JS實現紙牌發牌動畫
本文實例為大家分享了JS實現紙牌發牌動畫的具體代碼,供大家參考,具體內容如下
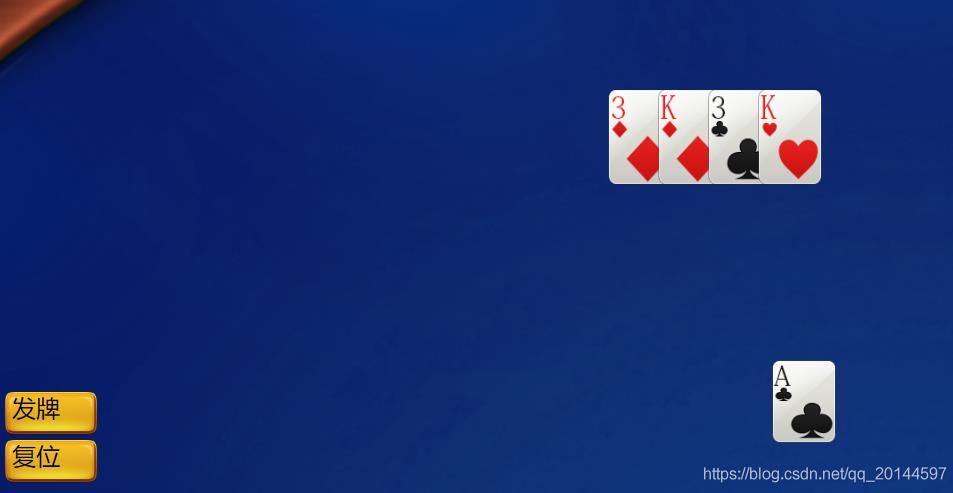
先看演示


游戲構建準備
1.準備52張紙牌2.一張桌布3.編輯工具為 Visual Code
技術概要
1.對象操作2.數據操作3.JS animation動畫4.全局變量
function desen_x(){ let that = this; var desen=['h_1','h_2','h_3','h_4','h_5','h_6','h_7','h_8', 'h_9','h_10','h_11','h_12','h_13','p_1','p_2','p_3','p_4' ,'p_5','p_6','p_7','p_8','p_9','p_10','p_11','p_12','p_13' ,'t_1','t_2','t_3','t_4','t_5','t_6','t_7','t_8','t_9','t_10' ,'t_11','t_12','t_13','x_1','x_2','x_3','x_4','x_5','x_6','x_7' ,'x_8','x_9','x_10','x_11','x_12','x_13']; //將你的撲克前戳名全部存儲到數組中 var Obj = new Object(); //新建一個對象 var array=[];//空數組一個 for(var i=0;i<4;i++){//游戲演示里只需要發4張撲克,所以只要<4 var x=Math.round(Math.random()*52);//隨機數取整*52 Obj[i]=x;//存入到全局變量中 否則每次只能存一個數值 } console.log(Obj);//打印對象看看是不是4個對象 window.array=[desen[Obj[0]],desen[Obj[1]],desen[Obj[2]],desen[Obj[3]]]; //將存好的數組 帶入撲克全局}
function send_poker(){ //該方法是發牌事件 console.log(window.array); //測試你的全局變量是否正常 //并且將傳遞的全局變量帶入temp[] var temp=[window.array[0],window.array[1],window.array[2],window.array[3]]; var ti=0; var iamges='../poker/'+temp+'.png';//這是圖片的默認路徑 +你的 desen var creator=document.getElementById('d_back'); //取得操作的dom父元素 var po_1=document.createElement('div');//虛擬生成div var num = 0; //初始化變量 //po_1.src='http://www.cgvv.com.cn/h_1.png'; //img_1.scr='../images/poker/h_1.png'; for(var i=0;i<temp.length;i++){//循環temp var that=this; var img_1=document.createElement('img'); img_1.src+='./images/poker/'+temp[i]+'.png';//對創建的img賦值可變的路徑 console.log('等于0時'); var ten=10; img_1.className='poker_float';//為其指定一個類,也就是默認的初始發牌位置 creator.appendChild(img_1);//生成對象 //'../images/poker/'+temp.i+'.png'; } move_poker();//該方法是自封裝的動畫 }
動畫事件
function move_poker(){ //移動撲克 var node = document.getElementById('d_back').childNodes;//獲取父元素下的所有子節點 console.log(node);//打印出有多少 var n5=node[9];//以要操作的 img對象類為 9開始操作 var n6=node[10]; var n7=node[11]; var n8=node[12]; var popo=anime({//animation動畫可在最后查看 targets: n5, //操作的對象 translateX:-150, //移動到的橫向位置 translateY: -250,//移動到的縱向位置 easing: ’easeInOutQuad’,//緩動,不更改css機制 duration:100,//完成時間 }); var popo1= anime({ targets: n6, translateX:-100, translateY: -250, easing: ’easeInOutQuad’, duration:200, }); var popo2=anime({ targets: n7, translateX:-50, translateY: -250, easing: ’easeInOutQuad’, duration:300, }); var popo3= anime({ targets: n8, translateX:0, translateY: -250, easing: ’easeInOutQuad’, duration:400, });}function gui(){ //GUI 是將所有節點復位,方便下次發牌 var node = document.getElementById('d_back').childNodes; var n5=node[9]; var n6=node[10]; var n7=node[11]; var n8=node[12]; var popo4=anime({ targets: [n5,n6,n7,n8], translateX:0, translateY: 0, }) node.removeChild(popo4);}
animation封裝
function setAnimationsProgress(insTime) { //該方法有多個dom時,則執行異或異步線程模式進行 var i = 0; var animations = instance.animations; var animationsLength = animations.length; while (i < animationsLength) { var anim = animations[i]; var animatable = anim.animatable; var tweens = anim.tweens; var tweenLength = tweens.length - 1; var tween = tweens[tweenLength]; if (tweenLength) { tween = filterArray(tweens, function (t) { return (insTime < t.end); })[0] || tween; } var elapsed = minMax(insTime - tween.start - tween.delay, 0, tween.duration) / tween.duration; var eased = isNaN(elapsed) ? 1 : tween.easing(elapsed); var strings = tween.to.strings; var round = tween.round; var numbers = []; var toNumbersLength = tween.to.numbers.length; var progress = (void 0); for (var n = 0; n < toNumbersLength; n++) { var value = (void 0); var toNumber = tween.to.numbers[n]; var fromNumber = tween.from.numbers[n] || 0; if (!tween.isPath) { value = fromNumber + (eased * (toNumber - fromNumber)); } else { value = getPathProgress(tween.value, eased * toNumber); } if (round) { if (!(tween.isColor && n > 2)) { value = Math.round(value * round) / round; } } numbers.push(value); } var stringsLength = strings.length; if (!stringsLength) { progress = numbers[0]; } else { progress = strings[0]; for (var s = 0; s < stringsLength; s++) { var a = strings[s]; var b = strings[s + 1]; var n$1 = numbers[s]; if (!isNaN(n$1)) { if (!b) { progress += n$1 + ’ ’; } else { progress += n$1 + b; } } } } setProgressValue[anim.type](animatable.target, anim.property, progress, animatable.transforms); anim.currentValue = progress; i++; }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備