設定的時間間隔,來循環(huán)執(zhí)行程序// 只要定時器不停止,程序就會一直執(zhí)行 // setInterval( 參數(shù)1 , 參數(shù)2 )// 參數(shù)1:要執(zhí)行的程序,必須是一個函數(shù)的形式 function(){ 定義程序 }// 參數(shù)2:執(zhí)行程序的間隔時間 單位是毫秒 // 時間間隔不能無限小,與計算機的刷新頻率有關// 60Hz 60赫茲 代表,1秒刷新60次// 1次就是 1000 / 60 ---- 16.666... 毫秒// 你定義的程序的時間間隔,不能小于 16.6666... 毫秒// 我們一般都定義最少 0.1秒,也就是 100毫秒 // 每間隔1000毫秒,也是一秒,重復執(zhí)行 function(){}中的程序
下面的是全部的代碼
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> div{ width: 750px; margin: 100px auto; text-align: center; background-color: cyan; border-radius: 20px; padding: 50px 10px; font-size: 30px; } span{ display: inline-block; background-color: gainsboro; font-size: 30px; padding: 10px 5px; border-radius: 4px; } </style> </head> <body> <div id='l'> <span id='a'></span> 年 <span id='b'></span> 月 <span id='c'></span> 日 星期 <span id='d'></span> <span id='e'></span> 時 <span id='f'></span> 分 <span id='g'></span> 秒 </div> <script> function setTime(){ var now = new Date(); var year = now.getFullYear(); //獲取現(xiàn)在的年份。 var mouth = now.getMonth() + 1; //獲取本年的月份,默認的是 0-11;所以進行加 1 操作; var date = now.getDate(); //獲取日期,號 var week = now.getDay(); //獲取當前時段的星期 var hour = now.getHours(); //獲取當前時段的小時位 var minute = now.getMinutes(); //獲取當前時段的分鐘位 var second = now.getSeconds(); //獲取當前時段的秒位 var week1 = [’日’ , ’一’ , ’二’ , ’三’ , ’四’ , ’五’ , ’六’] var week2 = week1[week]; //從當前時間中提取出 年、月、日、周、時、秒、分 a.innerHTML = year; b.innerHTML = mouth; c.innerHTML = date; d.innerHTML = week2; e.innerHTML = hour; f.innerHTML = minute; g.innerHTML = second; } setTime(); //背景顏色 function Color(){ var w = parseInt(Math.random()*256); var j = parseInt(Math.random()*256); var t = parseInt(Math.random()*256); return `rgb(${w},${j},${t})`; } l.style.background = Color(); setInterval(function(){ setTime(); l.style.background = Color();//背景顏色隨機變化 g.style.color = Color();//字體顏色隨機變化 g.style.background = Color();//背景顏色隨機變化 } , 1000) </script> </body></html>
里面加了一些小樣式:(顏色是隨機變化的)


更多JavaScript時鐘特效點擊查看:JavaScript時鐘特效專題
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. Springboot整合camunda+mysql的集成流程分析2. jsp網(wǎng)頁實現(xiàn)貪吃蛇小游戲3. ASP動態(tài)網(wǎng)頁制作技術經驗分享4. HTML DOM setInterval和clearInterval方法案例詳解5. PHP中file_get_contents設置header請求頭,curl傳輸選項參數(shù)詳解說明6. python 實現(xiàn)在無序數(shù)組中找到中位數(shù)方法7. idea重置默認配置的方法步驟8. 愛因斯坦謎題的java解答方法9. html清除浮動的6種方法示例10. python中復數(shù)的共軛復數(shù)知識點總結

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備