2014年最酷的30個(gè)JavaScript庫
使用JavaScript庫將會使開發(fā)變的更簡單,大部分JavaScript庫提供的功能都是極好的,當(dāng)我們在為一個(gè)項(xiàng)目選定開發(fā)技術(shù)的時(shí)候,選擇一個(gè)明星框架當(dāng)然很不錯(cuò),但是有些庫文件太大了。當(dāng)你想要為一個(gè)特定的任務(wù)尋找解決方案的時(shí)候,你可以選擇一個(gè)更有針對性,更輕量級的框架。
在這篇文章中,我們總結(jié)了近期30個(gè)很棒的JavaScript庫,下面這些JavaScript庫都是非常實(shí)用的,尤其是對于有特定需求的項(xiàng)目。
1. Blast.js
Blast.js通過字母、單詞或是句子來分隔一段文本,這樣你就可以把動畫和樣式注入到文本中。
2. Intense Images
Intense Images是一個(gè)可以讓用戶全屏查看原像素照片的javascript庫,高質(zhì)量的照片大小一般不只有電腦屏幕這么大,它提供我們滑動查看,效果非常完美。
3. Hammer.js
Hammer.js可以為你的網(wǎng)站添加觸摸手勢,是一個(gè)多點(diǎn)觸摸手勢庫,能夠?yàn)榫W(wǎng)頁加入Tap、Double Tap、Swipe、Hold、Pinch、Drag等多點(diǎn)觸摸事件,免去自己監(jiān)聽底層touchstart、touchmove、touchend事件并且寫一大堆判斷邏輯的痛苦。
4. Epoch
Epoch是一個(gè)生成實(shí)時(shí)圖表的javascript庫,它專注于可視化編程的兩個(gè)方面:為歷史數(shù)據(jù)創(chuàng)建圖表和實(shí)時(shí)的數(shù)據(jù)圖表可視化顯示。
5. Boba.js
Boba.js是一個(gè)易擴(kuò)展的javascript庫,它可以讓添加谷歌統(tǒng)計(jì)變得簡單,它不僅支持經(jīng)典的ga.js庫,而且支持新生的analytics.js,而且它有一個(gè)很酷的功能——trackLinks,trackLinks可以跟蹤所有的子頁面。
6. Lazy.js
Lazy.js和Underscore和Lo-Dash的功能很像,但是有一個(gè)重要的區(qū)別:它是延遲執(zhí)行的,它可以在大多數(shù)情景下展示出很好的性能,尤其是在解決大型數(shù)組的時(shí)候。
7. JS Capture
JSCapture是用純JavaScript和HTML5寫的屏蔽錄制庫。它允許你通過你的瀏覽器對桌面進(jìn)行截圖或錄制,它使用getUserMedia來進(jìn)行屏蔽捕捉,目前它只支持Chrome瀏覽器。
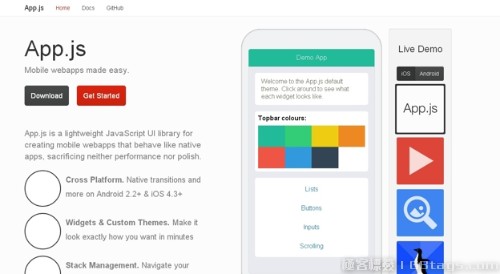
8. App.js
App.js是一個(gè)輕量級的JavaScript UI庫,因?yàn)樗幸粋€(gè)好名字,現(xiàn)在它已經(jīng)算是一個(gè)明星庫了,它可以為你的網(wǎng)站生成一個(gè)用戶體驗(yàn)很好的手機(jī)應(yīng)用,完全不會影響到性能。而且它是跨平臺的,支持Android 2.2以上版本和IOS 4.3以上版本。
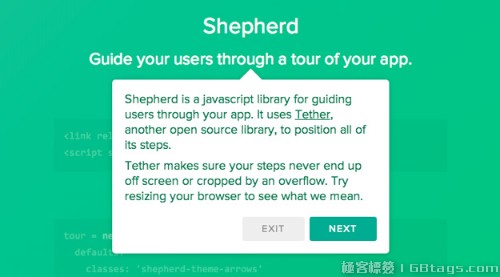
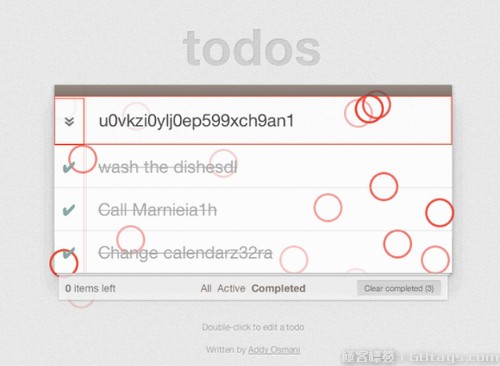
9. Shepherd
Shepherd是一個(gè)為應(yīng)用創(chuàng)建用戶指南的javascript庫。它用到了另外一個(gè)開源的庫——Tether。Tether可以確保用戶指南不會受到瀏覽器布局的影響。目前Shepherd支持IE9以上和其它所有的現(xiàn)代瀏覽器。
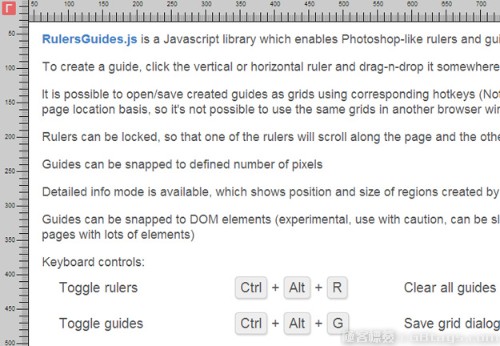
10. RulersGuide.js
RulersGuides.js是一個(gè)類似PhotoShop標(biāo)尺的javascript庫。
11. Seen.js
Seen.js渲染3D場景為SVG或者HTML Canvas。Seen.js包含對于SVG和HTML5 Canvas元素的圖形功能的簡單抽象。所以這個(gè)庫的其它組件都是不用關(guān)心要渲染類型的。
12. At.js
At.js 是一個(gè)自動完成庫,用來實(shí)現(xiàn)自動完成的提示,如表情等,就像你在 Github 或 Twitter 上看到的一樣。它支持 HTML5 contentEditable 元素。你可以監(jiān)聽任何字符,而不僅僅是 ’@’ 符號,可為不同的字符設(shè)置多個(gè)監(jiān)聽器以實(shí)現(xiàn)不同的行為和數(shù)據(jù)。
13. Bounce.js
bounce.js 是一個(gè)用于制作漂亮的 CSS3 關(guān)鍵幀動畫的 JavaScript 庫,使用其特有的方式生成的動畫效果。只需添加一個(gè)組件,選擇預(yù)設(shè),然后你就可以得到一個(gè)短網(wǎng)址或者導(dǎo)出為 CSS 代碼。
14. Vis.js
Vis.js 是一個(gè)動態(tài)的,基于瀏覽器的可視化庫。該庫被設(shè)計(jì)為易于使用,能處理大量的動態(tài)數(shù)據(jù)。該庫由以下幾部分組成:一是數(shù)據(jù)集和數(shù)據(jù)視圖,基于靈活的鍵/值數(shù)據(jù)集,可以添加,更新和刪除項(xiàng)目,訂閱數(shù)據(jù)集變化;二是時(shí)間軸,用于顯示不同類型的時(shí)間軸數(shù)據(jù),在時(shí)間軸上項(xiàng)目可以交互移動,縮放和操縱;三是圖形,使用節(jié)點(diǎn)和邊顯示一個(gè)交互式圖形或網(wǎng)絡(luò)。
15. Draggabilly.js
Draggabilly只有10K,如它的名字,作者對Draggabilly的介紹非常簡單,Draggabilly 可幫你輕松實(shí)現(xiàn)網(wǎng)頁上各種元素的拖放操作,支持 IE8+ 和多點(diǎn)觸摸。
16. Shine.js
Shine.js 是一個(gè)用于實(shí)現(xiàn)漂亮陰影的 JavaScript 庫。您可以設(shè)置動態(tài)光的位置,可定制的陰影。不依賴于第三方庫,兼容 AMD。能在支持 textShadow 或 boxShadow 的瀏覽器中正常使用,如果有需要會自動添加前綴。
17.Gremlins.js
Gremlins.js 是基于 JavaScript 編寫的 Monkey 測試庫,支持 Node.js 平臺和瀏覽器中使用。Gremlins.js 隨機(jī)模擬用戶操作:單擊窗口中的任意位置,在表格中輸入隨機(jī)數(shù)據(jù),或者將鼠標(biāo)移動到特別的元素。Gremlins.j 的目的是觸發(fā) JavaScript 錯(cuò)誤或使應(yīng)用程序失敗。如果它不能讓你應(yīng)用程序崩潰,那么說明你的應(yīng)用程序已經(jīng)足夠強(qiáng)大了,可以發(fā)布給真正的用戶使用。
18. Coutour.js
Contour是Forio的可視化庫提供的一個(gè)核心的通用庫。建立于受歡迎的D3引擎之上,它可以讓你很容易的建立一個(gè)可視化的數(shù)據(jù)圖形。
19. Sticker.js
Sticker.js 是一個(gè)很小的 JavaScript 庫,它允許您在網(wǎng)頁中創(chuàng)建漂亮的貼紙效果。沒有依賴關(guān)系(不需要 jQuery),可以在大多數(shù)支持 CSS3 的主流瀏覽器工作。
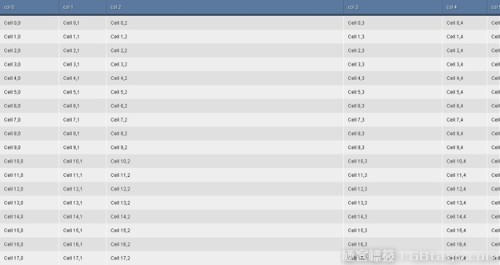
20. Fattable.js
Fattable是一個(gè)幫助創(chuàng)建無限滾動,及其無限行列數(shù)的Javascript類庫。比較大的表(多余10000個(gè)單元格)使用DOM處理不是很方便。你的滾動會變得不均勻。同時(shí)比較大的表格增長的速度也更快。不太可能讓用戶去下載或者保留全部數(shù)據(jù)。Fattable可以幫助你很好的處理異步數(shù)據(jù)加載
21. Cut.js
CutJS是一個(gè)幫助你開發(fā)高性能,動態(tài)互動2DHTML5圖形的超迷類庫。支持現(xiàn)代瀏覽器和移動設(shè)備,可以幫助你開發(fā)游戲和可視化的應(yīng)用。CutJS提供了DOM類型的API來創(chuàng)建和播放基于畫布的圖形。
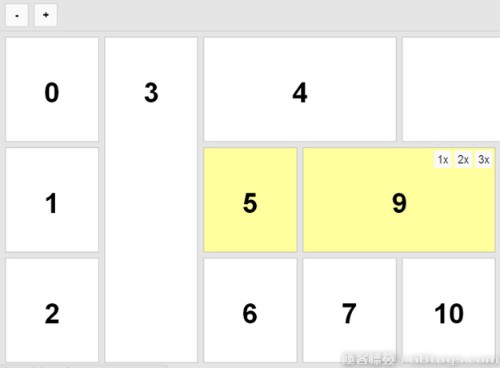
22. GridList
GridList是一個(gè)二維的可拖拉的響應(yīng)式列表庫。
23. Fn.js
fn.js是一個(gè)鼓勵你使用函數(shù)編程風(fēng)格的可選Javascript類庫。主要幫助你基于性能和規(guī)則來支持函數(shù)化實(shí)踐。為了保證你的路徑正確。fn.js內(nèi)部強(qiáng)制避免side effects,Object Mutation和Function state。支持Node.js或者瀏覽器,可以使用常規(guī)的script來引用或者通過AMD加載器,例如,RequireJS。即將支持Bower。fn.js基于MIT LIcensed,你可以在Github下載
24. Progress.js
Progress.js是一個(gè)幫助開發(fā)人員使用JS和CSS3創(chuàng)建進(jìn)度條的javascript類庫。你可以自己設(shè)計(jì)進(jìn)度條的模板或者自定義。你可以使用progess.js來展示加載內(nèi)容的進(jìn)度(images,Video等等),可以應(yīng)用到所有頁面元素,比如,textbox,textarea甚至整個(gè)body
25. InstantClick.js
用來幫助你實(shí)現(xiàn)網(wǎng)站提速的Javascript類庫,能夠幫助導(dǎo)航更加高效。它預(yù)加載你的用戶可能會點(diǎn)擊的一些鏈接。可以配置來在特定操作下加載,例如,mousedown
26. Wow.js
幫助你在滾動過程中展示CSS動畫效果。缺省你可以用它來觸發(fā)animate.css動畫。當(dāng)然,你可以配置來觸發(fā)其他你喜歡使用的動畫類庫
27. Type Rendering Mix
Type Rendering Mix是個(gè)基于瀏覽器、應(yīng)用CSS文本渲染的引擎。Type Rendering Mix通過解析用戶代理字符串檢測瀏覽器的文本rasterizer和antialiasing方法。
28. ScrollReveal.js
ScrollReveal.js 用于創(chuàng)建和管理元素進(jìn)入可視區(qū)域時(shí)的動畫效果,幫助你的網(wǎng)站增加吸引力。只需要給元素增加 data-scrollreveal 屬性,當(dāng)元素進(jìn)入可視區(qū)域的時(shí)候會自動被觸發(fā)設(shè)置好的動畫。
29. Switchery
Switchery是個(gè)簡單的JavaScript組件,只要幾個(gè)簡單的步驟就可以幫助用戶把默認(rèn)的HTML復(fù)選框轉(zhuǎn)換成漂亮iOS 7樣式風(fēng)格。用戶可以很方便的自定義這種轉(zhuǎn)換,所以可以很好的配合你的設(shè)計(jì)風(fēng)格。
30. Echo.js
Echo.js 是一個(gè)獨(dú)立的延遲加載圖片的 JavaScript 插件。Echo.js 不依賴第三方庫,壓縮后不到1KB大小。 延遲加載是提高網(wǎng)頁首屏顯示速度的一種很有效的方法,當(dāng)圖片元素進(jìn)入窗口可視區(qū)域的時(shí)候,它就會改變圖像的 src 屬性,從服務(wù)端加載所需的圖片,這也是一個(gè)異步的過程。
原文地址:http://codegeekz.com/collection-of-best-javascript-libraries-for-2014/
相關(guān)文章:
1. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法2. IntelliJ IDEA設(shè)置背景圖片的方法步驟3. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)4. docker /var/lib/docker/aufs/mnt 目錄清理方法5. JAMon(Java Application Monitor)備忘記6. Python TestSuite生成測試報(bào)告過程解析7. Python 的 __str__ 和 __repr__ 方法對比8. 學(xué)python最電腦配置有要求么9. Python Scrapy多頁數(shù)據(jù)爬取實(shí)現(xiàn)過程解析10. Python OpenCV去除字母后面的雜線操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備