js實現簡單拼圖小游戲
本文實例為大家分享了js實現簡單拼圖小游戲的具體代碼,供大家參考,具體內容如下
游戲很簡單,拼拼圖,鼠標拖動一塊去和另一塊互換。語言是HTML+js,注釋寫的有不明白的可以留言問一下。
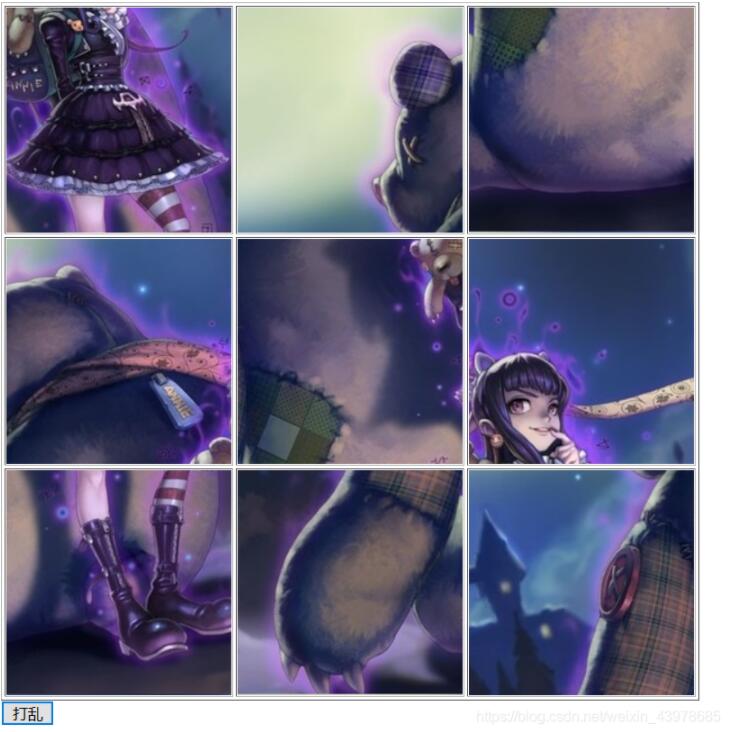
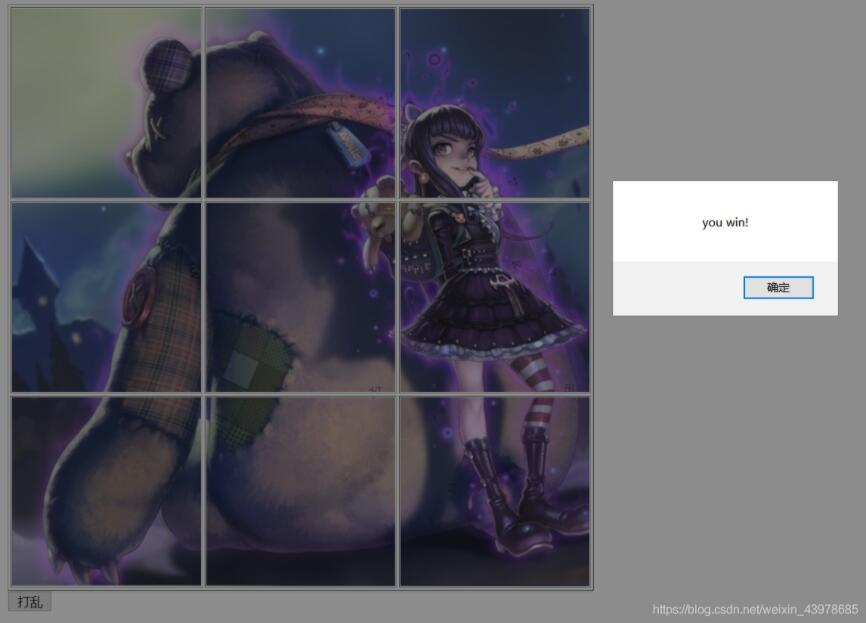
截圖

<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <style type='text/css'> div{ width: 200px; height: 200px; } .tu{ background-image:url(anni.jpg); } //利用background-position給每個div添加不同的圖片;即9個div組成一幅完成的圖片; #z-1{ background-position: 0px 0px; } #z-2{ background-position:-200px 0px; } #z-3{ background-position:-400px 0px; } #z-4{ background-position:0 -200px; } #z-5{ background-position: -200px -200px; } #z-6{ background-position: -400px -200px; } #z-7{ background-position: 0px -400px; } #z-8{ background-position: -200px -400px; } #z-9{ background-position: -400px -400px; } </style> <script> //完成兩個圖片拖拽后的互換; function over(e){ e.preventDefault();//阻止默認 } //抓起 function drag(e){ var id=e.target.id; // console.log(e.target.id); e.dataTransfer.setData('id',id);//設置傳輸的是被抓id; } //經過 function drop(e){ var beizhuaId=e.dataTransfer.getData('id');//接受被抓id; // console.log(beizhuaId);//被抓ID var fangID=e.target.id;//所放位置的id; var beizhua=document.getElementById(beizhuaId);//獲取被抓對象; var fang=document.getElementById(fangID);//獲取放的對象; var f_beizhua=beizhua.parentNode;//分別找到對應的父節點 var f_fang=fang.parentNode; //互換兒子 f_beizhua.appendChild(fang); f_fang.appendChild(beizhua); win(); } //判斷贏得方法;每個父和子id名字序號相同,循環 ,累加count; function win(){ var tus=document.getElementsByClassName(’tu’); var count=0; for(var i=0;i<tus.length;i++){ var tu=tus[i]; var fu=tu.parentNode; var tu_id=tu.getAttribute('id'); var fu_id=fu.getAttribute('id'); if(tu_id.replace('z-','')==fu_id.replace('f-','')){ count++; console.log(count); }else{ return; } }if(count==9){ alert('you win!'); } } //打亂按鈕;通過生成隨機數;appenChild方法去多次互換,則為打亂; function daluan(){ for(var i=0;i<100;i++){ var tus=document.getElementsByClassName(’tu’); var m=parseInt(Math.random()*9); var n=parseInt(Math.random()*9); var tusmp=tus[m].parentNode; var tusnp=tus[n].parentNode; tusmp.appendChild(tus[n]); tusnp.appendChild(tus[m]); } } </script> <body> <table border='1'> <tr> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> </tr> <tr> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> </tr> <tr> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> <td> <div ondragover='over(event)' ondrop='drop(event)'> <div draggable='true' ondragstart='drag(event)'></div> </div> </td> </tr> </table> <input type='button' value='打亂' onclick='daluan()' /> </body></html>結語
東西很少,邏輯也不算強,但是思路需要清晰。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備