如何避免JavaScript的內(nèi)存泄露及內(nèi)存管理技巧
發(fā)表于谷歌WebPerf(倫敦WebPerf集團),??2014年8月26日。
高效的JavaScript Web應(yīng)用必須流暢,快速。與用戶交互的任何應(yīng)用程序,都需要考慮如何確保內(nèi)存有效使用,因為如果消耗過多,頁面就會崩潰,迫使用戶重新加載。而你只能躲在角落哭泣。
自動垃圾收集是不能代替有效的內(nèi)存管理的,特別是在大型,長時間運行的Web應(yīng)用程序中。在這次講座中,我們將演示如何通過Chrome的DevTools對內(nèi)存進行有效的管理。
并了解如何解決性能問題,如內(nèi)存泄漏,頻繁的垃圾收集暫停,和整體內(nèi)存膨脹,那些真正讓你耗費精力的東西。
Addy Osmani在他的PPT中展示了很多會在Chrome V8中產(chǎn)生內(nèi)存泄漏的示例:
1) Delete一個Object的屬性會讓此對象變慢(多耗費15倍的內(nèi)存)var o = { x: 'y' };delete o.x; //此時o會成一個慢對象o.x; //var o = { x: 'y' };o = null; //應(yīng)該這樣2) 閉包
在閉包中引入閉包外部的變量時,當閉包結(jié)束時此對象無法被垃圾回收(GC)。
var a = function() { var largeStr = new Array(1000000).join('x'); return function() { return largeStr; }}();3) DOM泄露
當原有的COM被移除時,子結(jié)點引用沒有被移除則無法回收。
var select = document.querySelector;var treeRef = select('#tree');//在COM樹中l(wèi)eafRef是treeFre的一個子結(jié)點var leafRef = select('#leaf'); var body = select('body');body.removeChild(treeRef);//#tree不能被回收入,因為treeRef還在//解決方法:treeRef = null;//tree還不能被回收,因為葉子結(jié)果leafRef還在leafRef = null;//現(xiàn)在#tree可以被釋放了。4) Timers計(定)時器泄露
定時器也是常見產(chǎn)生內(nèi)存泄露的地方:
for (var i = 0; i < 90000; i++) { var buggyObject = { callAgain: function() { var ref = this; var val = setTimeout(function() {ref.callAgain(); }, 90000); } } buggyObject.callAgain(); //雖然你想回收但是timer還在 buggyObject = null;}5) 調(diào)試內(nèi)存
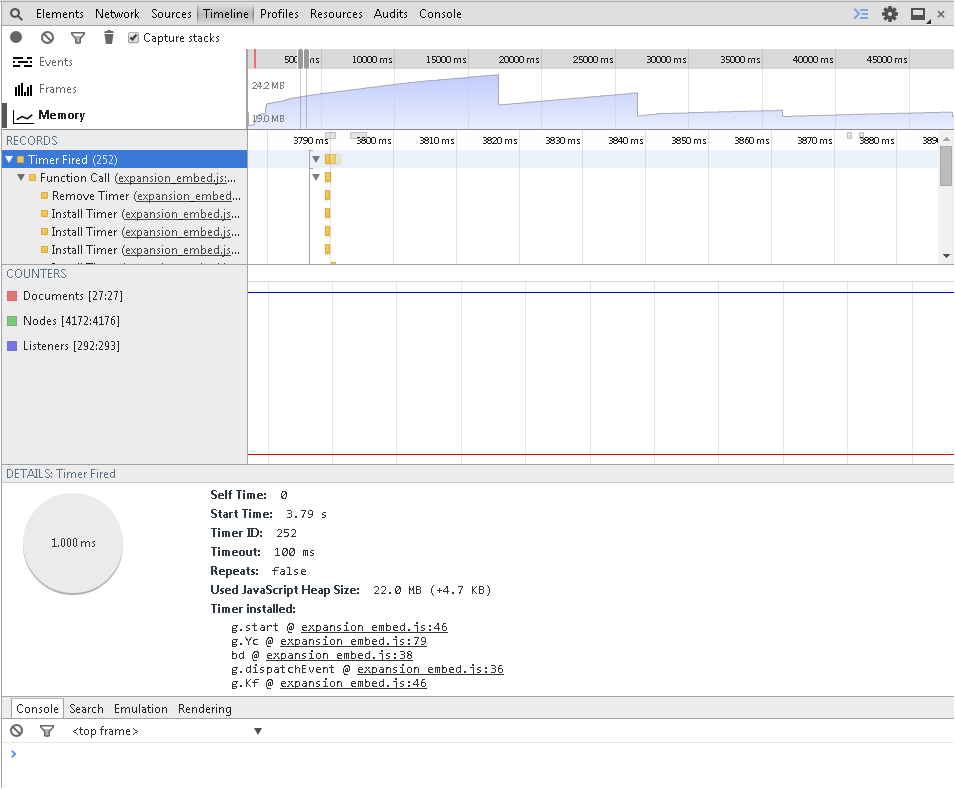
Chrome自帶的內(nèi)存調(diào)試工具可以很方便地查看內(nèi)存使用情況和內(nèi)存泄露:
在 Timeline -> Memory 點擊record即可:

更多內(nèi)容請查看原PPT。
原文地址: 點此
相關(guān)文章:
1. Java類加載機制實現(xiàn)步驟解析2. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)3. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決4. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊5. CSS3中Transition屬性詳解以及示例分享6. msxml3.dll 錯誤 800c0019 系統(tǒng)錯誤:-2146697191解決方法7. ASP中if語句、select 、while循環(huán)的使用方法8. ASP常用日期格式化函數(shù) FormatDate()9. 存儲于xml中需要的HTML轉(zhuǎn)義代碼10. html小技巧之td,div標簽里內(nèi)容不換行

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備