詳解JavaScript模塊化開發(fā)
前端開發(fā)中,起初只要在script標(biāo)簽中嵌入幾十上百行代碼就能實(shí)現(xiàn)一些基本的交互效果,后來js得到重視,應(yīng)用也廣泛起來了,jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得前端開發(fā)得到重視,也使得前端項(xiàng)目越來越復(fù)雜,然而,JavaScript卻沒有為組織代碼提供任何明顯幫助,甚至沒有類的概念,更不用說模塊(module)了,那么什么是模塊呢?
一個(gè)模塊就是實(shí)現(xiàn)特定功能的文件,有了模塊,我們就可以更方便地使用別人的代碼,想要什么功能,就加載什么模塊。模塊開發(fā)需要遵循一定的規(guī)范,否則就都亂套了。
根據(jù)AMD規(guī)范,我們可以使用define定義模塊,使用require調(diào)用模塊。
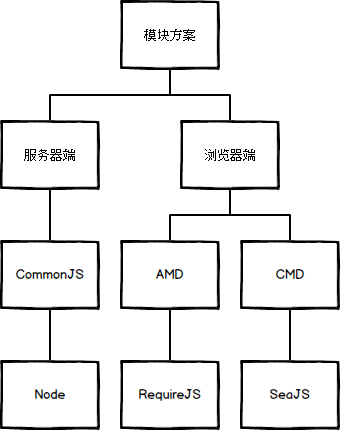
目前,通行的js模塊規(guī)范主要有兩種:CommonJS和AMD。

AMD 即Asynchronous Module Definition,中文名是“異步模塊定義”的意思。它是一個(gè)在瀏覽器端模塊化開發(fā)的規(guī)范,服務(wù)器端的規(guī)范是CommonJS
模塊將被異步加載,模塊加載不影響后面語句的運(yùn)行。所有依賴某些模塊的語句均放置在回調(diào)函數(shù)中。
AMD 是 RequireJS 在推廣過程中對(duì)模塊定義的規(guī)范化的產(chǎn)出。
define() 函數(shù)AMD規(guī)范只定義了一個(gè)函數(shù) define,它是全局變量。函數(shù)的描述為:
define(id?, dependencies?, factory);
參數(shù)說明:
id:指定義中模塊的名字,可選;如果沒有提供該參數(shù),模塊的名字應(yīng)該默認(rèn)為模塊加載器請(qǐng)求的指定腳本的名字。如果提供了該參數(shù),模塊名必須是“頂級(jí)”的和絕對(duì)的(不允許相對(duì)名字)。依賴dependencies:是一個(gè)當(dāng)前模塊依賴的,已被模塊定義的模塊標(biāo)識(shí)的數(shù)組字面量。依賴參數(shù)是可選的,如果忽略此參數(shù),它應(yīng)該默認(rèn)為["require", "exports", "module"]。然而,如果工廠方法的長度屬性小于3,加載器會(huì)選擇以函數(shù)的長度屬性指定的參數(shù)個(gè)數(shù)調(diào)用工廠方法。工廠方法factory,模塊初始化要執(zhí)行的函數(shù)或?qū)ο蟆H绻麨楹瘮?shù),它應(yīng)該只被執(zhí)行一次。如果是對(duì)象,此對(duì)象應(yīng)該為模塊的輸出值。模塊名的格式
模塊名用來唯一標(biāo)識(shí)定義中模塊,它們同樣在依賴性數(shù)組中使用:
模塊名是用正斜杠分割的有意義單詞的字符串單詞須為駝峰形式,或者".",".."模塊名不允許文件擴(kuò)展名的形式,如“.js”模塊名可以為 "相對(duì)的" 或 "頂級(jí)的"。如果首字符為“.”或“..”則為相對(duì)的模塊名頂級(jí)的模塊名從根命名空間的概念模塊解析相對(duì)的模塊名從 "require" 書寫和調(diào)用的模塊解析使用 require 和 exports
創(chuàng)建一個(gè)名為"alpha"的模塊,使用了require,exports,和名為"beta"的模塊:
define("alpha", ["require", "exports", "beta"], function (require, exports, beta) { exports.verb = function() { return beta.verb(); //Or: return require("beta").verb(); } });
require API 介紹: https://github.com/amdjs/amdjs-api/wiki/require
AMD規(guī)范中文版:https://github.com/amdjs/amdjs-api/wiki/AMD-(%E4%B8%AD%E6%96%87%E7%89%88)
目前,實(shí)現(xiàn)AMD的庫有RequireJS 、curl 、Dojo 、Nodules 等。
CommonJS規(guī)范CommonJS是服務(wù)器端模塊的規(guī)范,Node.js采用了這個(gè)規(guī)范。Node.JS首先采用了js模塊化的概念。
根據(jù)CommonJS規(guī)范,一個(gè)單獨(dú)的文件就是一個(gè)模塊。每一個(gè)模塊都是一個(gè)單獨(dú)的作用域,也就是說,在該模塊內(nèi)部定義的變量,無法被其他模塊讀取,除非定義為global對(duì)象的屬性。
輸出模塊變量的最好方法是使用module.exports對(duì)象。
var i = 1;var max = 30;module.exports = function () { for (i -= 1; i++ < max; ) { console.log(i); } max *= 1.1;};
上面代碼通過module.exports對(duì)象,定義了一個(gè)函數(shù),該函數(shù)就是模塊外部與內(nèi)部通信的橋梁。
加載模塊使用require方法,該方法讀取一個(gè)文件并執(zhí)行,最后返回文件內(nèi)部的module.exports對(duì)象。
CommonJS 規(guī)范:http://javascript.ruanyifeng.com/nodejs/commonjs.html
RequireJS和SeaJSRequireJS由James Burke創(chuàng)建,他也是AMD規(guī)范的創(chuàng)始人。
define方法用于定義模塊,RequireJS要求每個(gè)模塊放在一個(gè)單獨(dú)的文件里。
RequireJS 和 Sea.js 都是模塊加載器,倡導(dǎo)模塊化開發(fā)理念,核心價(jià)值是讓 JavaScript 的模塊化開發(fā)變得簡單自然。
SeaJS與RequireJS最大的區(qū)別:
SeaJS對(duì)模塊的態(tài)度是懶執(zhí)行, 而RequireJS對(duì)模塊的態(tài)度是預(yù)執(zhí)行
不明白?看這篇圖文并茂的文章吧:http://www.douban.com/note/283566440/
RequireJS API:http://www.requirejs.cn/docs/api.html
RequireJS的用法:http://www.ruanyifeng.com/blog/2012/11/require_js.html
為什么要用requireJS試想一下,如果一個(gè)網(wǎng)頁有很多的js文件,那么瀏覽器在下載該頁面的時(shí)候會(huì)先加載js文件,從而停止了網(wǎng)頁的渲染,如果文件越多,瀏覽器可能失去響應(yīng)。其次,要保證js文件的依賴性,依賴性最大的模塊(文件)要放在最后加載,當(dāng)依賴關(guān)系很復(fù)雜的時(shí)候,代碼的編寫和維護(hù)都會(huì)變得困難。
RequireJS就是為了解決這兩個(gè)問題而誕生的:
(1)實(shí)現(xiàn)js文件的異步加載,避免網(wǎng)頁失去響應(yīng);(2)管理模塊之間的依賴性,便于代碼的編寫和維護(hù)。
RequireJS文件下載:http://www.requirejs.cn/docs/download.html
AMD和CMDCMD(Common Module Definition) 通用模塊定義。該規(guī)范明確了模塊的基本書寫格式和基本交互規(guī)則。該規(guī)范是在國內(nèi)發(fā)展出來的。AMD是依賴關(guān)系前置,CMD是按需加載。
在 CMD 規(guī)范中,一個(gè)模塊就是一個(gè)文件。代碼的書寫格式如下:
define(factory);
factory 為函數(shù)時(shí),表示是模塊的構(gòu)造方法。執(zhí)行該構(gòu)造方法,可以得到模塊向外提供的接口。factory 方法在執(zhí)行時(shí),默認(rèn)會(huì)傳入三個(gè)參數(shù):require、exports 和 module:
define(function(require, exports, module) { // 模塊代碼});
require是可以把其他模塊導(dǎo)入進(jìn)來的一個(gè)參數(shù),而export是可以把模塊內(nèi)的一些屬性和方法導(dǎo)出的。
CMD規(guī)范地址:https://github.com/seajs/seajs/issues/242
AMD 是 RequireJS 在推廣過程中對(duì)模塊定義的規(guī)范化產(chǎn)出。CMD 是 SeaJS 在推廣過程中對(duì)模塊定義的規(guī)范化產(chǎn)出。
對(duì)于依賴的模塊,AMD 是提前執(zhí)行,CMD 是延遲執(zhí)行。
AMD:提前執(zhí)行(異步加載:依賴先執(zhí)行)+延遲執(zhí)行CMD:延遲執(zhí)行(運(yùn)行到需加載,根據(jù)順序執(zhí)行)
CMD 推崇依賴就近,AMD 推崇依賴前置。看如下代碼:
// CMDdefine(function(require, exports, module) {var a = require('./a')a.doSomething()// 此處略去 100 行var b = require('./b') // 依賴可以就近書寫b.doSomething()// ... })// AMD 默認(rèn)推薦的是define(['./a', './b'], function(a, b) { // 依賴必須一開始就寫好a.doSomething()// 此處略去 100 行b.doSomething()...})
另外一個(gè)區(qū)別是:
AMD:API根據(jù)使用范圍有區(qū)別,但使用同一個(gè)api接口CMD:每個(gè)API的職責(zé)單一
AMD的優(yōu)點(diǎn)是:異步并行加載,在AMD的規(guī)范下,同時(shí)異步加載是不會(huì)產(chǎn)生錯(cuò)誤的。CMD的機(jī)制則不同,這種加載方式會(huì)產(chǎn)生錯(cuò)誤,如果能規(guī)范化模塊內(nèi)容形式,也可以
jquery1.7以上版本會(huì)自動(dòng)模塊化,支持AMD模式:主要是使用define函數(shù),sea.js雖然是CommonJS規(guī)范,但卻使用了define來定義模塊所以jQuery已經(jīng)自動(dòng)模塊化了
seajs.config({'base':'/','alias':{ 'jquery':'jquery.js'//定義jQuery文件}});
define函數(shù)和AMD的define類似:
define(function(require, exports, module{ //先要載入jQuery的模塊 var $ = require('jquery'); //然后將jQuery對(duì)象傳給插件模塊 require('./cookie')($); //開始使用 $.cookie方法});sea.js如何使用?
引入sea.js的庫
如何變成模塊?
define
3.如何調(diào)用模塊?
-exports -sea.js.use
4.如何依賴模塊?
-require<script type="text/javascript"> define(function (require,exports,module) { //exports : 對(duì)外的接口 //requires : 依賴的接口 require('./test.js');//如果地址是一個(gè)模塊的話,那么require的返回值就是模塊中的exports })
</script>
sea.js 開發(fā)實(shí)例<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>鼠標(biāo)拖拽的模塊化開發(fā)實(shí)踐</title><style type="text/css">#div1{ width:200px; height:200px; background:black; position:absolute; display:none;}#div2{ width:30px; height:30px; background:yellow; position:absolute; bottom:0; right:0;}#div3{ width:100px; height:100px; background:blue; position:absolute; right:0; top:0;}</style><script type="text/javascript" src="./sea.js"></script><script type="text/javascript"> //A同事 :seajs.use('./main.js'); </script></head><body><input type="button" value="確定" id="input1" /><div id="div1"> <div id="div2"></div></div><div id="div3"></div></body></html>A同事
//A同事寫的main.js:define(function (require,exports,module) { var oInput = document.getElementById('input1'); var oDiv1 = document.getElementById('div1'); var oDiv2 = document.getElementById('div2'); var oDiv3 = document.getElementById('div3'); require('./drag.js').drag(oDiv3); oInput.onclick = function () {oDiv1.style.display = 'block';require('./scale.js').scale(oDiv1,oDiv2);require.async('./scale.js', function (ex) { ex.scale(oDiv1,oDiv2);}) }});B同事
//B同事寫的drag.js:define(function(require,exports,module){function drag(obj){var disX = 0;var disY = 0;obj.onmousedown = function(ev){ var ev = ev || window.event; disX = ev.clientX - obj.offsetLeft; disY = ev.clientY - obj.offsetTop;document.onmousemove = function(ev){var ev = ev || window.event; var L = require('./range.js').range(ev.clientX - disX , document.documentElement.clientWidth - obj.offsetWidth , 0 ); var T = require('./range.js').range(ev.clientY - disY , document.documentElement.clientHeight - obj.offsetHeight , 0 );obj.style.left = L + 'px';obj.style.top = T + 'px'; }; document.onmouseup = function(){document.onmousemove = null;document.onmouseup = null; }; return false;}; }exports.drag = drag;//對(duì)外提供接口 });C同事
//C同事寫的scale.js:define(function(require,exports,module){ function scale(obj1,obj2){var disX = 0;var disY = 0;var disW = 0;var disH = 0;obj2.onmousedown = function(ev){ var ev = ev || window.event; disX = ev.clientX; disY = ev.clientY; disW = obj1.offsetWidth; disH = obj1.offsetHeight;document.onmousemove = function(ev){var ev = ev || window.event;var W = require('./range.js').range(ev.clientX - disX + disW , 500 , 100);var H = require('./range.js').range(ev.clientY - disY + disH , 500 , 100);obj1.style.width = W + 'px';obj1.style.height = H + 'px'; }; document.onmouseup = function(){document.onmousemove = null;document.onmouseup = null; }; return false;}; }exports.scale = scale; });D同事
// D同事的range.js--限定拖拽范圍 define(function(require,exports,module){function range(iNum,iMax,iMin){if( iNum > iMax ){return iMax; } else if( iNum < iMin ){return iMin; } else{return iNum; } }exports.range = range; });

require.config是用來定義別名的,在paths屬性下配置別名。然后通過requirejs(參數(shù)一,參數(shù)二);參數(shù)一是數(shù)組,傳入我們需要引用的模塊名,第二個(gè)參數(shù)是個(gè)回調(diào)函數(shù),回調(diào)函數(shù)傳入一個(gè)變量,代替剛才所引入的模塊。
main.js文件//別名配置requirejs.config({ paths: {jquery: 'jquery.min' //可以省略.js }});//引入模塊,用變量$表示jquery模塊requirejs(['jquery'], function ($) { $('body').css('background-color','red');});
引入模塊也可以只寫require()。requirejs通過define()定義模塊,定義的參數(shù)上同。在此模塊內(nèi)的方法和變量外部是無法訪問的,只有通過return返回才行.
define 模塊define(['jquery'], function ($) {//引入jQuery模塊 return {add: function(x,y){ return x + y;} };});
將該模塊命名為math.js保存。
main.js引入模塊方法require(['jquery','math'], function ($,math) { console.log(math.add(10,100));//110});沒有依賴
如果定義的模塊不依賴其他模塊,則可以:
define(function () { return {name: "trigkit4",age: "21" }});
AMD推薦的風(fēng)格通過返回一個(gè)對(duì)象做為模塊對(duì)象,CommonJS的風(fēng)格通過對(duì)module.exports或exports的屬性賦值來達(dá)到暴露模塊對(duì)象的目的。
相關(guān)文章:
1. python b站視頻下載的五種版本2. 如何通過vscode運(yùn)行調(diào)試javascript代碼3. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)4. JavaScript設(shè)計(jì)模式之策略模式實(shí)現(xiàn)原理詳解5. python如何寫個(gè)俄羅斯方塊6. JAVA抽象類及接口使用方法解析7. IntelliJ IDEA安裝插件的方法步驟8. python基于tkinter制作無損音樂下載工具(附源碼)9. XML基本概念XPath、XSLT與XQuery函數(shù)介紹10. vue之elementUi的el-select同時(shí)獲取value和label的三種方式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備