js實現拖拽與碰撞檢測
本文實例為大家分享了js實現拖拽與碰撞檢測的具體代碼,供大家參考,具體內容如下

拖拽
原理分析
對于拖拽一個div盒子,首先我們需要將鼠標移動到盒子上,然后按住鼠標左鍵,移動鼠標到目標位置,再松開鼠標,對于這一過程的分析,
顯然需要三個鼠標事件:
按住鼠標:onmousedown 移動鼠標:onmousemove 松開鼠標:onmouseup實現步驟
1、**鼠標按下時:**我們獲取鼠標當前所在的位置距離頁面左邊界與上邊界的距離,分別減去盒子距離頁面左邊界與上邊界的值,這樣我們
就得到了鼠標距離盒子左邊界與上邊界的值;
2、**鼠標移動時:**我們重新獲取此時鼠標距離頁面左邊界與上邊界的值,再用它們減去步驟一中得到的鼠標距離盒子左邊界與上邊界的
值,將得到的值重新賦給盒子,這樣盒子就能與鼠標保持相對靜止,在頁面上移動;
3、**松開鼠標時:**將鼠標移動事件清除。
實現代碼
var oDiv = document.getElementById(’box2’); oDiv.onmousedown = function(ev){ var e = ev||window.event; var offsetX = e.clientX - oDiv.offsetLeft; var offsetY = e.clientY - oDiv.offsetTop; document.onmousemove = function(ev){ var e = ev||window.event; var l =e.clientX-offsetX; var t = e.clientY- offsetY;if(l<=0){ l=0; } if(t<=0){ t=0; } var windowWidth =document.documentElement.clientWidth||document.body.clientWidth; if(l>=windowWidth-oDiv.offsetWidth){ l=windowWidth-oDiv.offsetWidth; } var windowHeight = document.documentElement.clientHeight||document.body.clientHeight if(t>=windowHeight-oDiv.offsetHeight){ t=windowHeight-oDiv.offsetHeight; } oDiv.style.left = l + 'px'; oDiv.style.top = t + 'px'; } } document.onmouseup = function(){ document.onmousemove = null; }
碰撞檢測
原理分析
js中碰撞檢測在應用于制作一些小游戲,如飛機大戰、打磚塊、貪吃蛇等,那么如何實現碰撞檢測呢?
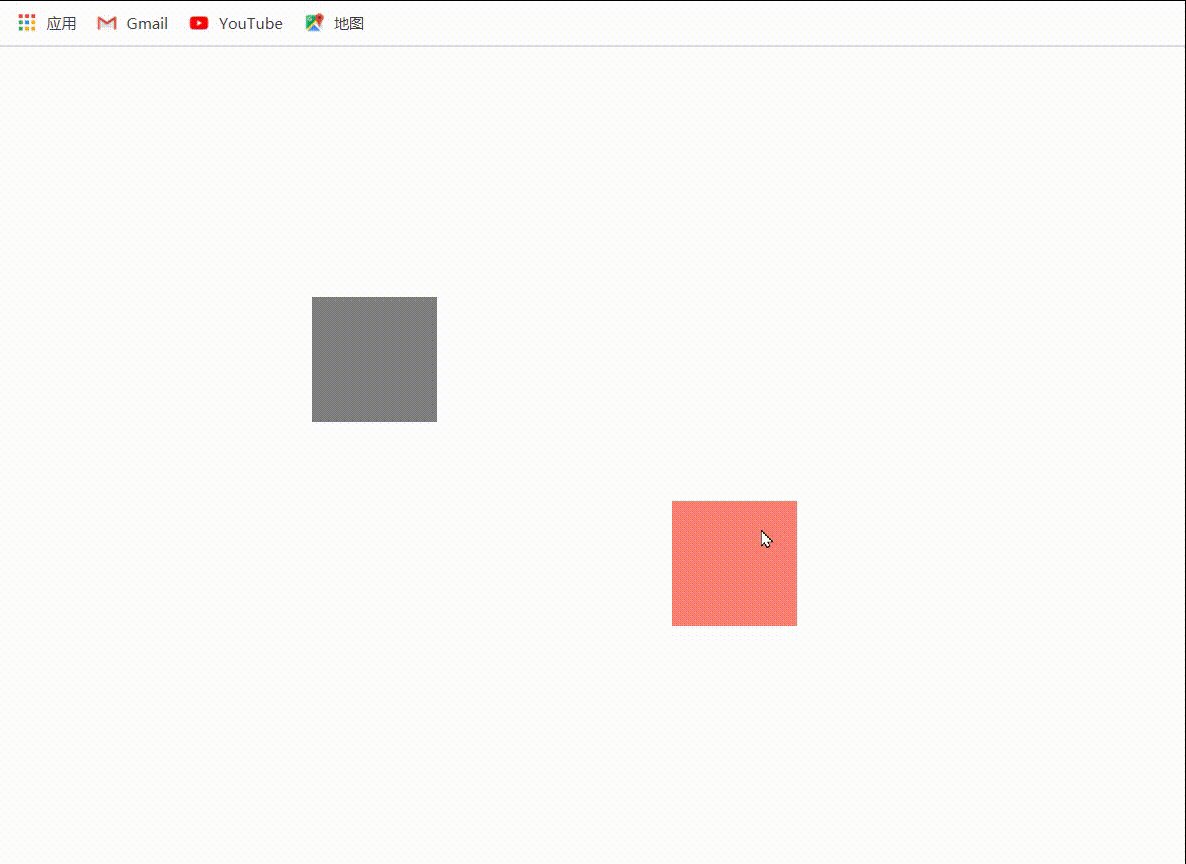
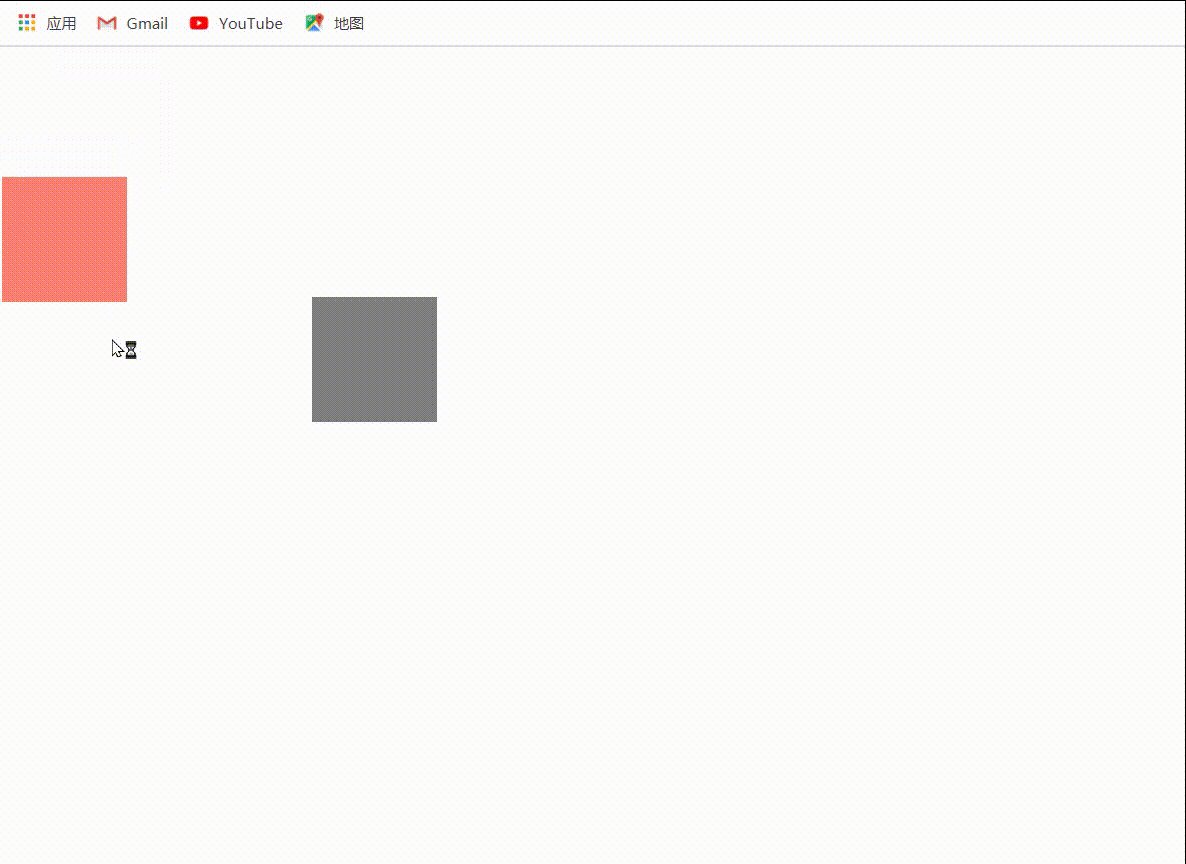
對于兩個矩形方塊之間的碰撞,如果直接思考如何書寫代碼檢測它們之間有沒有發生接觸,這是一個比較難的事情,我們可以換一個思路,
找出它們沒有發生碰撞得情況,排除這些情況,那么剩余的情況必然是發生了碰撞。
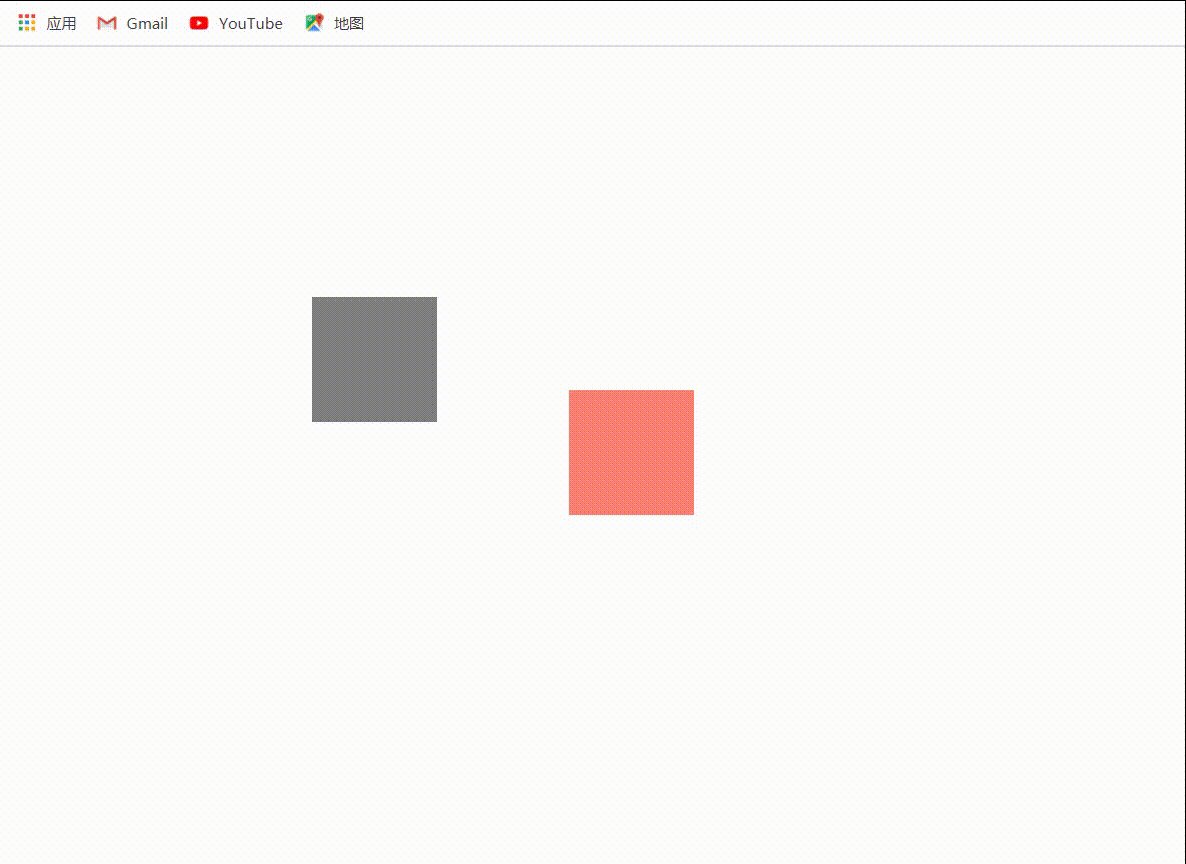
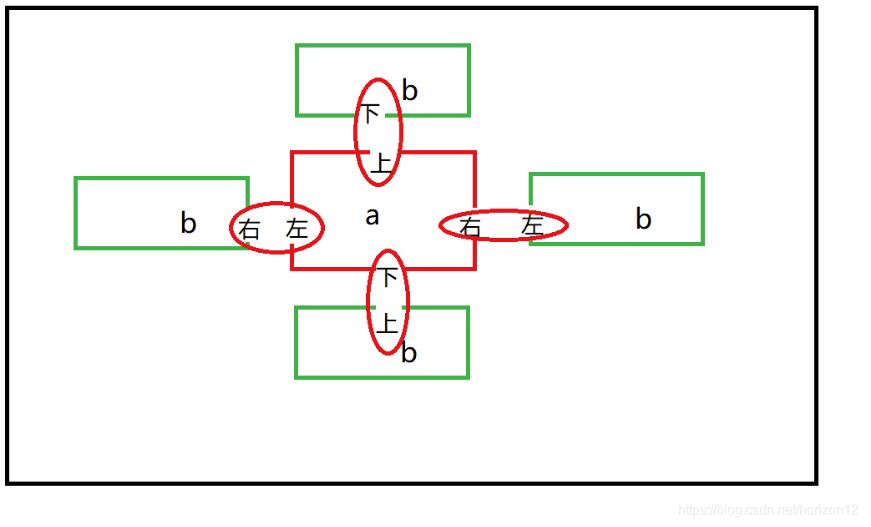
如下圖,檢測方塊a與b之間是否發生碰撞,我們可以分別獲取a與b的上、下邊的top值,左右邊的left值,那么以下四種情況是沒有發生碰撞的:

不會發生碰撞的4種情況:
1、a左>b右2、a上>b下3、a右<b左4、a下<b上
a左:a.offsetLeft;a右:a.offsetLeft + a.offsetWidth;a上:a.offsetTop;a下:a.offsetTop+a.offsetHeight;b左:b.offsetLeft;b右: b.offsetLeft + b.offsetWidth;b上:b.offsetTop;b下: b.offsetTop+b.offsetHeight;
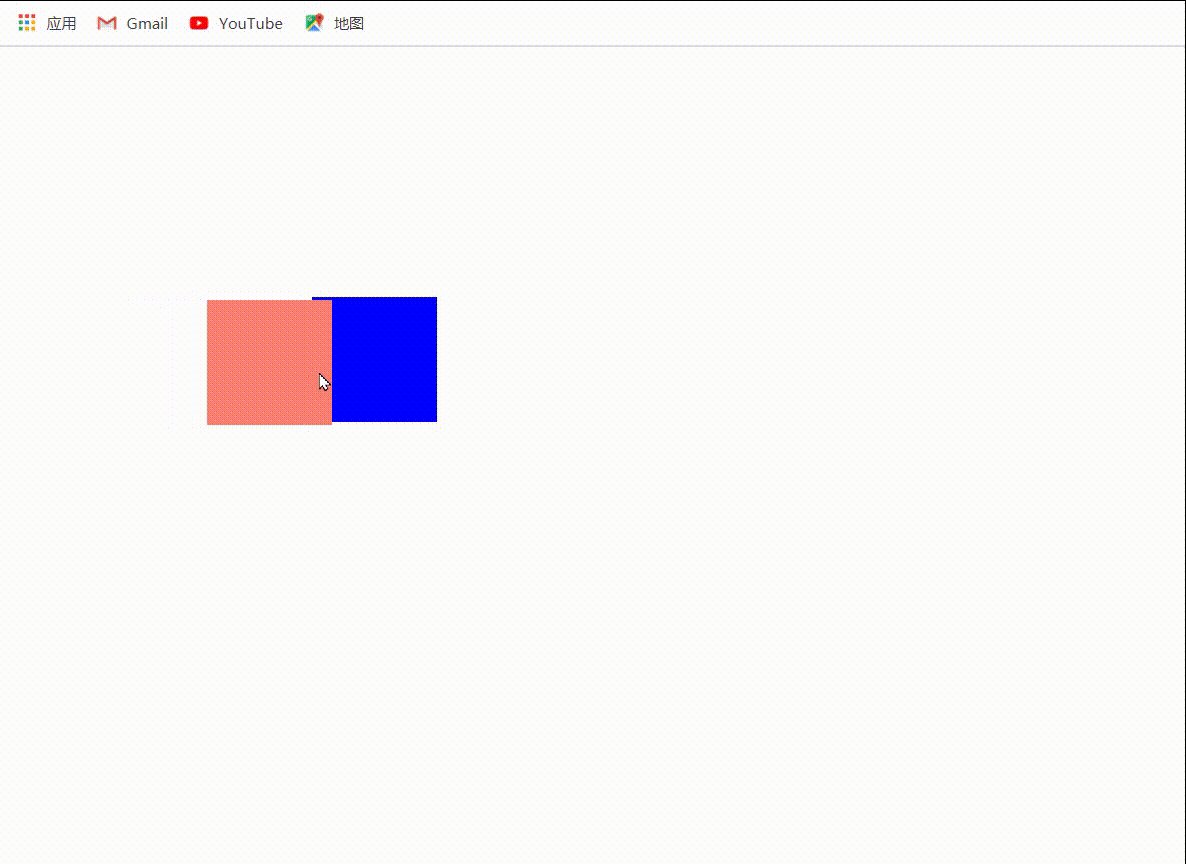
只要發生了上面四種情況任意一種,那么就沒有碰撞:
實現代碼
function knock(node1,node2){ var l1 = node1.offsetLeft; var r1 = node1.offsetLeft + node1.offsetWidth; var t1 = node1.offsetTop; var b1 = node1.offsetTop+node1.offsetHeight; var l2 = node2.offsetLeft; var r2 = node2.offsetLeft + node2.offsetWidth; var t2 = node2.offsetTop; var b2 = node2.offsetTop+node2.offsetHeight; if(l2>r1||r2<l1||t2>b1||b2<t1){ return false; }else{ return true; } }
拖拽與碰撞完整代碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> #box1{ width: 100px;height: 100px;position: absolute; top: 200px;left: 250px;background-color: blueviolet; } #box2{ width: 100px;height: 100px;position: absolute; top: 400px;left: 550px;background-color: salmon; } </style></head><body> <div id='box1'></div> <div id='box2'></div> <script> var box11 = document.getElementById('box1') var box21 = document.getElementById('box2')if(knock(box21,box11)){ box1.style.backgroundColor='blue'; }else{ box1.style.backgroundColor='grey'; }function knock(node1,node2){ var l1 = node1.offsetLeft; var r1 = node1.offsetLeft + node1.offsetWidth; var t1 = node1.offsetTop; var b1 = node1.offsetTop+node1.offsetHeight; var l2 = node2.offsetLeft; var r2 = node2.offsetLeft + node2.offsetWidth; var t2 = node2.offsetTop; var b2 = node2.offsetTop+node2.offsetHeight; if(l2>r1||r2<l1||t2>b1||b2<t1){return false; }else{return true; } } var oDiv = document.getElementById(’box2’); oDiv.onmousedown = function(ev){ var e = ev||window.event; var offsetX = e.clientX - oDiv.offsetLeft; var offsetY = e.clientY - oDiv.offsetTop; document.onmousemove = function(ev){var e = ev||window.event;var l =e.clientX-offsetX;var t = e.clientY- offsetY;if(knock(box21,box11)){ box1.style.backgroundColor='blue';}else{ box1.style.backgroundColor='grey';}if(l<=0){ l=0;}if(t<=0){ t=0;}var windowWidth =document.documentElement.clientWidth||document.body.clientWidth;if(l>=windowWidth-oDiv.offsetWidth){ l=windowWidth-oDiv.offsetWidth;}var windowHeight = document.documentElement.clientHeight||document.body.clientHeightif(t>=windowHeight-oDiv.offsetHeight){ t=windowHeight-oDiv.offsetHeight;}oDiv.style.left = l + 'px';oDiv.style.top = t + 'px'; } } document.onmouseup = function(){ document.onmousemove = null; } </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備