JS實現可控制的進度條
寫在前面
進度條一直以來都是很多地方都可以用的,那么很多的時候其實我們都是自己在網上找代碼,直接使用的,很少有人自己寫源碼的,今天呢我們就簡單的實現一個進度條的效果,沒有做美化,喜歡做美化的可以自己做一下美化。
源碼已經放到Github上:進度條源碼
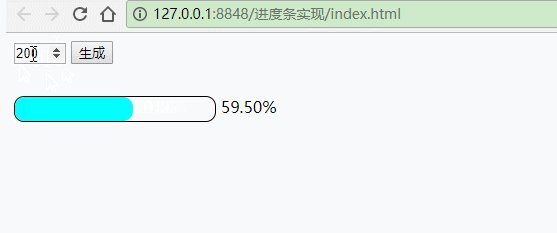
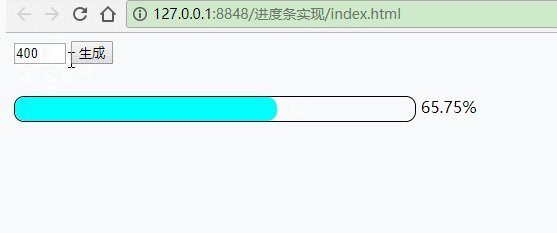
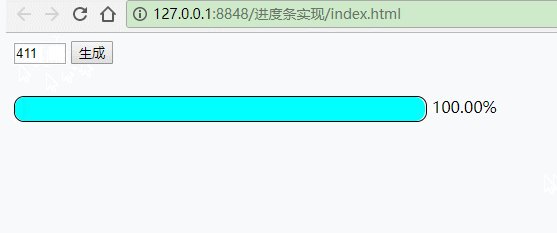
一如既往的看效果:

好吧,效果還是一如既往的丑,簡單的說一下怎么實現這樣的效果,還是和之前一樣我們分析一下難點在哪?
第一:進度條是生成的,那么就意味著div的寬度是不定的。
第二:百分比是動態的,就意味著是計算出來的。
第三:每次的改變,百分比都要自己計算出來,說明公式里面的數據是變量。
只要解決這三個問題,這個進度條就解決了,至于顏色怎么改變這些就不是什么難點了。
首先怎么是div的寬度不固定呢?其實也不難,只要我們根據用戶輸入的長度來改變寬度就可了,拿到用戶輸入的數據,將數據的值賦予樣式的款就行了!
var user_number = $('#user_number').val();context.style.width = user_number+'px';
第二:百分比怎么計算呢?既然是百分比,就是顏色的寬度/div的寬度,那么顏色的寬度只要變化,那么百分比自然就變化了。
if(count !== Number(user_number)){ /* 改變樣式的寬度 */ nercon.style.width = count+'px'; /* count自加 */ count++; /* 百分比的顯示,保留兩位小數 */ text_contest.textContent = (parseFloat(count/user_number)*100).toFixed(2)+'%'; }else{ return false; }
第三的問題第二里面也就一起解答了!
看源碼:
<!DOCTYPE html><!-- aim:csdn example date:2018-09 author:clearlove bug:0% environment:osx introduce:Progress bar introduction --><html> <head> <meta charset='utf-8' /> <title></title> <style type='text/css'> .style_input{ width: 3rem; margin-bottom: 2rem; } #context{ height: 1.5rem; border: 1px solid black; float: left; border-radius:10px; } #ner_con{ background-color: aqua; height: 100%; border-radius:10px; } #text_contest{ height: 1.5rem; width: 3rem; float: left; margin-left: 0.3rem; } #pro_div{ height: 1.5rem; width: 3rem; float: left; } </style> <script src='http://www.cgvv.com.cn/bcjs/js/jquery-1.11.2.min.js' type='text/javascript' charset='utf-8'></script> </head> <body> <input type='number' name='' value='' /> <input type='button' name='' id='' value='生成' οnclick='change()'/> <div id=''> <div id='context'> <div id='ner_con'> </div> </div> <div id='text_contest'> </div> </div> <script type='text/javascript'> var count = 1; var screewidth = document.body.clientWidth; function change(){ /* 拿到ID以改變樣式 */ var nercon = document.getElementById('ner_con'); var context = document.getElementById('context'); var text_contest = document.getElementById('text_contest'); var user_number = $('#user_number').val(); /* 判斷一下是不是超過了可見區域 */ if(Number(user_number)>=(screewidth/2)){ console.log(screewidth); alert('輸入過長,請重新輸入!'); return false; } else{ context.style.width = user_number+'px'; /* 只需要將內部的div的寬度遞增就可以了*/ if(count !== Number(user_number)){ /* 改變樣式的寬度 */ nercon.style.width = count+'px'; /* count自加 */ count++; /* 百分比的顯示,保留兩位小數 */ text_contest.textContent = (parseFloat(count/user_number)*100).toFixed(2)+'%'; }else{ return false; } setTimeout('change()',100); } } </script> </body></html>
PS:這里仔細的人可能已經看出來了,我沒有做過多的校驗,沒有判斷用戶輸入的是不是空就觸發函數,這些知道就行了,自己寫的時候不要忘記加上,不然會出bug!
不要忘記引入jquery
謝謝閱讀
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備