10個有趣的Javascript和CSS庫-2017年11月
Tailwind CSS
Tailwind是用于構建自定義用戶界面的實用CSS框架。 每個Tailwind小應用都有多種尺寸,這使得創(chuàng)建響應式界面變得非常簡單。 您可以自定義顏色,邊框尺寸,字體,陰影等等,沒有任何限制。

Pretty Checkbox
這是一個純CSS庫,用于創(chuàng)建漂亮的復選框和單選按鈕。 它提供了不同的形狀(正方形,曲線,圓形),選擇方式(默認,填充,thick),顏色(主要,成功,信息),顏色類型(實心,輪廓)和動畫。 它支持自定義字體圖標,SVG圖標和SCSS自定義。

Bulma
這是一個基于Flexbox的免費開源CSS框架。 Bulma有39個.sass文件,可以單獨導入。 您可以輕松地自定義它,并使用您喜歡的顏色和變量創(chuàng)建自己的主題。 Bulma中的每個元素都是移動端優(yōu)先的,并針對小屏幕進行了優(yōu)化。

React Static
由Nozzle.io創(chuàng)建的React靜態(tài)網站框架。 它具有令人難以置信的快速運行時間和性能,并提供驚人的用戶體驗。 它完全使用React構建,支持所有React生態(tài)系統(tǒng),包括CSS-in-JS庫,GraphQl和Redux。

Bottender
Bottender是一個開發(fā)跨平臺機器人的JavaScript框架。 它是用ES6 / ES7語法編寫的,完全支持異步等待功能。 您可以使用會話存儲,HTTP服務器框架或將其連接到任何平臺。 您可以為Messenger,LINE,Slack等不同平臺創(chuàng)建漫游器。

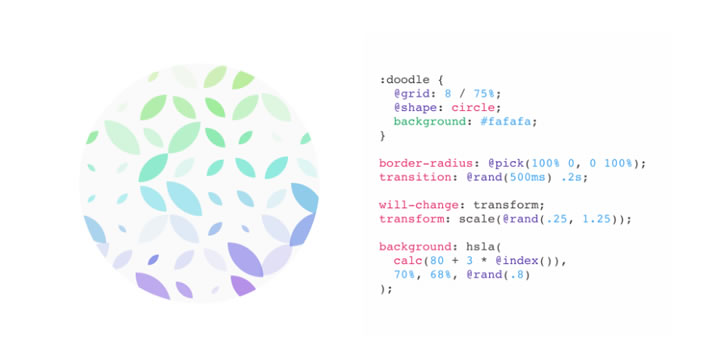
CSS doodle
這是一個使用CSS繪制圖案的Web組件。 css-doodle的語法基于CSS,包含一些額外的功能和屬性。 它生成一個div的網格,可以很容易地使用CSS來創(chuàng)建圖形模式或動畫圖形。 它適用于最新版本的Chrome和Safary。

Spected
這是一個驗證庫,用于根據(jù)自定義規(guī)則驗證對象。 它使您可以完全自由地使用驗證規(guī)則,并且可以用于表單輸入,深度嵌套的對象或客戶端和服務器端的任何其他數(shù)據(jù)結構。

T-scroll
這是一個功能強大且易于使用的滾動庫,提供有用的選項和動畫。 它配備了Sass,并提供了大量的CSS3動畫,如bounceIn,淡入,翻轉,旋轉,放大等等。 T-scroll與大多數(shù)現(xiàn)代瀏覽器兼容,包括IE 10+,F(xiàn)irefox,Chrome和Safari。

Strapi
先進的開源內容管理框架,用于構建強大的API應用系統(tǒng)。 它有一個易于使用和完全可定制的管理面板。 您可以安裝可擴展的插件來添加新的功能和功能。 Strapi提供令人難以置信的快速性能,可以用于任何前端框架和第三方工具。

Maptalks
Maptalks是一個輕量級的JavaScript庫,用于創(chuàng)建集成的2D / 3D地圖。 它是開放源代碼的,可以通過提供的插件輕松擴展新功能。 它非常高性能,能夠平滑地渲染數(shù)以千計的幾何形狀。 支持所有主要的桌面和移動瀏覽器。

來自:https://www.helloweba.com/view-blog-458.html
相關文章:

 網公網安備
網公網安備