JavaScript作用域和閉包
作用域和閉包在JavaScript里非常重要。但是在我最初學習JavaScript的時候,卻很難理解。這篇文章會用一些例子幫你理解它們。
我們先從作用域開始。
作用域JavaScript的作用域限定了你可以訪問哪些變量。有兩種作用域:全局作用域,局部作用域。
全局作用域
在所有函數聲明或者大括號之外定義的變量,都在 全局作用域 里。
不過這個規則只在瀏覽器中運行的JavaScript里有效。如果你在Node.js里,那么全局作用域里的變量就不一樣了,不過這篇文章不討論Node.js。
const globalVariable = ’some value’`
一旦你聲明了一個全局變量,那么你在任何地方都可以使用它,包括函數內部。
const hello = ’Hello CSS-Tricks Reader!’function sayHello () { console.log(hello)}console.log(hello) // ’Hello CSS-Tricks Reader!’sayHello() // ’Hello CSS-Tricks Reader!’
盡管你可以在全局作用域定義變量,但我們并不推薦這樣做。因為可能會引起命名沖突,兩個或更多的變量使用相同的變量名。如果你在定義變量時使用了 const 或者 let ,那么在命名有沖突時,你就會收到錯誤提示。這是不可取的。
// Don’t do this!let thing = ’something’let thing = ’something else’ // Error, thing has already been declared
如果你定義變量時使用的是 var ,那第二次定義會覆蓋第一次定義。這也會讓代碼更難調試,也是不可取的。
// Don’t do this!var thing = ’something’var thing = ’something else’ // perhaps somewhere totally different in your codeconsole.log(thing) // ’something else’
所以,你應該盡量使用局部變量,而不是全局變量
局部作用域
在你代碼某一個具體范圍內使用的變量都可以在局部作用域內定義。這就是 局部變量 。
JavaScript里有兩種局部作用域:函數作用域和塊級作用域。
我們從函數作用域開始。
函數作用域
當你在函數里定義一個變量時,它在函數內任何地方都可以使用。在函數之外,你就無法訪問它了。
比如下面這個例子,在 sayHello 函數內的 hello 變量:
function sayHello () { const hello = ’Hello CSS-Tricks Reader!’ console.log(hello)}sayHello() // ’Hello CSS-Tricks Reader!’console.log(hello) // Error, hello is not defined
塊級作用域
你在使用大括號時,聲明了一個 const 或者 let 的變量時,你就只能在大括號內部使用這一變量。
在下例中, hello 只能在大括號內使用。
{ const hello = ’Hello CSS-Tricks Reader!’ console.log(hello) // ’Hello CSS-Tricks Reader!’}console.log(hello) // Error, hello is not defined
塊級作用域是函數作用域的子集,因為函數是需要用大括號定義的,(除非你明確使用return語句和箭頭函數)。
函數提升和作用域
當使用function定義時,這個函數都會被提升到當前作用域的頂部。因此,下面的代碼是等效的:
// This is the same as the one belowsayHello()function sayHello () { console.log(’Hello CSS-Tricks Reader!’)}// This is the same as the code abovefunction sayHello () { console.log(’Hello CSS-Tricks Reader!’)}sayHello()
使用函數表達式定義時,函數就不會被提升到變量作用域的頂部。
sayHello() // Error, sayHello is not definedconst sayHello = function () { console.log(aFunction)}
因為這里有兩個變量,函數提升可能會導致混亂,因此就不會生效。所以一定要在使用函數之前定義函數。
函數不能訪問其他函數的作用域
在分別定義的不同的函數時,雖然可以在一個函數里調用一個函數,但一個函數依然不能訪問其他函數的作用域內部。
下面這例, second 就不能訪問 firstFunctionVariable 這一變量。
function first () { const firstFunctionVariable = `I’m part of first`}function second () { first() console.log(firstFunctionVariable) // Error, firstFunctionVariable is not defined}
嵌套作用域
如果在函數內部又定義了函數,那么內層函數可以訪問外層函數的變量,但反過來則不行。這樣的效果就是詞法作用域。
外層函數并不能訪問內部函數的變量。
function outerFunction () { const outer = `I’m the outer function!` function innerFunction() { const inner = `I’m the inner function!` console.log(outer) // I’m the outer function! } console.log(inner) // Error, inner is not defined}
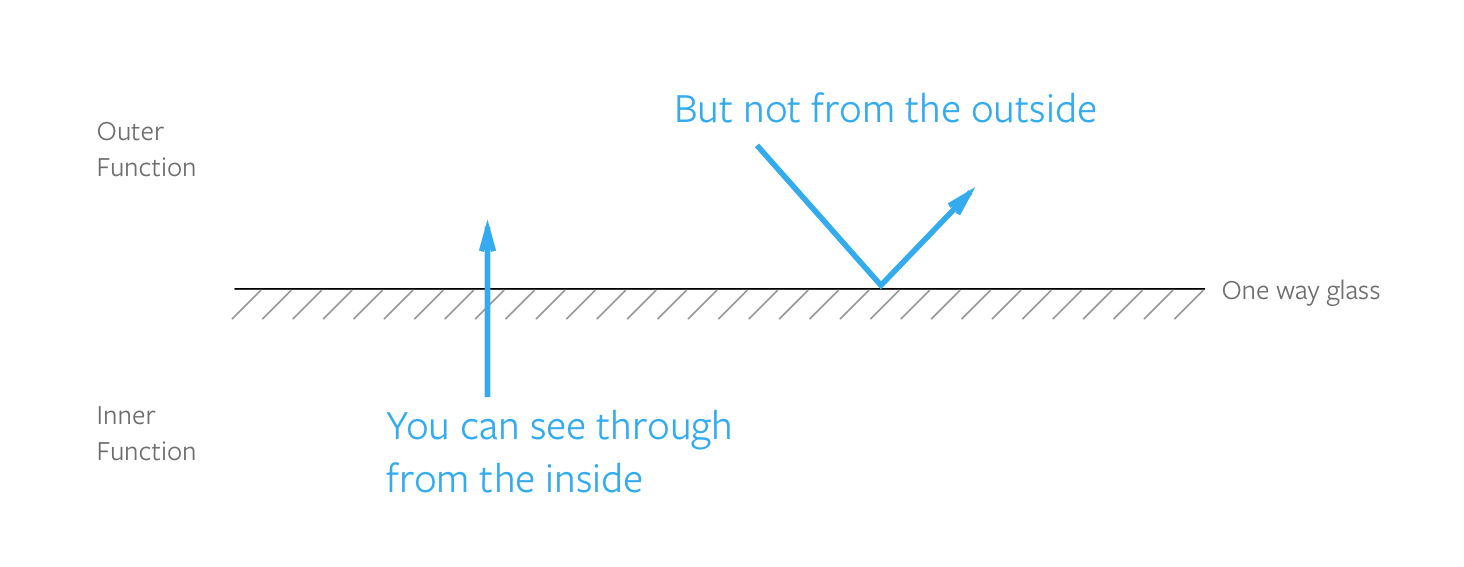
如果把作用域的機制可視化,你可以想象有一個雙向鏡(單面透視玻璃)。你能從里面看到外面,但是外面的人不能看到你。

函數作用域就像是雙向鏡一樣。你可以從里面向外看,但是外面看不到你。
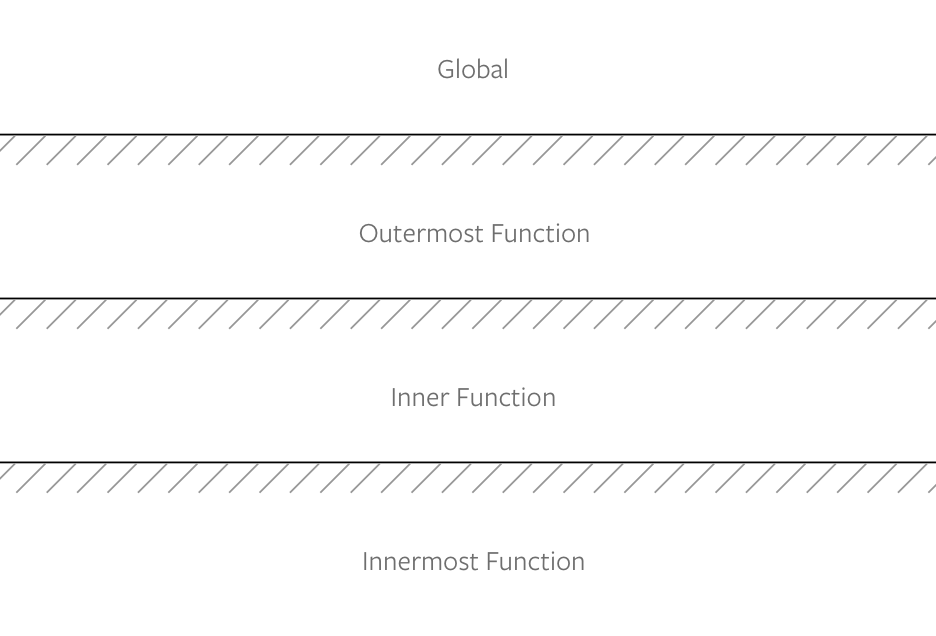
嵌套的作用域也是相似的機制,只是相當于有更多的雙向鏡。

多層函數就意味著多個雙向鏡。
理解前面關于作用域的部分,你就能理解閉包是什么了。
閉包你在一個函數內新建另一個函數時,就相當于創建了一個閉包。內層函數就是閉包。通常情況下,為了能夠使得外部函數的內部變量可以訪問,一般都會返回這個閉包。
function outerFunction () { const outer = `I see the outer variable!` function innerFunction() { console.log(outer) } return innerFunction}outerFunction()() // I see the outer variable!
因為內部函數是返回值,因此你可以簡化函數聲明的部分:
function outerFunction () { const outer = `I see the outer variable!` return function innerFunction() { console.log(outer) }}outerFunction()() // I see the outer variable!
因為閉包可以訪問外層函數的變量,因此他們通常有兩種用途:
減少副作用
創建私有變量
使用閉包控制副作用
當你在函數返回值時執行某些操作時,通常會發生一些副作用。副作用在很多情況下都會發生,比如Ajax調用,超時處理,或者哪怕是 console.log 的輸出語句:
function (x) { console.log(’A console.log is a side effect!’)}
當你使用閉包來控制副作用時,你實際上是需要考慮哪些可能會混淆代碼工作流程的部分,比如Ajax或者超時。
要把事情說清楚,還是看例子比較方便:
比如說你要給為你朋友慶生,做一個蛋糕。做這個蛋糕可能花1秒鐘的時間,所以你寫了一個函數記錄在一秒鐘以后,記錄做完蛋糕這件事。
為了讓代碼簡短易讀,我使用了ES6的箭頭函數:
function makeCake() { setTimeout(_ => console.log(`Made a cake`, 1000) )}
如你所見,做蛋糕帶來了一個副作用:一次延時。
更進一步,比如說你想讓你的朋友能選擇蛋糕的口味。那么你就給做蛋糕 makeCake 這個函數加了一個參數。
function makeCake(flavor) { setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))}
因此當你調用這個函數時,一秒后這個新口味的蛋糕就做好了。
makeCake(’banana’)// Made a banana cake!
但這里的問題是,你并不想立刻知道蛋糕的味道。你只需要知道時間到了,蛋糕做好了就行。
要解決這個問題,你可以寫一個 prepareCake 的功能,保存蛋糕的口味。然后,在返回在內部調用 prepareCake 的閉包 makeCake 。
從這里開始,你就可以在你需要的時調用,蛋糕也會在一秒后立刻做好。
function prepareCake (flavor) { return function () { setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000)) }}const makeCakeLater = prepareCake(’banana’)// And later in your code...makeCakeLater()// Made a banana cake!
這就是使用閉包減少副作用:你可以創建一個任你驅使的內層閉包。
私有變量和閉包
前面已經說過,函數內的變量,在函數外部是不能訪問的既然不能訪問,那么它們就可以稱作私有變量。
然而,有時候你確實是需要訪問私有變量的。這時候就需要閉包的幫助了。
function secret (secretCode) { return { saySecretCode () { console.log(secretCode) } }}const theSecret = secret(’CSS Tricks is amazing’)theSecret.saySecretCode()// ’CSS Tricks is amazing’
這個例子里的 saySecretCode 函數,就在原函數外暴露了 secretCode 這一變量。因此,它也被成為特權函數。
使用DevTools調試Chrome和Firefox的開發者工具都使我們能很方便的調試在當前作用域內可以訪問的各種變量一般有兩種方法。
第一種方法是在代碼里使用 debugger 關鍵詞。這能讓瀏覽器里運行的JavaScript的暫停,以便調試。
下面是 prepareCake 的例子:
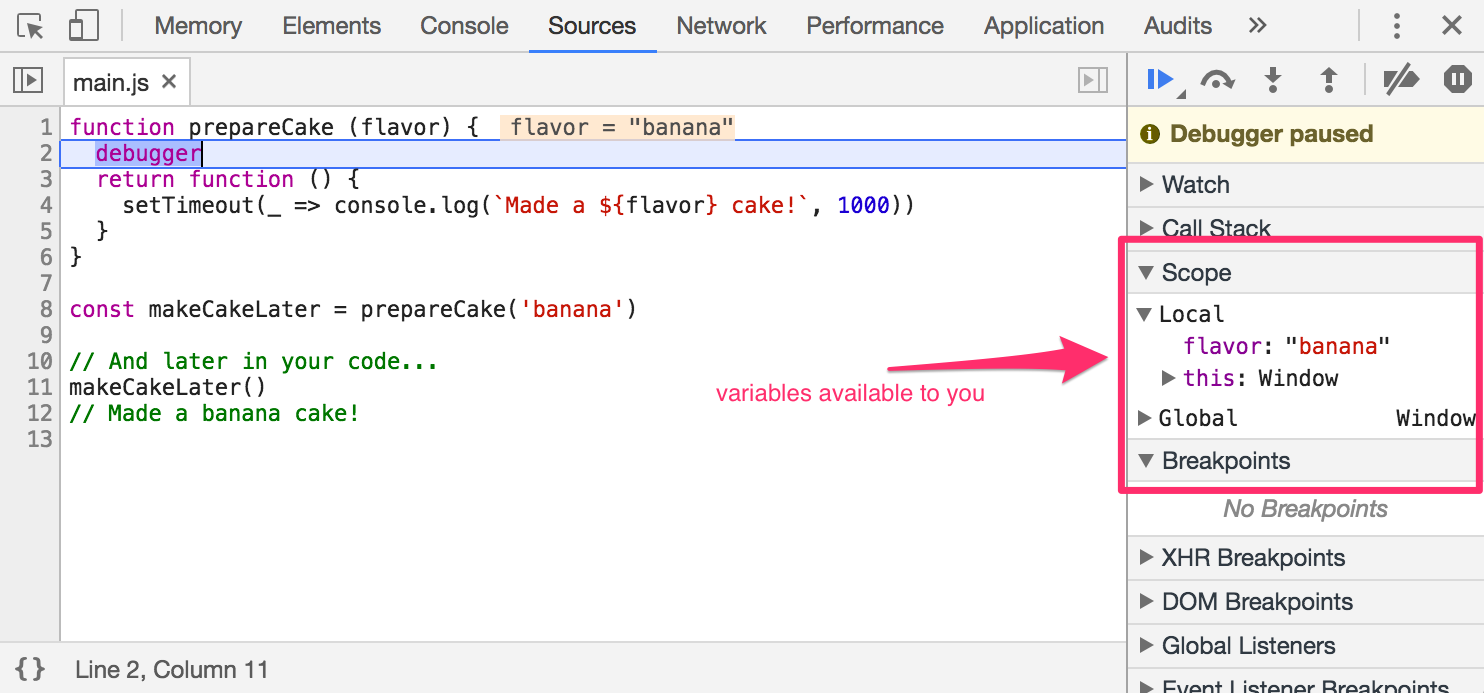
function prepareCake (flavor) { // Adding debugger debugger return function () { setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000)) }}const makeCakeLater = prepareCake(’banana’)
打開Chrome的開發者工具,定位到Source頁下(或者是Firefox的Debugger頁),你就能看到可以訪問的變量了。

使用debugger調試 prepareCake 的作用域。
你也可以把 debugger 關鍵詞放在閉包內部。注意對比變量的作用域:
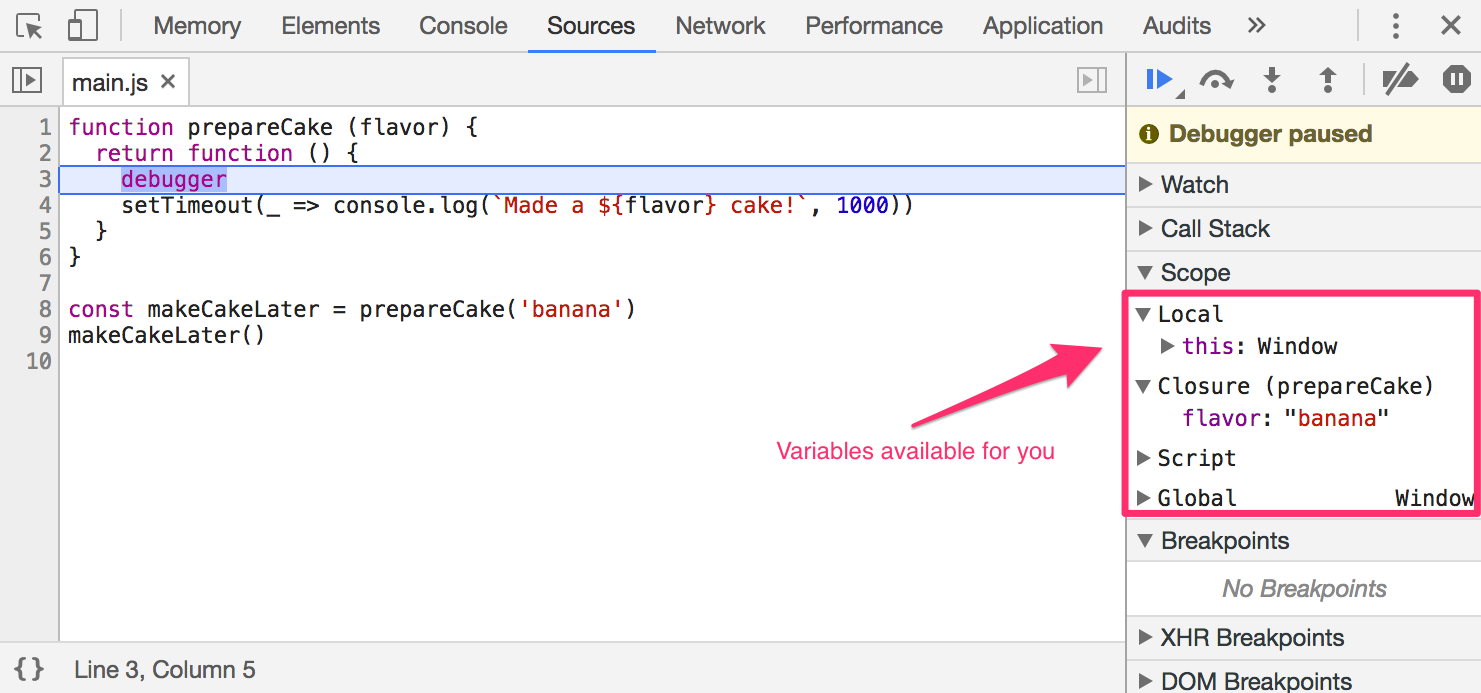
function prepareCake (flavor) { return function () { // Adding debugger debugger setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000)) }}const makeCakeLater = prepareCake(’banana’)

調試閉包內部作用域
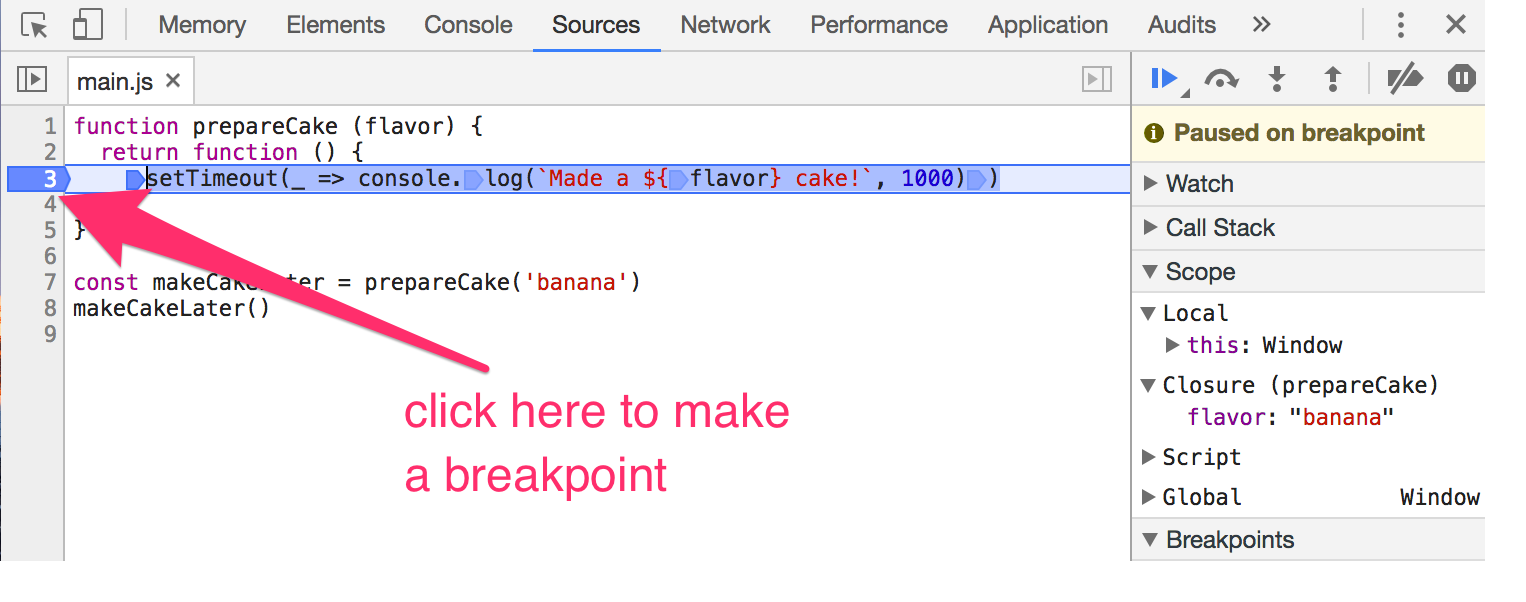
第二種方式是直接在代碼相應位置加斷點,點擊對應的行數就可以了。

通過斷點調試作用域
總結一下閉包和作用域并不是那么難懂。一旦你使用雙向鏡的思維去理解,它們就非常簡單了。
當你在函數里聲明一個變量時,你只能在函數內訪問。這些變量的作用域就被限制在函數里了。
如果你在一個函數內又定義了內部函數,那么這個內部函數就被稱作閉包。它仍可以訪問外部函數的作用域。
有問題就直接問吧。我盡量早點回復你們的問題。
如果你喜歡本文,也許你會喜歡我在 博客 和 訂閱郵件 里寫的其他前端開發相關的文章。我剛建立自己的新品牌,(而且是免費的哦!)一個email的課程: JavaScript Roadmap 。(希望你喜歡!)
來自:http://www.zcfy.cc/article/javascript-scope-and-closures-css-tricks-4107.html
相關文章:

 網公網安備
網公網安備