js實現查詢商品案例
本文實例為大家分享了js實現查詢商品的具體代碼,供大家參考,具體內容如下
<div class='search'> 按照價格查詢:<input type='text' class='start'> - <input type='text' class='end'> <button class='search-price'>搜索</button> 按照商品名稱查詢:<input type='text' class='product'> <button class='search-prro'>查詢</button> </div> <table> <thead> <tr> <th>id</th> <th>產品名稱</th> <th>價格</th> </tr> </thead> <tbody> <!-- <tr> <td>1</td> <td>小米</td> <td>2000</td> </tr> <tr> <td>2</td> <td>oppo</td> <td>999</td> </tr> <tr> <td>3</td> <td>榮耀</td> <td>1299</td> </tr> <tr> <td>4</td> <td>華為</td> <td>1999</td> </tr> --> </tbody></table>
css:
*{ margin: 0; padding: 0; } body{ width: 1000px; margin: 0 auto; } .search{ text-align: center; /* margin: 0 auto; */ } table{ padding-top: 20px; width: 1000px; height: 100px; /* border: 1px solid #ccc; */ margin:0 auto ; } th,tr,td{ border: 1px solid #ccc; text-align: center; height: 50px; }
js:
<script> //利用數組的方式對數據進行存儲 var data = [{ id:1, pname: ’小米’, price :3999 },{ id:2, pname: ’oppo’, price :999 }, { id:3, pname: ’榮耀’, price :1299 }, { id:4, pname: ’華為’, price :1999 } ]; //1.獲取相應的元素 var tbody = document.querySelector(’tbody’); //2.把數據渲染到頁面中 //forEach()。屬于數組中的方法,第一個參數表示為每個元素,第二個參數為每個元素的索引值,第三個參數為整體元素的表達式 //為了方便使用渲染函數,需要先調用一次,將商品渲染 setDate(data); //應為篩選后也要進行渲染,此時可以將此步設置為封裝函數 function setDate(mydata){ //重新渲染數據的時候,先清空tbody原來的數據 tbody.innerHTML = ’’; mydata.forEach(function(value){ //測試 // console.log(value); //將每個對象放進tbody中去,需要先給tbody創建行 tr var tr = document.createElement(’tr’); //已知每個對想的屬性名為value,因此可以利用獲取對象中值的方式進行賦值 例如:value.id tr.innerHTML = ’<td>’+value.id +’</td> <td>’+value.pname +’</td> <td>’+value.price +’</td>’; tbody.appendChild(tr); }); } //3.利用判斷查詢商品信息 //filter()方法可以用到判斷的效果 //首先獲取相應的元素信息 var search_price = document.querySelector(’.search-price’); var start = document.querySelector(’.start’); var end = document.querySelector(’.end’); search_price.addEventListener(’click’,function(){ // alert(1) //測試 //定義一個變量名進行數據接受 var newDate = data.filter(function(value){ // console.log(value); //返回值: 起始價 <= 價格 <= 最終價 return value.price >= start.value && value.price <= end.value; }); // 打印變量名 // console.log(newDate);//測試 //將篩選完之后的對象渲染到頁面中去 //調用渲染函數 setDate(newDate); }) //4.通過商品名稱查詢,此處的查詢可以利用filter()方法進行書寫,也可以利用以下方式書寫查找 //通過some進行查詢,因為some方法查到后直接退出,比較有效率,同時some返回的值為布爾值 //首先獲取相關元素 var product = document.querySelector(’.product’);//輸入 var search_pro = document.querySelector(’.search-prro’); //查詢 search_pro.addEventListener(’click’,function(){ //創建一個新的數組用來獲取 var arr = []; data.some(function(value){ if(value.pname === product.value){ // console.log(value); //測試 arr.push(value);//只要是滿足條件,就將獲取到的元素添加到新數組中去 return true; //return 必須為true } }); // 在此調用渲染函數 setDate(arr); //此時的 value.price 中的value形參傳遞的是arr實參對象 })</script>
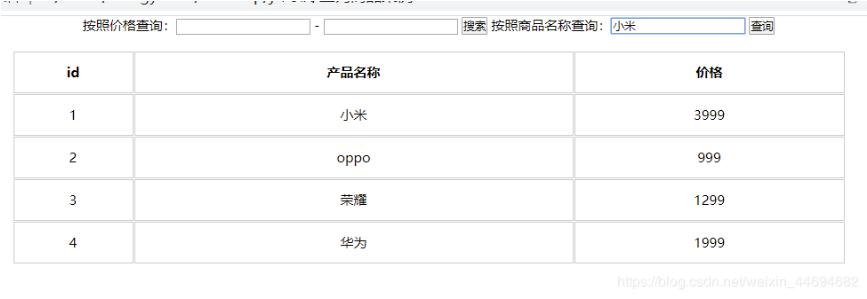
實現效果:

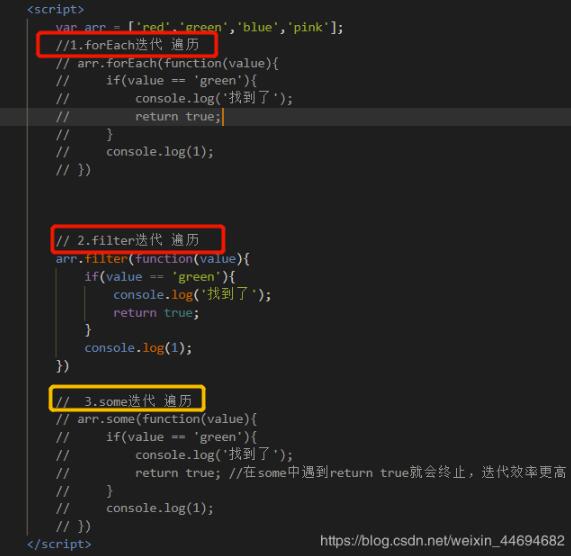
為什么最后需要利用some進行查詢:


因為利用數組的some方法,查詢遍歷,只要返回值結果為true便可結束程序,不需要浪費太多的事件,大大加強了辦事效率
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備